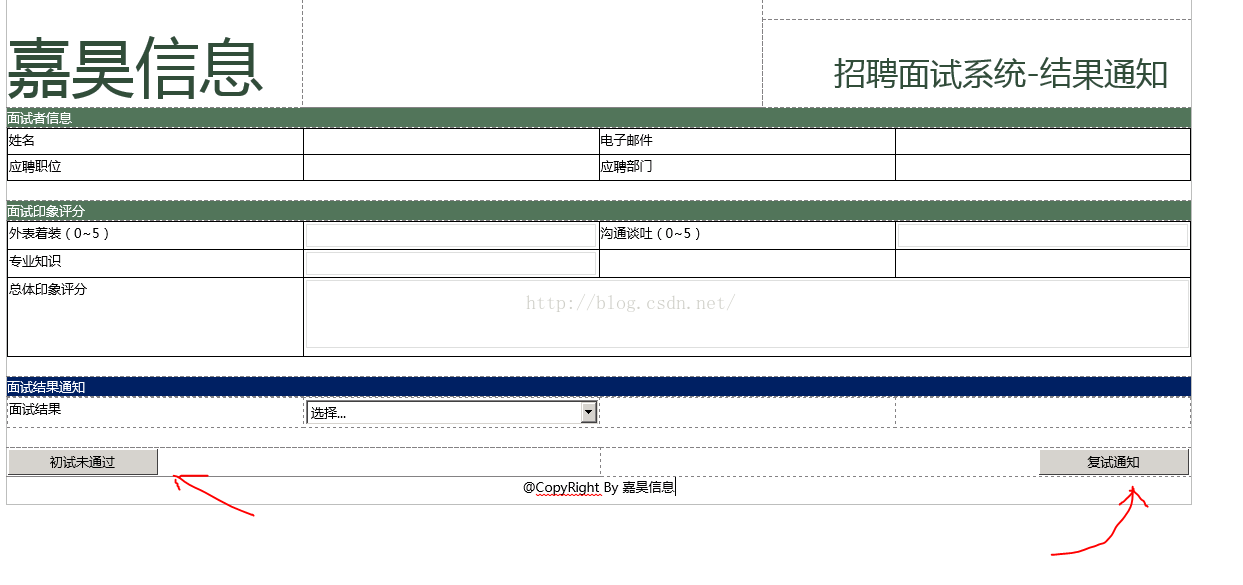
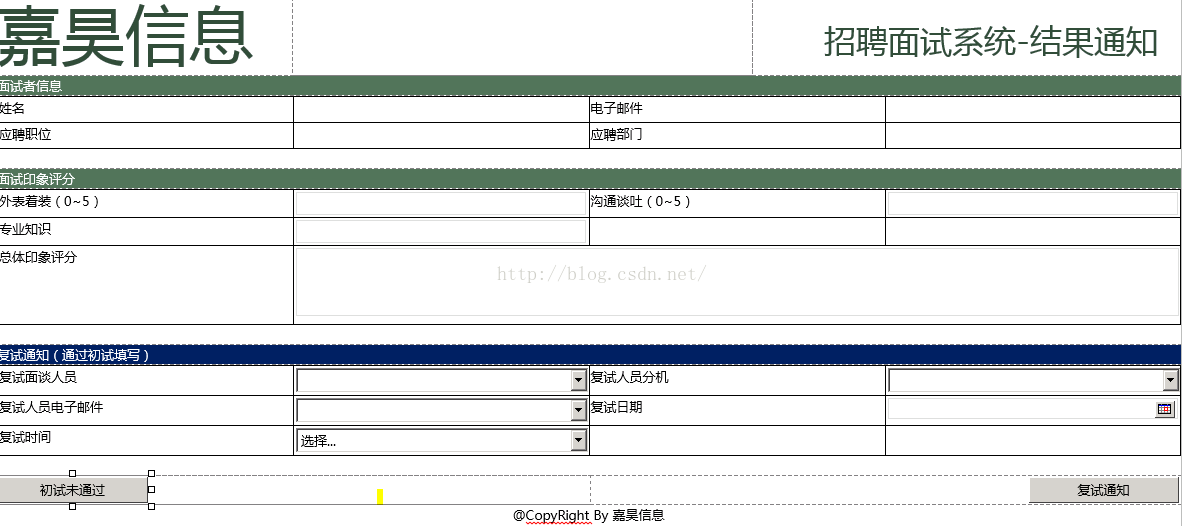
1. 我们接下来就开始制作初试结果和复试通知页面,这个页面基本上和第一页类似,不同的地方在于有一些信息不同而已,所以我们也可以将面试的页面复制过来,然后将相应的信息设置只读:
