一、书写控件CheckBox
<CheckBox android:id="@+id/cb_is_print" android:layout_width="28dp" android:layout_height="28dp" android:layout_gravity="center" android:layout_marginRight="60dp" android:button="@null" android:background="@drawable/cart_selector" android:checked="true" />
设置button属性为@null
设置background属性,background属性就是自定义的CheckBox样式
二、在drawable里面新建CheckBox样式文件
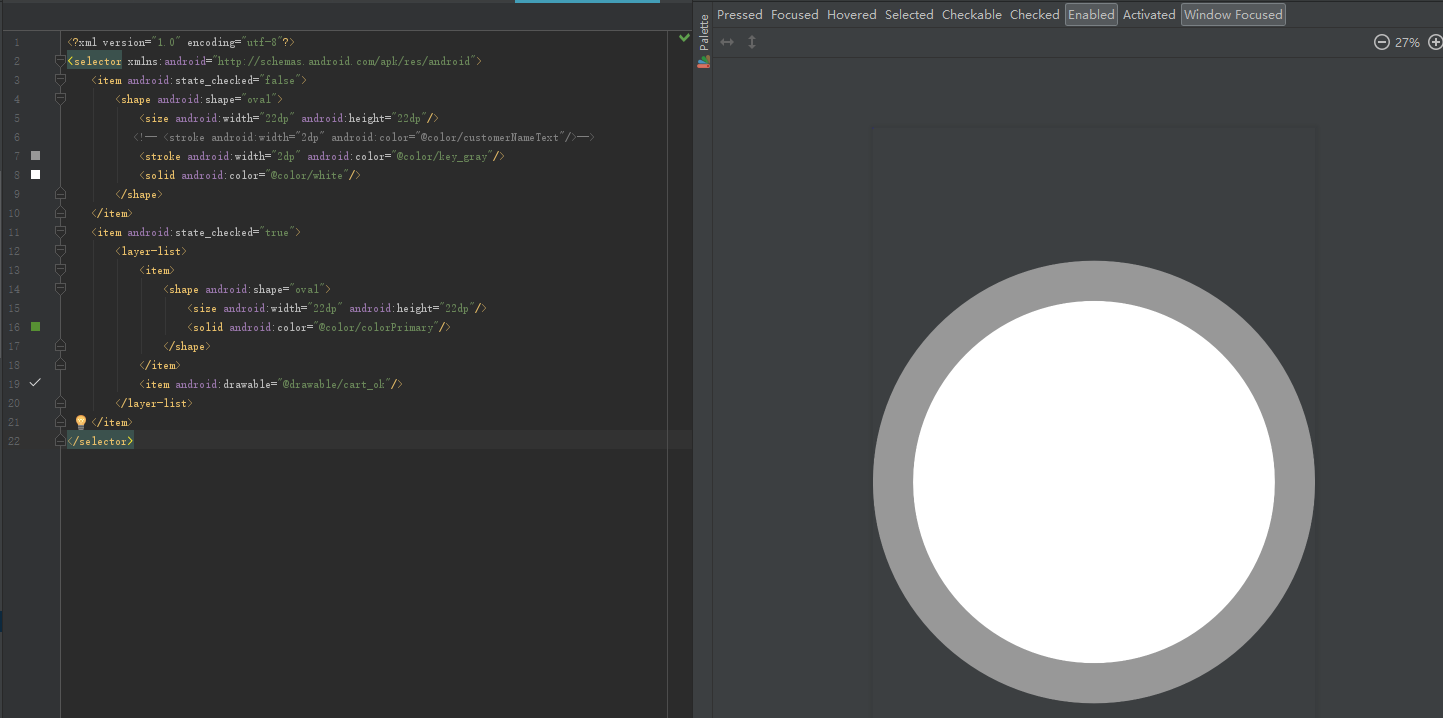
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false"> <shape android:shape="oval"> <size android:width="22dp" android:height="22dp"/> <!-- <stroke android:width="2dp" android:color="@color/customerNameText"/>--> <stroke android:width="2dp" android:color="@color/key_gray"/> <solid android:color="@color/white"/> </shape> </item> <item android:state_checked="true"> <layer-list> <item> <shape android:shape="oval"> <size android:width="22dp" android:height="22dp"/> <solid android:color="@color/colorPrimary"/> </shape> </item> <item android:drawable="@drawable/cart_ok"/> </layer-list> </item> </selector>
截图效果:
cart_ok是选中之后显示的一个图片























 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








