今天来讲解一下react-navigation的一个深链接,如果开发了混合应用然后,想要使得在原生页面开启RN的指定界面。
之前的第一个想法就是使用时间总线去处理,在原生的位子发出一个信息给RN,告诉他说,这个页面需要跳转到某个指定的RN界面,可是遇到了一个很蛋疼的问题,首先这样开启必然会开启一下首页的页面,然后在跳转到我们指定的页面,这样的效果会闪一下我们的首页,导致的效果非常的差。
之后便去查了一下资料,可是在react-navigation的官网只有第三方应用开启RN指定页面,或者是一个连接。但是这个不是不满足吗?这个时候,我还是都看了一遍,结果发现到了下面这一段代码:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="demo"
android:host="demo" />
</intent-filter>
是不是非常像android的广播,只是类似?这个时候我就考虑到了是否能够对自己的应用内部开启。
后面就进行了一系列的操作:
安卓源码调用:
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
Uri uri = Uri.parse("demo://demo/app");
intent.setData(uri);
startActivity(intent);
后续再RN这边也要进行一个操作:
最重要的一步是:
const prefix = Platform.OS === 'android' ? 'demo://demo/' : 'demo://';
const MainApp = () => <Simple uriPrefix={prefix}/>;
AppRegistry.registerComponent('Simple', () => MainApp);
导入我们的注册里面去。
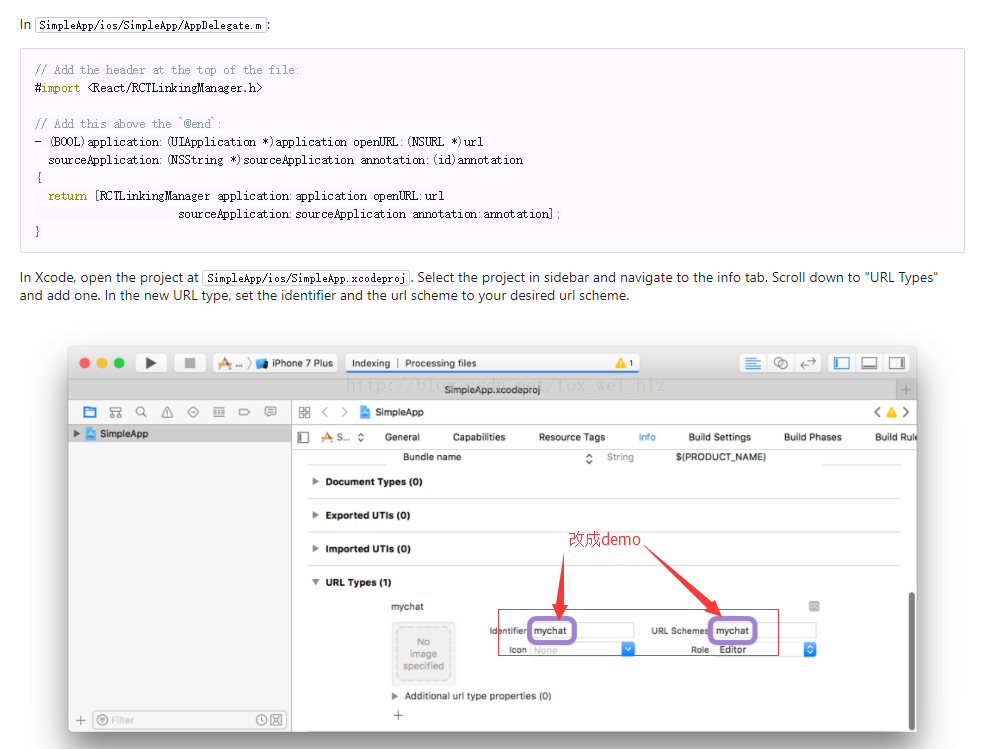
ios配置以及源码
这样子react-navigation的注册搞定,就可以安心调用了。
然后在debug情况会出现闪屏的情况,所以我们需要打一个正式包,这样就完美解决了



























 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








