要达到切换效果有几种方式:
1、可以在布局使用FragmentTabHost,TabWidget这种办法;
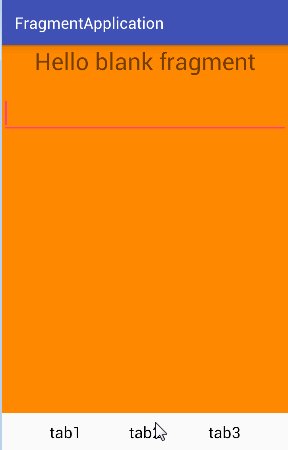
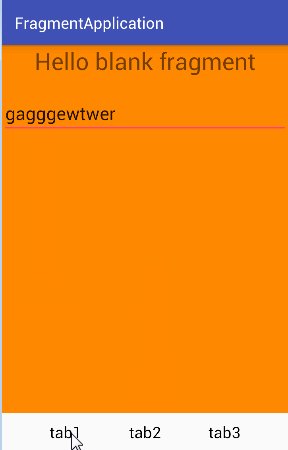
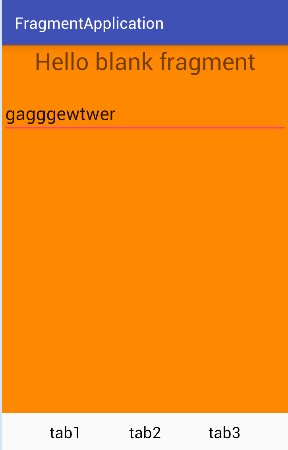
2、也可以只在Activity中布局下面的页卡按钮,切换的内容用fragment来替换,替换的时候如果调用replace()方法,则fragment的状态在切换后是不能保存的,例如:如果有输入框,输入了一段字符,再切换到其他fragment,再切换回来,则原来输入的字符没有了。因为replace()方法是先remove掉原来的fragment,再add一个fragment,所以不能保存fragment原来的状态。如果要保存原来的状态,就用add()方法来添加fragment,再用FragmentTransaction来隐藏和显示fragment。
(一)Activity的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:id="@+id/fragment_hide_radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<RadioButton
android:id="@+id/fragment_hide_radiobtn_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab1"
android:checked="true"
android:layout_weight="1"
android:button="@null"
android:layout_marginLeft="60dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:textSize="20sp"/>
<RadioButton
android:id="@+id/fragment_hide_radiobtn_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab2"
android:layout_weight="1"
android:button="@null"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:textSize="20sp"/>
<RadioButton
android:id="@+id/fragment_hide_radiobtn_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab3"
android:layout_weight="1"
android:button="@null"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:textSize="20sp"/>
</RadioGroup>
<FrameLayout
android:id="@+id/fragment_hide_framelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/fragment_hide_radiogroup"></FrameLayout>
</RelativeLayout>(二)随意创建三个fragment类,布局也随意。
(三)Activity中的代码
public class TabFragment_hide_show_Activity extends AppCompatActivity {
private RadioGroup mRadioGroup;
private FirstHideFragment firstHideFragment;//声明自定义的fragment
private SecondHideFragment secondHideFragment;
private ThirdHideFragment thirdHideFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_fragment_hide_show_);
mRadioGroup = (RadioGroup) findViewById(R.id.fragment_hide_radiogroup);
if (firstHideFragment == null) {
firstHideFragment = FirstHideFragment.newInstance();//实例化fragment
}
getSupportFragmentManager().beginTransaction().add(R.id.fragment_hide_framelayout, firstHideFragment).commit();
//监听页卡选项按钮
mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
hideFragment(fragmentTransaction);//调用此方法来隐藏所有的fragment
switch (checkedId) {
case R.id.fragment_hide_radiobtn_one:
fragmentTransaction.show(firstHideFragment);
break;
case R.id.fragment_hide_radiobtn_two:
if (secondHideFragment == null) {
secondHideFragment = SecondHideFragment.newInstance();//实例化fragment
fragmentTransaction.add(R.id.fragment_hide_framelayout, secondHideFragment);
}else{
fragmentTransaction.show(secondHideFragment);
}
break;
case R.id.fragment_hide_radiobtn_three:
if (thirdHideFragment == null) {
thirdHideFragment = ThirdHideFragment.newInstance();
fragmentTransaction.add(R.id.fragment_hide_framelayout, thirdHideFragment);
}else{
fragmentTransaction.show(thirdHideFragment);
}
break;
}
fragmentTransaction.commit();
}
});
}
/**
* 隐藏所有的fragment
* @param fragmentTransaction
*/
public void hideFragment(FragmentTransaction fragmentTransaction) {
if (firstHideFragment != null) {
fragmentTransaction.hide(firstHideFragment);
}
if (secondHideFragment != null) {
fragmentTransaction.hide(secondHideFragment);
}
if (thirdHideFragment != null) {
fragmentTransaction.hide(thirdHideFragment);
}
}
}






















 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








