本文属于入门级别,重点在于扫盲和入门。如果对你有用,欢迎点赞。个人能力有限,有些东西可能理解不透或不对,欢迎指正,非常感谢。
配置
需要将ConstraintLayout的版本升级到2.0+。
AndroidX:
implementation ‘androidx.constraintlayout:constraintlayout:2.0.0-beta8’
支持库:
implementation ‘com.android.support.constraint:constraint-layout:2.0.0-beta8’
学习MotionLayout动画可能需要点Transition和ConstraintLayout知识点,不了解可以看看文末链接哦。MotionLayout运动动画定义了在两个状态集(StateSet)或者两个约束集(ConsraintSet)之间如何进行过渡。状态集与约束集只是过渡动画不同的组织方式。
如果快速入手
1、通过Android Studio创建名为activity_motion的MotionLayout布局文件。

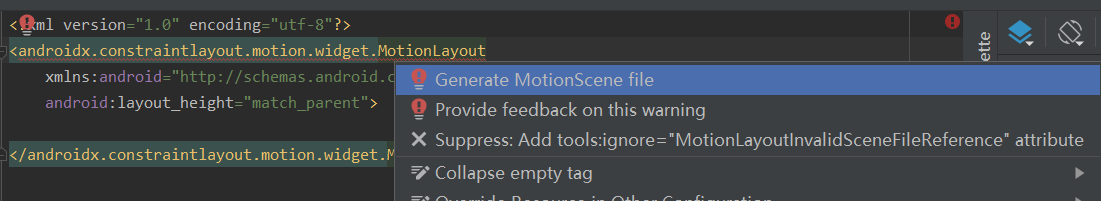
2、 生成MotionLayout布局后会报红,提示创建MotionScene.xml文件。

3、选择创建后,会在res/xml文件夹下生成activity_motion_scene.xml文件。内容:
此时在activity_motion.xml布局文件中的MotionLayout标签会多一个layoutDescription="@xml/activity_motion_scene"属性,但Android Studio还是缺少layoutDescripti








 本文是关于Android MotionLayout的入门教程,详细介绍了如何配置和使用MotionLayout进行动画设计,包括Transition标签的使用、用户交互和关键帧的概念。通过实例演示,帮助读者快速上手并理解MotionLayout的工作原理。
本文是关于Android MotionLayout的入门教程,详细介绍了如何配置和使用MotionLayout进行动画设计,包括Transition标签的使用、用户交互和关键帧的概念。通过实例演示,帮助读者快速上手并理解MotionLayout的工作原理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








