目录
准备
-
NuGet 搜索安装 HandyControl。

-
在App.xaml中添加以下代码:
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml" /> <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> -
在页面 XAML 引入命名空间 :
xmlns:hc="https://handyorg.github.io/handycontrol"
演示

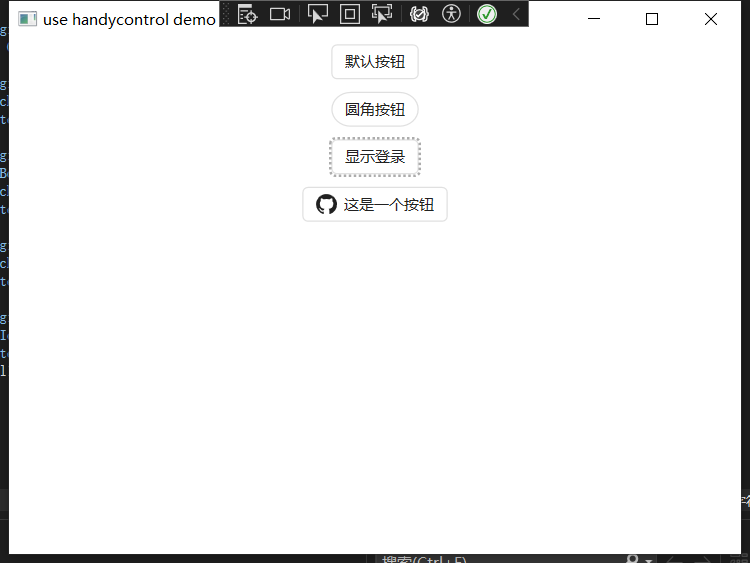
- MainWindow.xaml
<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:hc="https://handyorg.github.io/handycontrol" xmlns:local="clr-namespace:学习" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="use handycontrol demo" Width="600" Height="450" WindowStartupLocation="CenterScreen" mc:Ignorable="d"> <Window.Resources> <Geometry x:Key="GithubGeometry">M512 0C229.12 0 0 229.12 0 512c0 226.56 146.56 417.92 350.08 485.76 25.6 4.48 35.2-10.88 35.2-24.32 0-12.16-0.64-52.48-0.64-95.36-128.64 23.68-161.92-31.36-172.16-60.16-5.76-14.72-30.72-60.16-52.48-72.32-17.92-9.6-43.52-33.28-0.64-33.92 40.32-0.64 69.12 37.12 78.72 52.48 46.08 77.44 119.68 55.68 149.12 42.24 4.48-33.28 17.92-55.68 32.64-68.48-113.92-12.8-232.96-56.96-232.96-252.8 0-55.68 19.84-101.76 52.48-137.6-5.12-12.8-23.04-65.28 5.12-135.68 0 0 42.88-13.44 140.8 52.48 40.96-11.52 84.48-17.28 128-17.28 43.52 0 87.04 5.76 128 17.28 97.92-66.56 140.8-52.48 140.8-52.48 28.16 70.4 10.24 122.88 5.12 135.68 32.64 35.84 52.48 81.28 52.48 137.6 0 196.48-119.68 240-233.6 252.8 18.56 16 34.56 46.72 34.56 94.72 0 68.48-0.64 123.52-0.64 140.8 0 13.44 9.6 29.44 35.2 24.32A512.832 512.832 0 0 0 1024 512c0-282.88-229.12-512-512-512z</Geometry> </Window.Resources> <Grid> <StackPanel Margin="0,0,0,10"> <StackPanel Orientation="Vertical"> <Button Margin="0,5" Click="Button_Click" Content="默认按钮" /> <Button Margin="0,5" hc:BorderElement.CornerRadius="15" Click="Button_Click" Content="圆角按钮" /> <Button Margin="0,5" Click="Button_Click" Content="显示登录" /> <Button Margin="0,5" hc:IconElement.Geometry="{StaticResource GithubGeometry}" Content="这是一个按钮" /> </StackPanel> </StackPanel> </Grid> </Window>

























 3854
3854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










