《JavaScript DOM 编程艺术》读书笔记——其五
第七章
1、innerHTML属性
使用innerHTML属性,可以把JavaScript代码从标记中分离出来,即不用在标记的<body>部分插入<script>标签。
举例:
(1)test.html:
<div id="testdiv">
<p>This is <em>my</em> content.</p>
</div>
test.js:
//显示id值为testdiv的innerHTML属性值
//即显示:<p>This is <em>my</em> content.</p>
window.onload = function()
{
var testdiv = document.getElementById("testdiv");
alert(testdiv.innerHTML);
}
innerHTML属性无细节,要想获得细节,要使用DOM方法和属性
(2)test.html:
<div id="testdiv">
</div>
test.js:
window.onload = function()
{
var testdiv = document.getElementById("testdiv");
testdiv.innerHTML = "<p>I inserted <em>this</em> content.</p>";
}
使用innerHTML属性后,testdiv元素内的HTML内容均被替换。
2、DOM方法
(1)createElement方法:创建一个新元素节点。
举例:
var para = document.createElement("p");
注:此时创建的p元素虽然已经存在,但它并非任何一个DOM节点树的组成部分,只是游荡在JS里的文档碎片,还无法显示在浏览器的窗口画面里。不过它已有了自己的DOM属性(一个nodeType和一个nodeName值)。
(2)appendChild方法:使新创建的节点元素成为要插入的节点元素的一个子节点。
举例:
var testdiv = document,getElementById("testdiv");
testdiv.appendChild(para);
注:此时的p元素现已成为testdiv元素的一个子节点,被插入到test.html文档的节点树中。
(3)createTextNode方法:创建一个文本节点。
举例:
var txt = document.createTextNode("Hello world!");
para.appendChild(txt);
完整代码举例(为testdiv元素插入一段文本):
window.onload = function()
{
var para = document.createElement("p");
var testdiv = document,getElementById("testdiv");
testdiv.appendChild(para);
var txt = document.createTextNode("Hello world!");
para.appendChild(txt);
}
(4)insertBefore方法:把一个新元素插入到一个现有元素的前面。
举例:
var gallery = document.getElementById("imagegallery");
gallery.parentNode.insertBefore(placeholder,gallery);
gallery.parentNode.insertBefore(description,gallery);
注:此例效果为JS图片库中图片(placeholder)与介绍文本段(description)插在图片清单(imagegallery)之前。
(5)在现有元素后插入一个新元素:编写insertAfter函数并使用。
3、JavaScript图片库二次改进版:
test.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="../css/JavaScript_DOM_编程艺术_test.css" media="screen" />
</head>
<body>
<h1>Snapshots</h1>
<ul id="imagegallery">
<li>
<a href="../img/1.jpeg" title="picture01"><img src="../img/1.jpeg" alt="Breakfast" width="120px" height="90px" /></a>
</li>
<li>
<a href="../img/2.jpeg" title="picture02"><img src="../img/2.jpeg" alt="Sea" width="120px" height="90px" /></a>
</li>
<li>
<a href="../img/3.jpeg" title="picture03"><img src="../img/3.jpeg" alt="Flower" width="120px" height="90px" /></a>
</li>
<li>
<a href="../img/4.jpeg" title="picture04"><img src="../img/4.jpeg" alt="Tree" width="120px" height="90px" /></a>
</li>
<li>
<a href="../img/5.jpg" title="picture05"><img src="../img/5.jpg" alt="Street" width="120px" height="90px" /></a>
</li>
<li>
<a href="../img/6.jpeg" title="picture06"><img src="../img/6.jpeg" alt="Sky" width="120px" height="90px" /></a>
</li>
</ul>
<script type="text/javascript" src="../js/JavaScript_DOM_编程艺术_test.js"></script>
</body>
</html>test.js:
function addLoadEvent(func)
