1.下载chrome插件
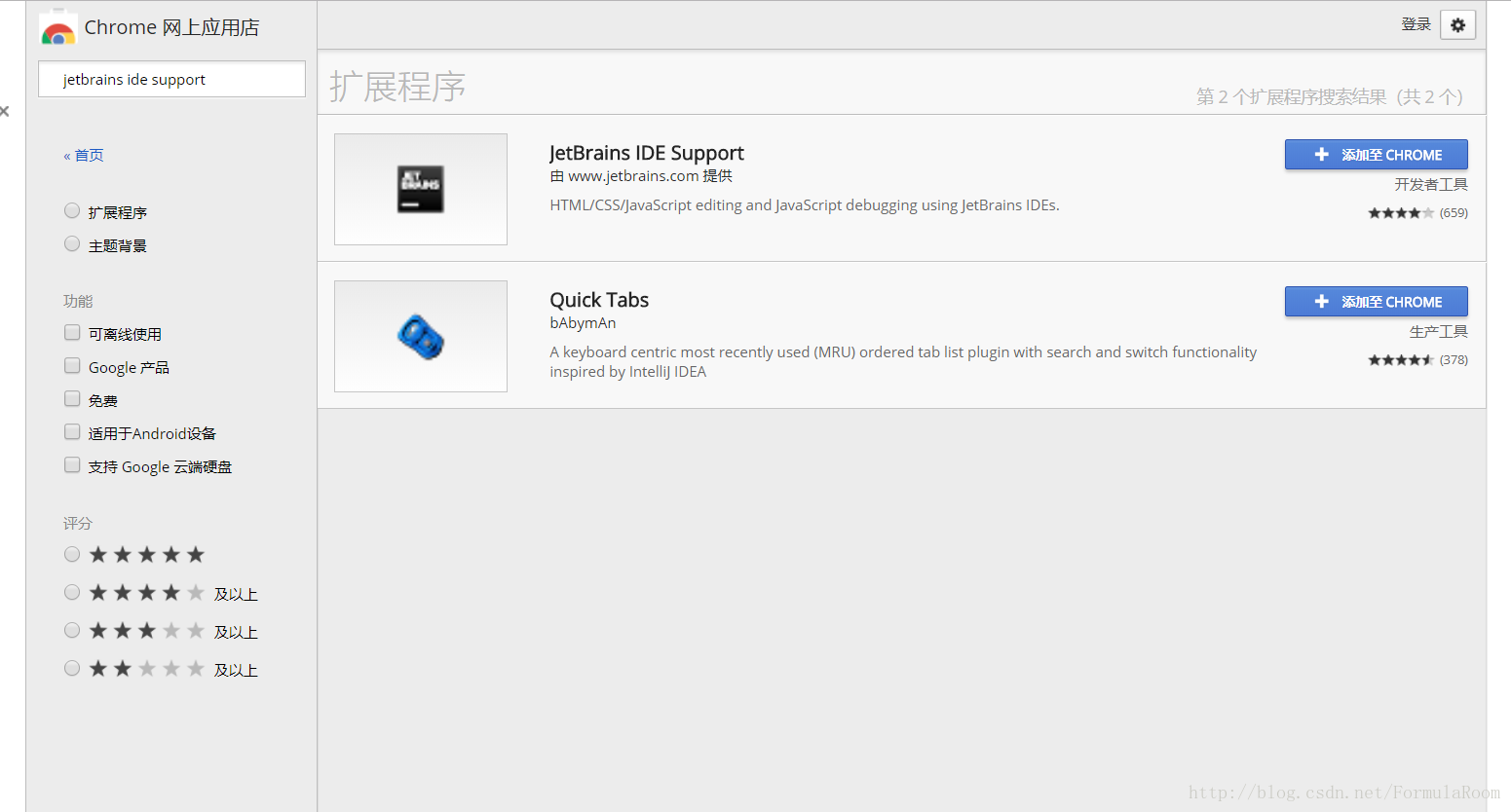
在chrome应用商店中搜索”JetBrains IDE Support”,点击”添加至chrome”进行安装:
安装完成后,chrome的右上解会出现一个图标:
2.配置WebStorm
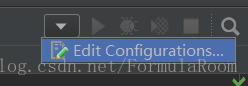
