关于与同学合作的 排序算法显示小应用 的个人总结
前段时间与同学合作完成了一个关于排序算法显示的小应用,在此做一个关于这个小项目的总结。
此应用利用了HTML、JavaScript、CSS等语言,由包括我在内四个人合作完成。其中一个同学为组长,负责整体连接与调控;一个同学负责布局编辑设计;一个同学负责排序算法实现;本人负责实现交换功能的显示实现。
关于交换显示,在具体实现前前有两个方案:方案一是交换两个数字条的位置;方案二是交换两个数字条的属性。关于位置的变化,实现起来有一些困难,因此决定采用方案二,即交换数字条的属性,数字条的属性具体表现为两个数字条的颜色与高度。我是利用JS语言、JQuery框架实现的。首先获取数字条对象,然后执行交换函数,交换函数内部的颜色与高度,具体代码如下:
/*
* 功能:交换两个节点函数
* 参数:两个节点元素,颜色color
*/
function SwapNode(div1,div2){
var h1=$(div1).height();
var h2=$(div2).height();
$(div1).height(h2);
$(div2).height(h1);
var boxHeight=$("#content").height();
$(div1).css("marginTop",boxHeight-$(div1).height());
$(div2).css("marginTop",boxHeight-$(div2).height());
$(div1).children("div")[0].innerHTML=$(div1).height();
$(div2).children("div")[0].innerHTML=$(div2).height();
}
/*
* 功能:改变元素背景色
* 参数:节点node,颜色color
*/
function ChangeBg(node,color){
$(node).css("background-color",color);
}注:关于颜色交换:$(node).css("background-color",color);
个人实验显示完成效果截图:
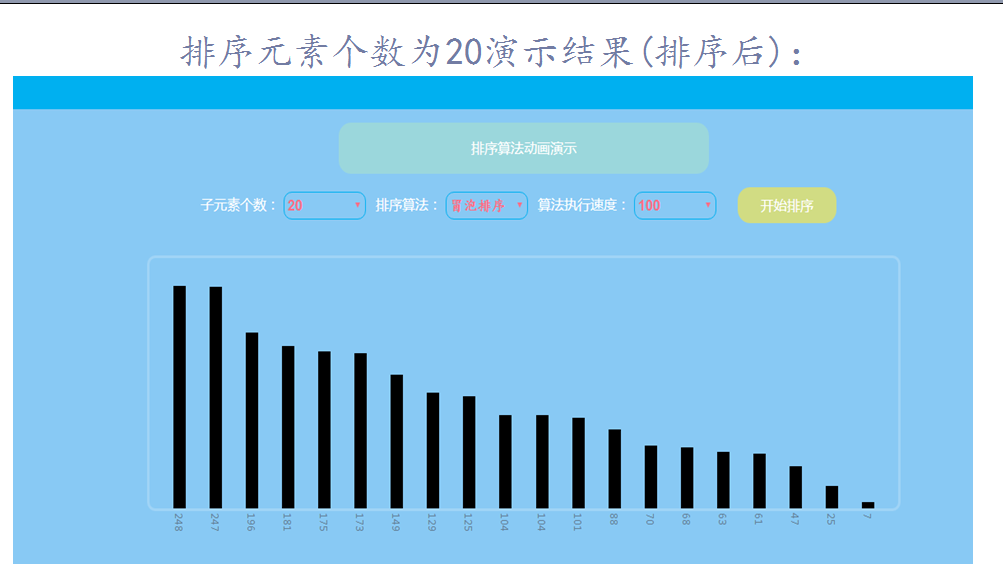
整体显示效果截图:

























 1370
1370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