{
var oldonload = window.onload;
if(typeof window.onload != 'function')
{
window.onload = func;
}
else
{
window.onload = function()
{
oldonload();
func();
}
}
}
addLoadEvent(preparePlaceholder);
addLoadEvent(prepareGallery);
function prepareGallery()
{
if(!document.getElementsByTagName)
{
return false;
}
if(!document.getElementById)
{
return false;
}
if(!document.getElementById("imagegallery"))
{
return false;
}
var gallery = document.getElementById("imagegallery");
var links = gallery.getElementsByTagName("a");
for(var i = 0 ; i < links.length ; i++)
{
links[i].onclick = function()
{
showPic(this);
return !showPic(this);
}
}
}
function showPic(whichpic)
{
if(!document.getElementById("placeholder"))
{
return false;
}
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src",source);
if(document.getElementById("description"))
{
var text = whichpic.getAttribute("title")?whichpic.getAttribute("title"):"";
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}
return true;
}
//两个参数分别为将被插入的元素与目标元素
function insertAfter(newElement,targetElement)
{
var parent = targetElement.parentNode;//将目标元素的parentNode属性值保存在变量里
if(parent.lastChild == targetElement)//检查目标元素是否为parent最后一个子元素
{
parent.appendChild(Element);//是,则把新元素插入到parent上
}
else//不是,则把新元素插入到目标元素与目标元素的下一个兄弟元素之间
{ parent.insertBefore(newElement,targetElement.nextSibling);
}
}
function preparePlaceholder()
{
if(!document.createElement)
{
return false;
}
if(!document.createTextNode)
{
return false;
}
if(!document.getElementById)
{
return false;
}
if(!document.getElementById("imagegallery"))
{
return false;
}
var placeholder = document.createElement("img");
placeholder.setAttribute("id","placeholder");
placeholder.setAttribute("src","../img/2.jpeg");
placeholder.setAttribute("alt","my image gallery");
placeholder.setAttribute("style","width: 50%; height: 20%; margin-top: 20px;");
var description = document.createElement("p");
description.setAttribute("id","description");
var desctext = document.createTextNode("Choose an image.");
description.appendChild(desctext);
var gallery = document.getElementById("imagegallery");
insertAfter(placeholder,gallery);
insertAfter(description,placeholder);
}test.css:
body
{
font-family:"Helvetica","Arial",serif;
color: #333333;
background-color: lightgoldenrodyellow;
margin: 1em 10%;
}
h1
{
color: #333333;
background-color: transparent;
}
a
{
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul
{
padding: 0;
}
li
{
float: left;
padding: 1em;
list-style: none;
}
#imagegallery
{
list-style: none;
}
#imagegallery li
{
display: inline;
}
#imagegallery li a img
{
border: 0;
}
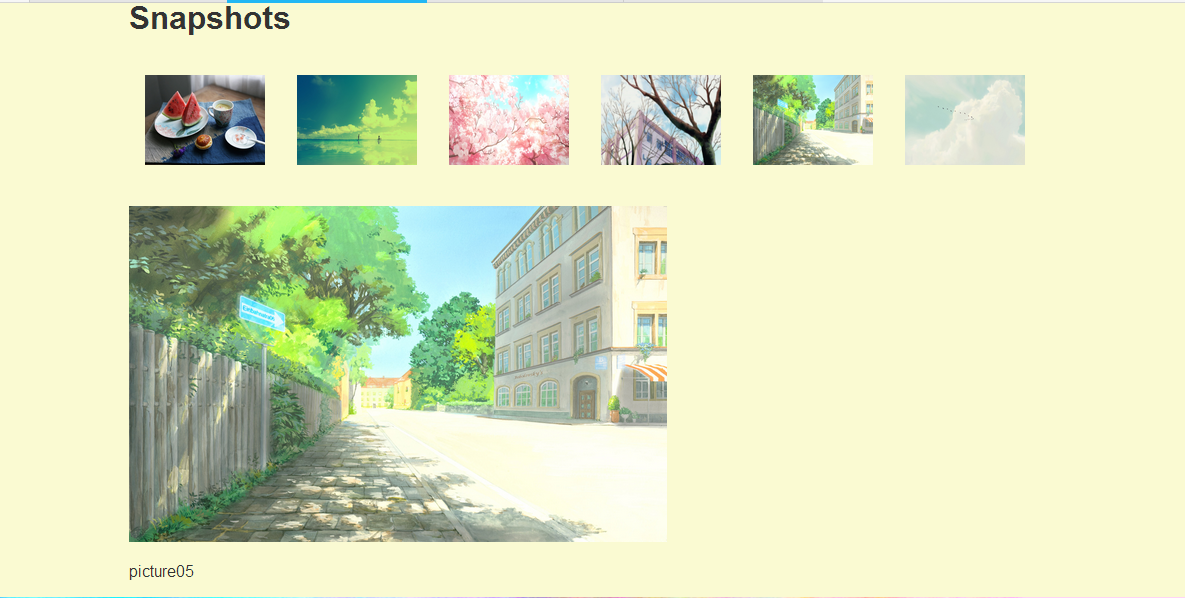
4、JavaScript图片库截图:























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