点击WebStorm右上角的三角,点击”Edit Configurations”:
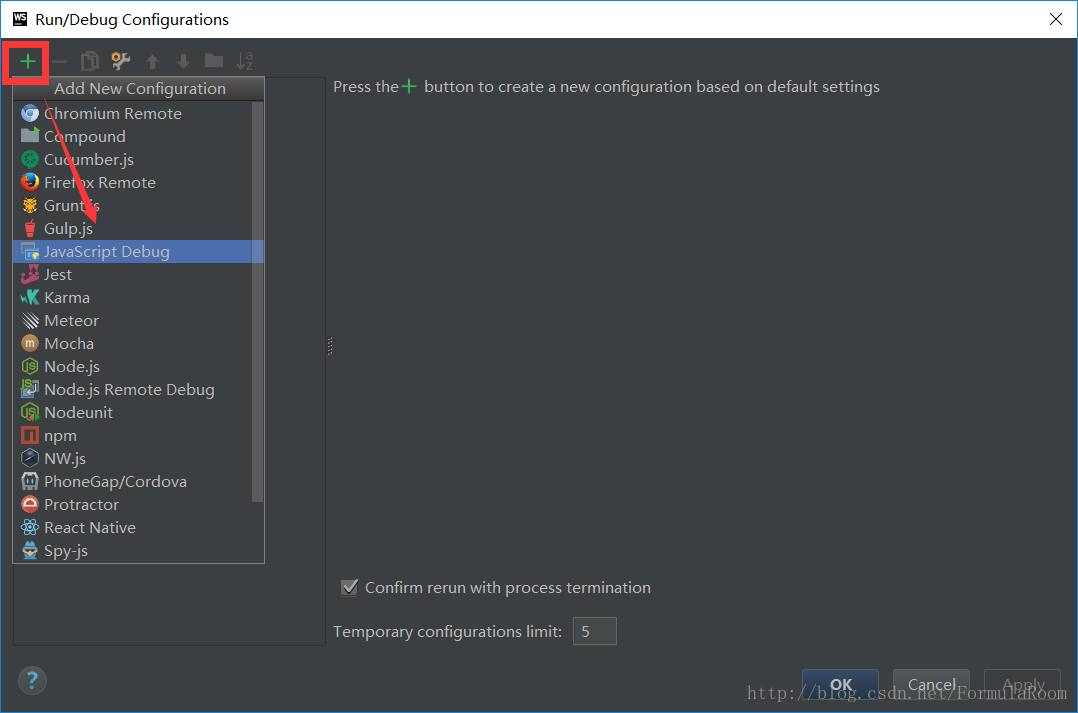
点击”+”号,选择”JavaScript Debug”:
配置要调试的页面路径:
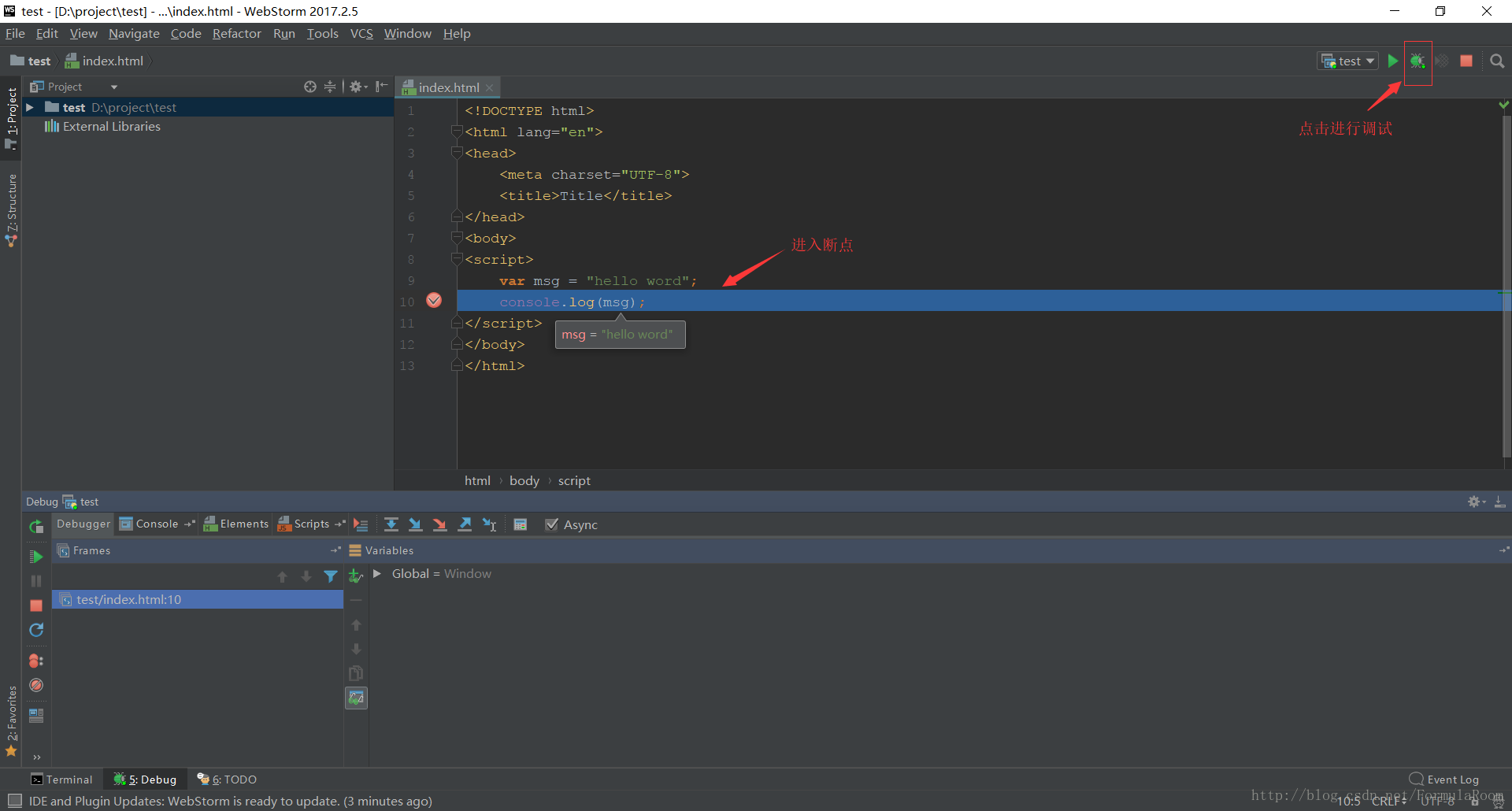
点击右上角的debug按钮即可进行调试:
注:WebStorm默认使用的端口为63342,若该端口被占用,则需要进行以下操作进行修改:
配置JetBrains IDE Support:
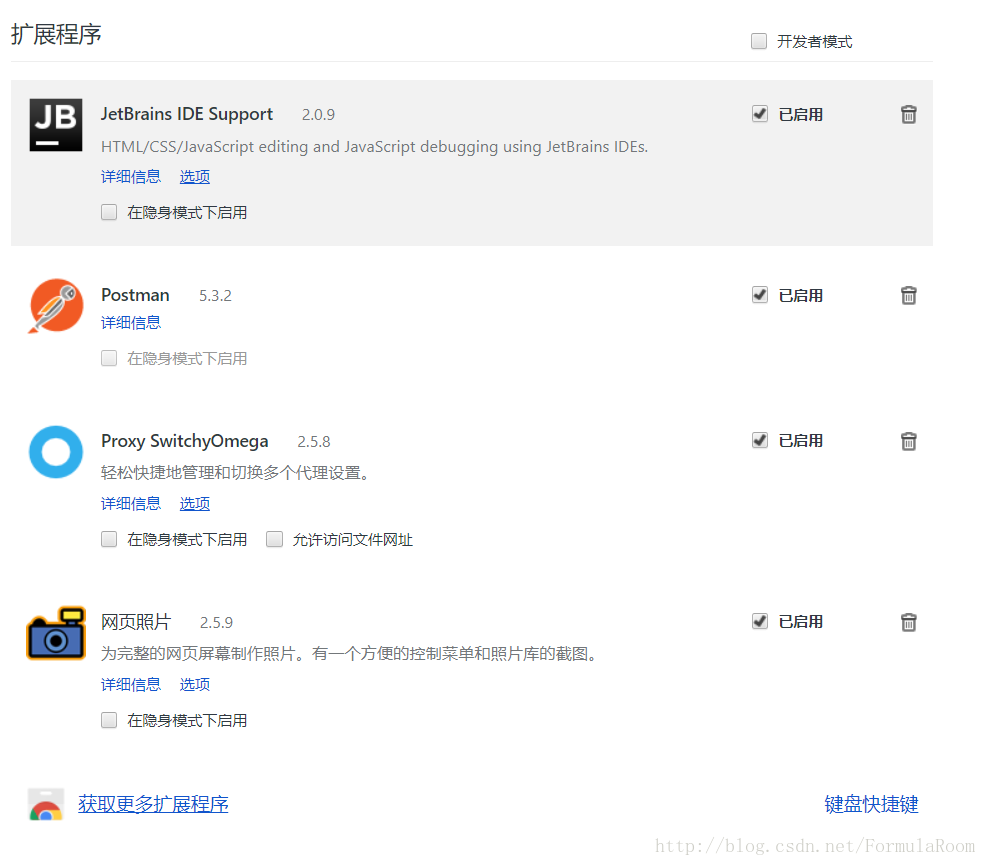
点击chrome菜单中的”更多工具”-“扩展程序”,看到chrome中扩展程序列表。
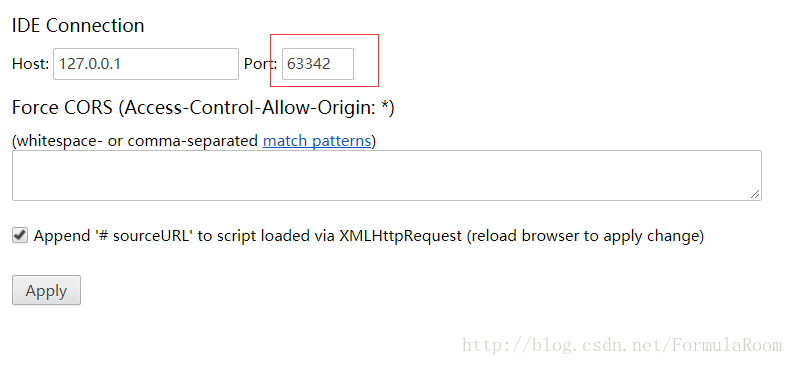
点击”选项”,在跳出的页面中修改端口:
配置WebStrom:
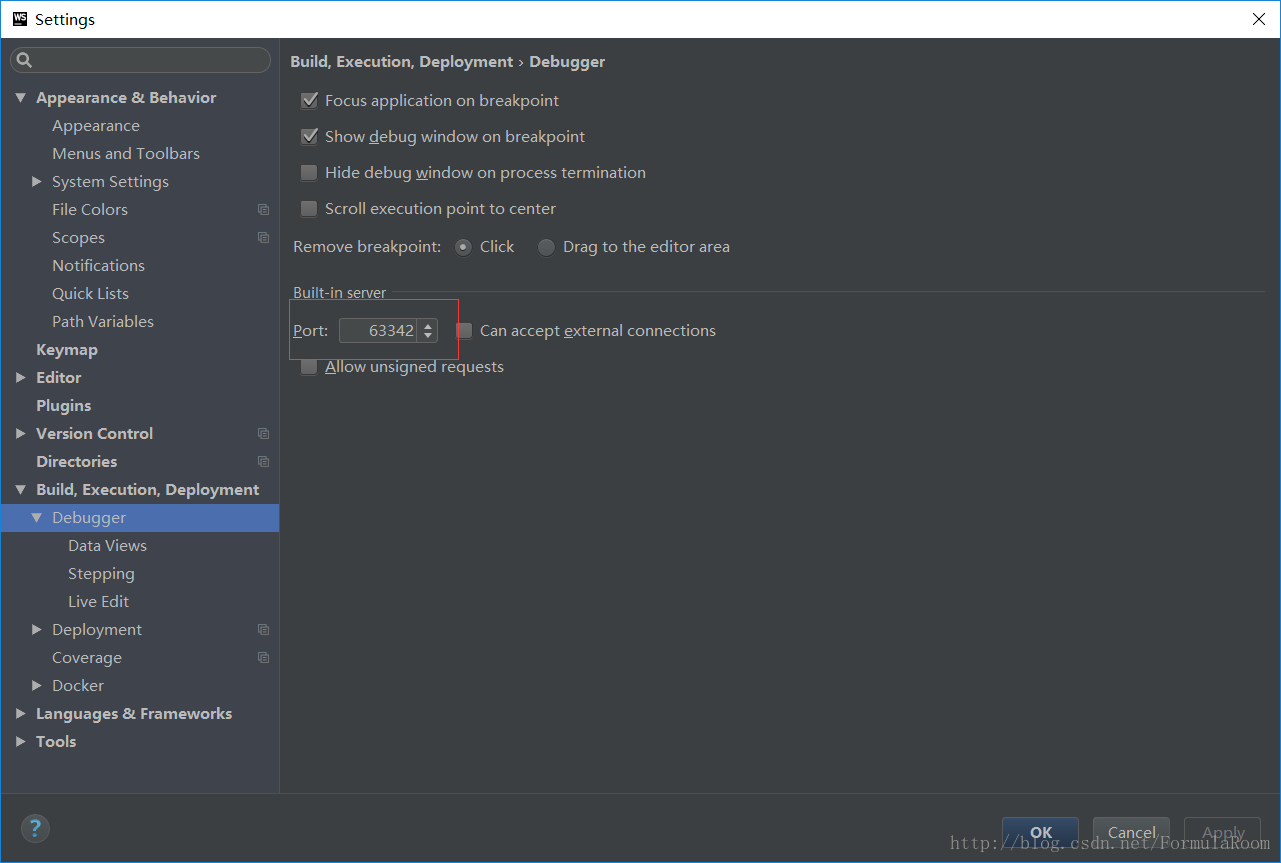
打开Settings-Build,Execution,Deployment-Debugger,将端口号修改为上面浏览器中修改的端口即可:































 7057
7057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