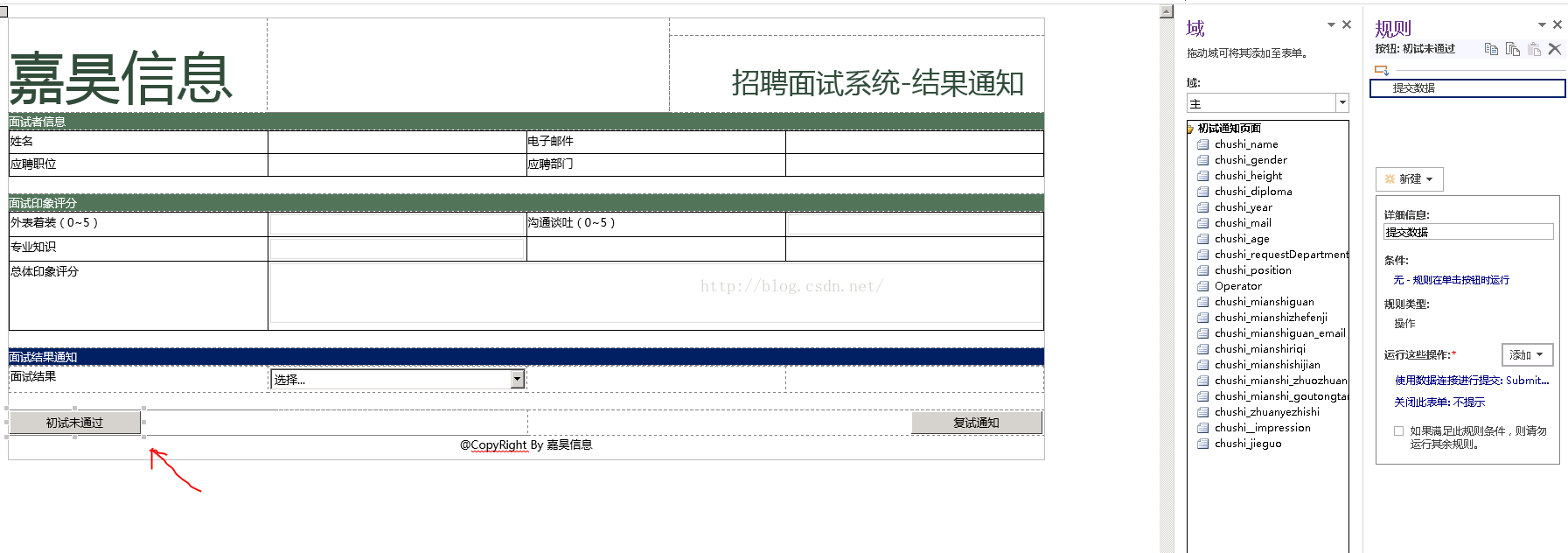
2. 这里面有两个按钮,我们的按钮左边是通知面试未通过,而右边是我们面试通过后的复试通知,两边按钮基本上根据需要点其中一个即可,这边我们设置简单的逻辑,我们的左边按钮设置的是初试通过的逻辑:
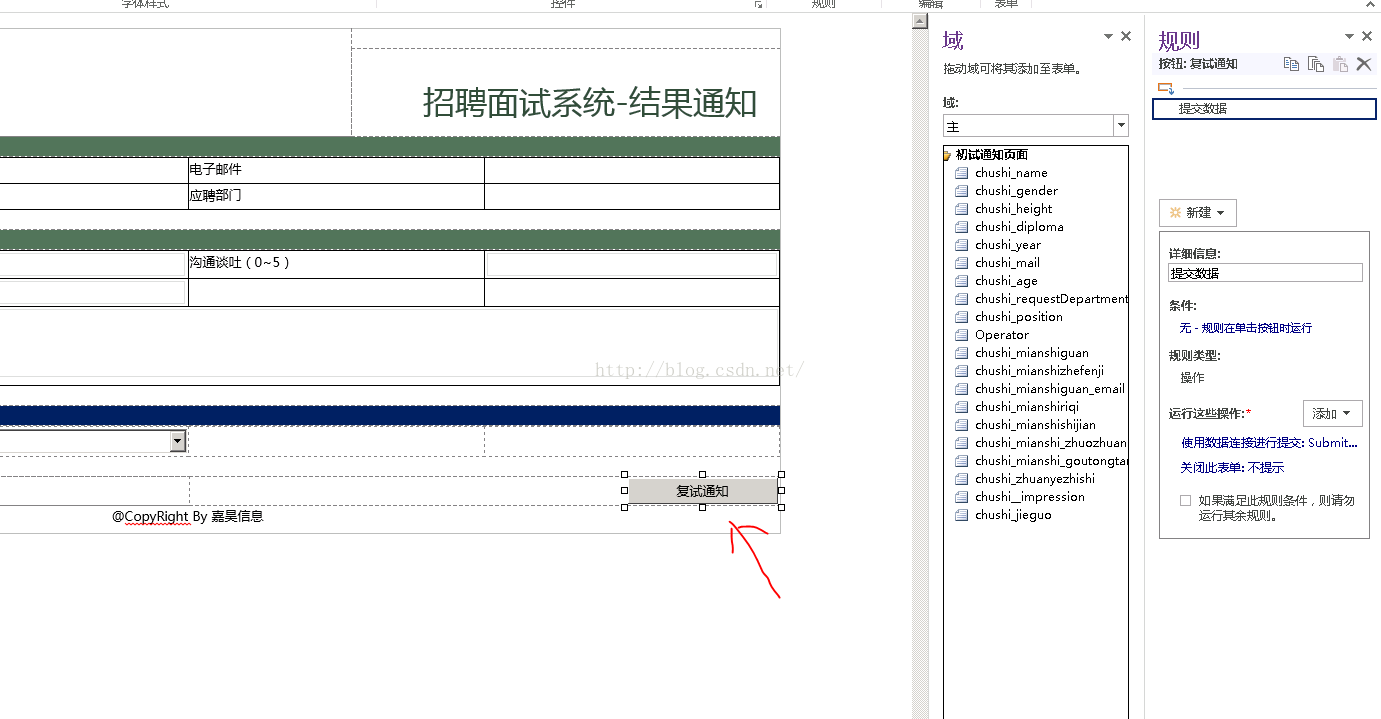
