🚣🏻 0. MotionLayout
😁:这是 ContraintLayout 他儿子,G 哥的介绍真干脆。在它网站抄 XML 啊,玩玩试试,都是死啦死啦💀的,无法编制,只能打字。这还让人怎么学😱?抄还不行?不是免费的吗?
😠:看展览的 Gif 还挺过瘾的,唯有搜索其它人怎么玩啦。
💃 1. 单图直线移动
加个例图

翻成 MotionLayout 来看看:
老细 setting 出来了。

要动的东西被塞进了下面那个 ConstraintSet ,瞧我的 ImageView 在里面。
…
旁边那棵树多了个 activity_main_scene.xml 。

🐣 Start
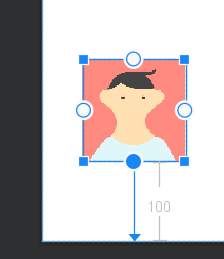
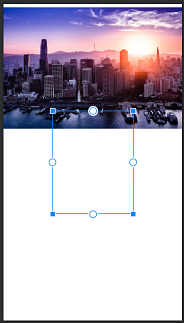
选 Start,然后 GUI 定位, 看图:

定位有两种,1️⃣打字:
Live Template:加这个

android:layout_marginBottom="$X$"
android:layout_marginStart="$Y$"
motion:layout_constraintStart_toStartOf="$x1$"
motion:layout_constraintBottom_toBottomOf="$x2$"
输入看看:

但是,不一定更新,你说奇怪不奇怪。新东西,毛病多多。
2️⃣ Attribute

反正+ 就是了。
…
🐥 End
选 End, 再次定位:
拉图象弹簧,拉哪都弹回原地。得在 Attribute + 绳子 。

有时候,就这么操蛋,藏起来了。要打开 activity_main_scene.xml ,手改。

象塞车似的,满屏。
…
🐾 定位
点小图看看,

起名叫 mPath:看看是什么?


原来是新的定位 ConstraintSet。
…
🐕 Transition
加 transition 转换:

有五种选择:

挑最后那个: start 到 end

白骨精现形了。Play 来看看。
…
🔅 2. 更改尺寸,明暗
📏 Scale 比例
在 start 或者 end 那里:

这是缩小比例 50%。
…
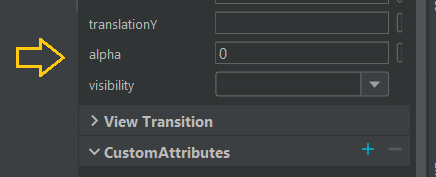
🐺 Alpha 光照

0 就看不见了,1 是能看见。
跑起来看看:

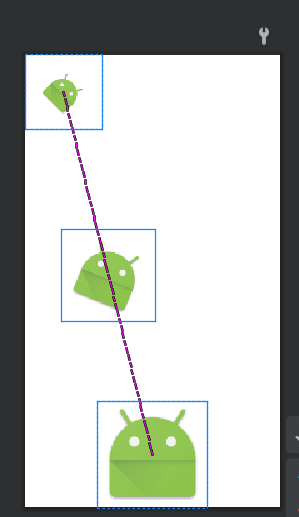
这是三份测试,alpha 由 0 到 1 。
…
🦶 Staggered 逐步延迟

这功能在多物件的时候挺好看的。
效果:

🎞️ 3. Keyframe 关键帧

开始的时候是直线掉下来。
…
➕ Key Position: parentRelative()/deltaRelative()/pathRelative()
跳到 50%, 在计时表点一下。

➕parentRelative,设定 X 轴偏 80% = 0.8:

加上面的肯定不会变,因为 position = 0 。你点击 keyframe 更改。


这次对了,半渡漂移。我们来学学孙猴子,让它撞墙,改 1.2 。
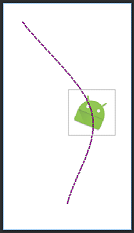
➕Position 55:用 pathRelative

➕Position 60:用 pathRelative

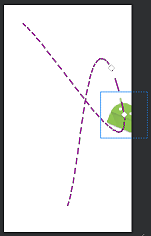
你滚动试试,图像的角度是不对的。
…
🉑 Key Attribute
Attribute 众所周知是内设,动画的设定是啥?旋转,动向,大小和光暗。这个内设是属于另外一队。

我加了几个rotation:
Position: 50, rotation: 135
Position: 55, rotation: -15
Position: 57, rotation: 180
Position: 60, rotation: 45
Position: 65, rotation: 150
Position: 80, rotation: -45
跑啦:

😏:翻得还可以吧?
4. Multiple ConstraintSets 多重组合
首先把要用的 View 物体,全部加好。MotionLayout 现在还是象个初哥,GUI 一团糟,呜呜,我都是打字改 ID 。
👺:这就给你机会骂人,出一个 bug 写信上 G哥 骂一次,挺爽的,一天下来我都吧知道骂了多少个 bug。一种十分有效的心理疗法。
🌿 分区
把 scene.xml 洗白,或者造一个新的:
<?xml version="1.0" encoding="utf-8"?>
<MotionScene
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
</MotionScene>
空白的,没有 start , 没有 end 。

➕ ConstraintSet :启动
➕ ConstraintSet :清场

➕ Transition: 启动 🡲 清场 ✣ Animated to End

间距 duration(这个没有的话,按 + 加 duration):200ms。
你瞧这都没有,写信骂一次。
…
➕ ConstraintSet :一组
➕ Transition: 清场 🡲 一组 ✣ Animated to End,间距:200ms。
…
➕ ConstraintSet :中场
➕ Transition: 一组 🡲 中场 ✣ Animated to End,间距:200ms。
…
➕ ConstraintSet :二组
➕ Transition: 中场 🡲 二组 ✣ Animated to End,间距:200ms。
结果是:

…
⛓ 动画连接
塞进 MotionLayout 四样物体:

两个文体,两副图。无所谓呆在那里,因为在 ConstraintSet 又要重新设定一次。
…
1️⃣ 启动 🡲 清场
启动 :slogan 在正中央。

清场 : slogan 的 alpha = 0,之后的 transition 这个不用了,View = Invisible 。

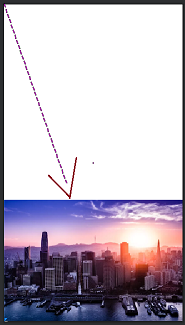
启动 :sunset 在最上面。
清场 :sunset 在最底层。
Transition 间距 = 1000
其它隐藏。
…
2️⃣ 清场 🡲 一组

一组 :sunset 的位置是在上方。

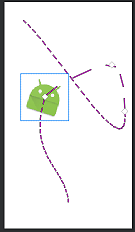
一组 :robot 的位置在底层,translationX = -100dp; 移动方法 pathMotionARC = startHorizontal, 曲线拉升。
Transition 间距 = 500
…
3️⃣ 一组 🡲 中场

中场 : robot 设在 sunset 下方正中央。
中场 : sign 设在 robot 正下方, alpha = 0 。
Transition 间距 = 500
…
3️⃣ 中场 🡲 二组
二组基本都不用改, 该 Visible 的都现形。打开 Play,把 transition 都点一遍,没问题就🏃跑 App 啦。

🤗:方便倒是方便,直接设定位置,运动方法,其它都可以不过问。铛铛铛,一个动画就诞生了。






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








