主要通过如下红色代码的方法实现
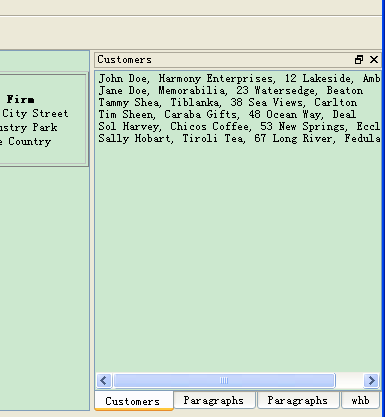
效果图片如下:

代码如下:
void MainWindow::createDockWindows()
{
QDockWidget *dock = new QDockWidget(tr("Customers"), this);
dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
customerList = new QListWidget(dock);
customerList->addItems(QStringList()
<< "John Doe, Harmony Enterprises, 12 Lakeside, Ambleton"
<< "Jane Doe, Memorabilia, 23 Watersedge, Beaton"
<< "Tammy Shea, Tiblanka, 38 Sea Views, Carlton"
<< "Tim Sheen, Caraba Gifts, 48 Ocean Way, Deal"
<< "Sol Harvey, Chicos Coffee, 53 New Springs, Eccleston"
<< "Sally Ho








 本文介绍如何在QT中使用QDockWidget创建可重叠的侧边栏,并展示了具体的实现代码,包括QDockWidget的布局设置、信号与槽的连接,以实现列表项的点击触发相应操作。
本文介绍如何在QT中使用QDockWidget创建可重叠的侧边栏,并展示了具体的实现代码,包括QDockWidget的布局设置、信号与槽的连接,以实现列表项的点击触发相应操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3354
3354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