3. 因为目前右边按钮也没有其他的逻辑,和我们的左边按钮也是一样的步骤,最终逻辑变更我们到最后的步骤再和大家来分析:
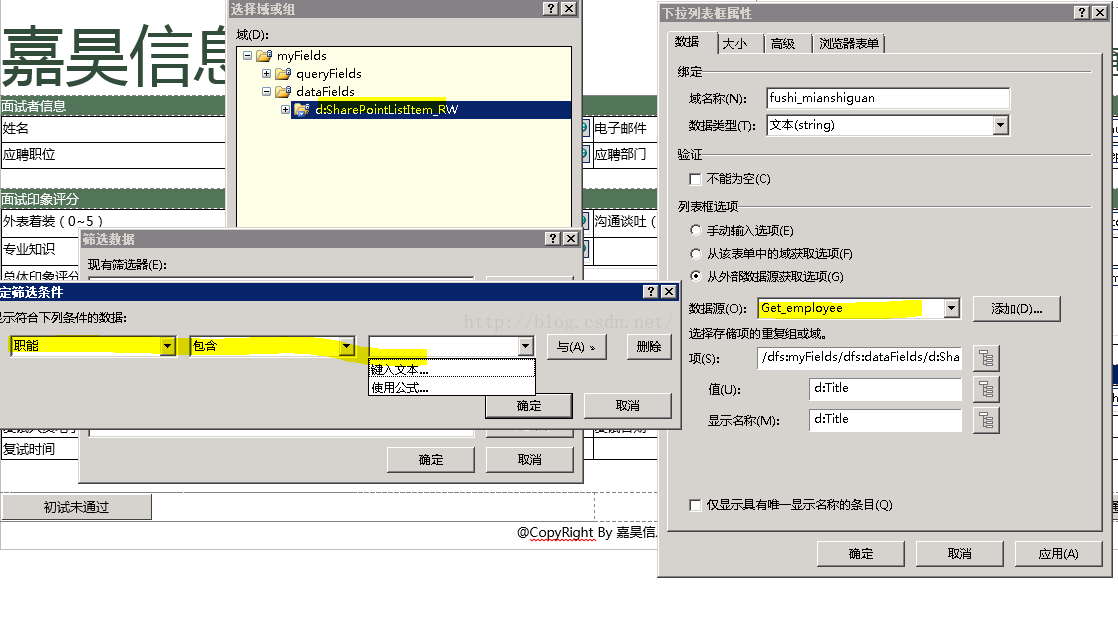
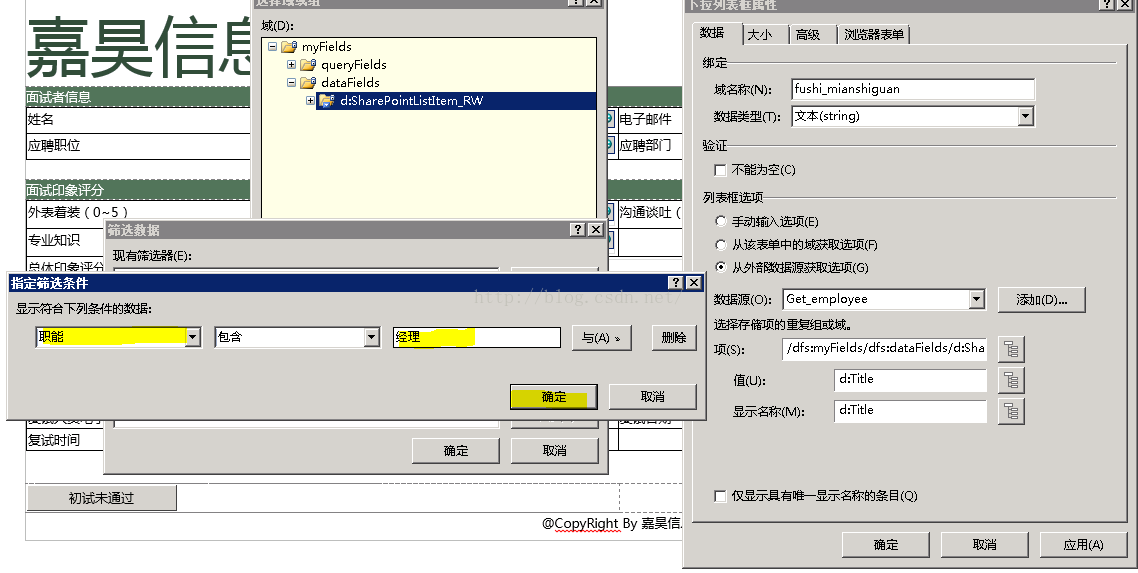
4. 到这里我们的初试结果通知按钮也完成了,为了方便,我们在这里也准备好复试的通知页面,这个页面也是