这一章主要介绍了两种方法设置屏幕的旋转和自动布局
1. 使用constraints
在story board 中完成
2. 使用代码的方式
主要介绍这种方式
需要去除view的auto layout.
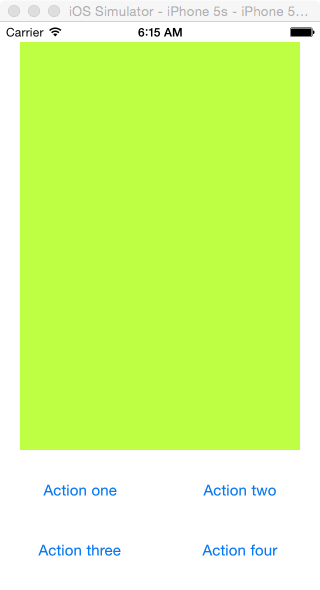
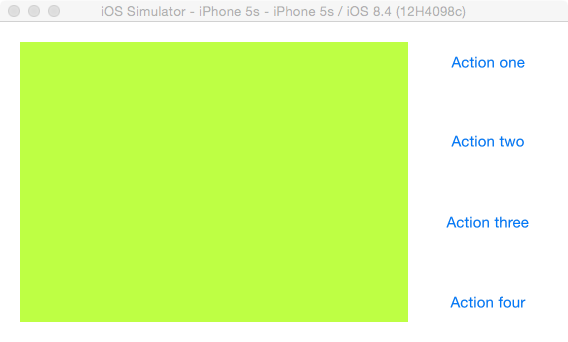
效果如下:
代码如下:
//
// ViewController.m
// L05-Restructure
//
// Created by zhengna on 15/6/24.
// Copyright (c) 2015年 zhengna. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIButton *actionButton1;
@property (weak, nonatomic) IBOutlet UIButton *actionButton2;
@property (weak, nonatomic) IBOutlet UIButton *actionButton3;
@property (weak, nonatomic) IBOutlet UIButton *actionButton4;
@property (weak, nonatomic) IBOutlet UIView *contentView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIApplication *app = [UIApplication sharedApplication];
UIInterfaceOrientation currentOrientation = app.statusBarOrientation;
[self doLayoutForOrientation:currentOrientation];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration{
[self doLayoutForOrientation:toInterfaceOrientation];
}
- (void)doLayoutForOrientation:(UIInterfaceOrientation)orientation{
if (UIInterfaceOrientationIsPortrait(orientation)) {
[self layoutPortrait];
}else{
[self layoutLandscape];
}
}
static const CGFloat buttonHeight = 40;
static const CGFloat buttonWidth = 120;
static const CGFloat spacing =20;
- (void)layoutPortrait{
CGRect b = self.view.bounds;
CGFloat contentWidth = CGRectGetWidth(b) - (2 * spacing);
CGFloat contentHeight = CGRectGetHeight(b) - (4 * spacing) - (2 * buttonHeight);
self.contentView.frame = CGRectMake(spacing, spacing, contentWidth, contentHeight);
CGFloat buttonRow1y = contentHeight + (2 * spacing);
CGFloat buttonRow2y = buttonRow1y + buttonHeight + spacing;
CGFloat buttonCol1x = spacing;
CGFloat buttonCol2x = CGRectGetWidth(b) - buttonWidth - spacing;
self.actionButton1.frame = CGRectMake(buttonCol1x, buttonRow1y, buttonWidth, buttonHeight);
self.actionButton2.frame = CGRectMake(buttonCol2x, buttonRow1y, buttonWidth, buttonHeight);
self.actionButton3.frame = CGRectMake(buttonCol1x, buttonRow2y, buttonWidth, buttonHeight);
self.actionButton4.frame = CGRectMake(buttonCol2x, buttonRow2y, buttonWidth, buttonHeight);
}
- (void)layoutLandscape{
CGRect b = self.view.bounds;
CGFloat contentWidth = CGRectGetWidth(b) - buttonWidth - (3 * spacing);
CGFloat contentHeight = CGRectGetHeight(b) - (2 * spacing);
self.contentView.frame = CGRectMake(spacing, spacing, contentWidth, contentHeight);
CGFloat buttonX = CGRectGetWidth(b) - buttonWidth - spacing;
CGFloat buttonRow1y = spacing;
CGFloat buttonRow4y = CGRectGetHeight(b) - buttonHeight - spacing;
CGFloat buttonRow2y = buttonRow1y + floor((buttonRow4y - buttonRow1y) * 0.333);
CGFloat buttonRow3y = buttonRow1y + floor((buttonRow4y - buttonRow1y) * 0.667);
self.actionButton1.frame = CGRectMake(buttonX, buttonRow1y, buttonWidth, buttonHeight);
self.actionButton2.frame = CGRectMake(buttonX, buttonRow2y, buttonWidth, buttonHeight);
self.actionButton3.frame = CGRectMake(buttonX, buttonRow3y, buttonWidth, buttonHeight);
self.actionButton4.frame = CGRectMake(buttonX, buttonRow4y, buttonWidth, buttonHeight);
}
@end
这里主要涉及几个新事物:
1. CGRect 方形
2. bounds and frame 它们都是一种CGRect
3. CGRectMake(): let you easily create a CGRect 快速生成一个Rect并把它放入父容器
4. CGRectGetHeight() 求它的高
5. CGRectGetWidth() 求它的宽
程序根据不同的屏幕方向,运用不同的计算方法计算出view中几个element的位置和大小。
























 697
697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








