Bootstrap学习笔记—关于网格系统
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
举例:
<div class="container">
<div class="row"></div>
</div>2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。
举例:
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8"></div> <!-- 4+8=12 -->
</div>
</div>3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素。
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响。
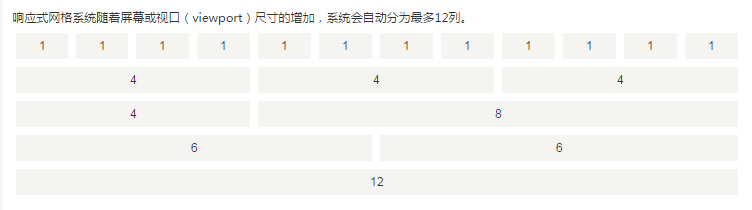
关于网格系统:
注释:
1、在Bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏,小屏,中屏和大屏),其断点(像素的分界点)是768px、992px和1220px。
2、容器(.container),针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px和1170px。
3、容器的行(.row)平分成12等份,也就是列。每个列都可以有一个“padding-left:指定leftpx”或一个“padding-right:指定rightx”。
4、行容器(.row)。可以定义“margin-left”和”margin-right”。
5、可以根据需要,任意组合列与列,只要它们的组合数之和不要超过总列数。
6、网格系统用来布局,其实就是列的组合。
Bootstrap框架的网格系统中有四种基本的用法。
Bootstrap框架在不同屏幕尺寸使用不同的网格样式。
(1)列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性。
(2)列偏移
有时,不希望相邻的两个列紧靠在一起,又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。
使用列偏移,需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),则具有这个类名的列就会向右偏移。
例如,在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
举例:
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div>
<div class="col-md-2">.col-md-3</div><!-- 4+(2+4)+2=12 -->
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div><!-- 4+(4+4)=12 -->
</div>
</div>注意:使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
(3)列排序
列排序即改变列的方向,就是改变左右浮动,并且设置浮动的距离。
在Bootstrap框架的网格系统中是通过添加类名“col-md-push-”(向右移动)和“col-md-pull-”(向左移动) (其中星号代表移动的列组合数)。
举例:
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div>默认情况之下,“col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在
<div class=“col-md-4”>
添加类名“col-md-push-8”,调用其样式,也要将“col-md-8”向左移动4个列的距离,也就是4个offset,在
<div class=”col-md-8”>
上添加类名“col-md-pull-4”
(4)列的嵌套
Bootstrap框架的网格系统支持列的嵌套。
可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。
注意:嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示。
举例:
<div class="container">
<div class="row">
<div class="col-md-8">嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>
























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