我们的面试专员进行选择,如果面试通过,则会自动发送通知邮件告知候选人,同时我们的面试官都是经理级别以上的,这边我们没有根据部门进行筛选,如果需要的话可以根据自己需求定制,因此我们需要将面试人员设置经理级别以上:
5. 我们这里输入包含经理两个字的来进行筛选:
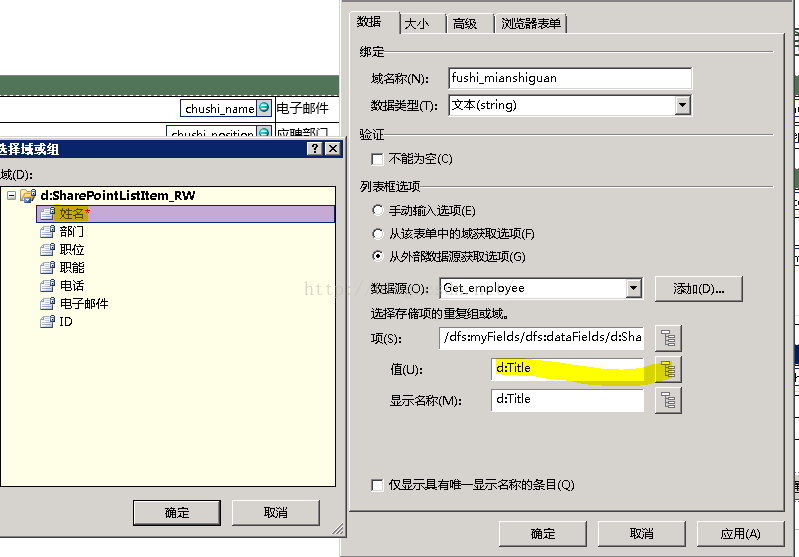
6. 最后我们选择姓名:
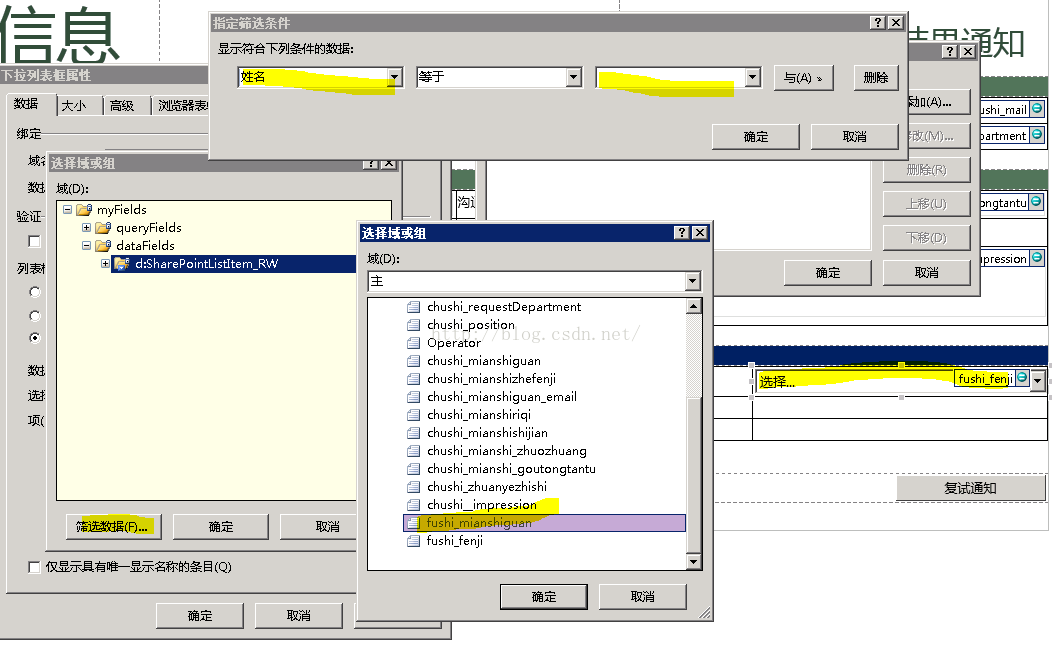
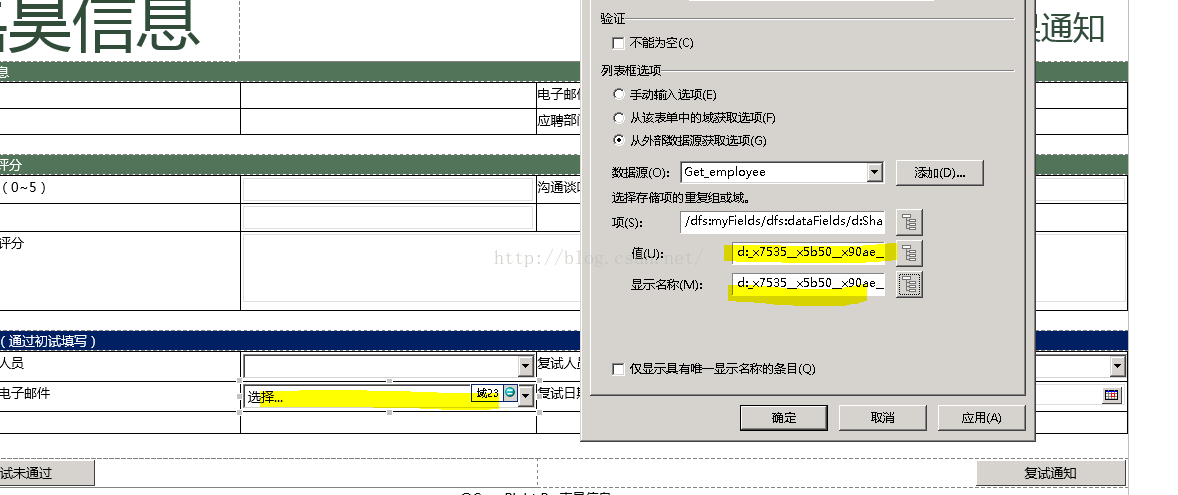
7. 我们这里设置复试人员的邮件地址是根据面试官姓名进行筛选的:
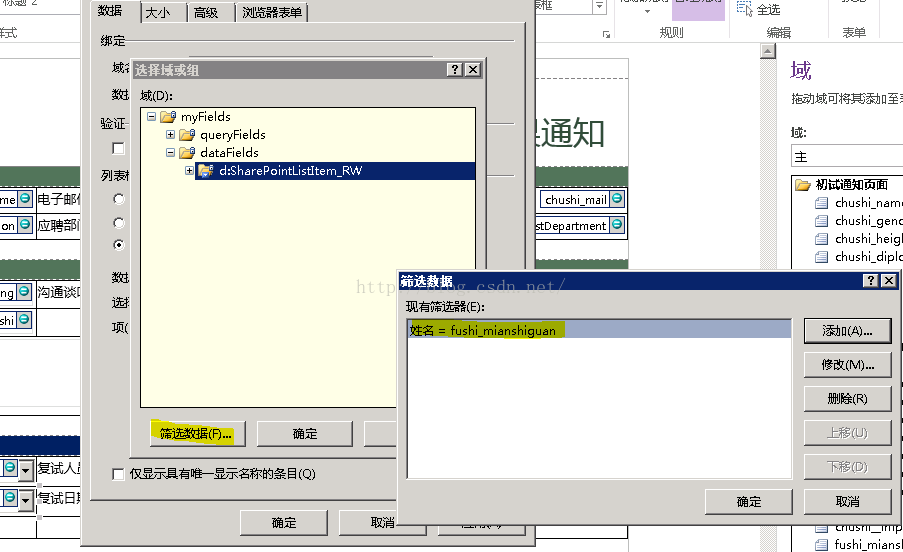
8. 电话的筛选数据也是根据姓名来进行筛选:
9. 修改相应的对应关系:
10. 最终结果如下:
按钮的其他逻辑我们不涉及,等待最后我们的页面设计完成之后我们再来设计相应的逻辑。



































 1875
1875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










