前端学习笔记之HTML5基础语法与标签
Section1
IDE
-
VS Code 🔎
- 配置中文界面需要安装插件,在插件中心搜索
Chinese,安
装插件即可。 - 使用Ctrl + 鼠标滚轮缩放字体,即打开设置搜索
Editor: Mouse Wheel Zoom - 安装
Live Server插件可以让 “实时热更新” 网页,自动刷新网页。安装后按ctrl+shift+p键,选择 “Open With Live Server” 即可。但这种方法必须存放在文件夹中,且VSCode已经打开这个文件夹。 - 在插件中心搜索Sublime,安装插件即可使用Sublime的快捷键
快捷键 功能 ctrl + shift + d 复制当前行 ctrl + shift + ↑ 上移当前行 ctrl + shift + ↓ 下移当前行 按住鼠标滚轮下拉 多行编辑 - 配置中文界面需要安装插件,在插件中心搜索
-
Sublime Text3
-
Atom
-
WebStorm
-
HBuilder
Section2
HTML骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="……">
<title>Document</title>
</head>
<body>
...
</body>
</html>
HTML标签
-
双标签
- title 标签 设置网页标题 有利于SEO (Search Engine Optimization,即搜索引擎优化 )
- p 标签
- h 标签
- div 标签
-
单标签
-
br、hr
-
input
-
meta 标签
-
使用meta标签设置网页关键词和描述,name属性非常关键,
用来设置meta的具体功能<meta name="Keywords" content="慕课网,imooc,JAVA,前端, Python,大数据"> <meta name="Description" content="慕课网(IMOOC)是IT技能学习平台。慕课网(IMOOC)课程涉及JAVA、前端、Python、大数据等60类主流技术 语言,覆盖了面试就业、职业成长、自我提升等需求场景,帮助用户实现从 技能提升到岗位提升的能力闭环。">
-
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小慕医生 - 责任、品质、关爱</title>
<meta name="Keywords" content="美容,减脂,关爱">
<meta name="Description" content="小慕医生是专业的医院,理念就是关爱,责任和品质">
</head>
<body>
<!-- 页面头部 -->
<div class="header">
<!-- 网页logo -->
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 功能区 -->
<div class="tool"></div>
<!-- 导航条 -->
<div class="nav"></div>
</div>
<!-- 网页的Banner -->
<div class="banner"></div>
<!-- 网页的主要内容 -->
<div class="content">
<!-- 常用链接 -->
<div class="useful-links"></div>
<!-- 医院动态和医院公告区域 -->
<div class="news-and-notice">
<!-- 医院动态 -->
<div class="news">
<h2>医院动态</h2>
</div>
<!-- 医院公告 -->
<div class="notice">
<h2>医院公告</h2>
</div>
</div>
<!-- 广告图片 -->
<div class="ad-images"></div>
<!-- 科室介绍 -->
<div class="dep-info">
<h2>科室介绍</h2>
</div>
<!-- 专家介绍 -->
<div class="exp-info">
<h2>专家介绍</h2>
</div>
</div>
<!-- 页脚 -->
<div class="footer">
<!-- 友情链接 -->
<div class="friend-links"></div>
<!-- 小慕医生联系方式 -->
<div class="address"></div>
</div>
</body>
</html>
HTML5特性
- 空白折叠现象
- 文字和文字之间的多个空格、换行会被折叠成一个空格。
- 标签“内壁”和文字之间的空格会被忽略。
- 转义字符
| 转义字符 | 意义 |
|---|---|
< | 小于号 |
> | 大于号 |
| 空格 |
© | 版权符号 |
- HTML注释
Section3
无序列表
-
无序列表使用
<ul></ul>标签 (ul的子标签只能是li),每个列表项都是<li></li>(注意这个必须放在ul或ol标签内不可单独使用,这个标签内部可放置其他标签) -
列表的嵌套
<ul> <li> <h3>江苏省</h3> <ul> <li>南京</li> <li>苏州</li> <li>无锡</li> </ul> </li> <li> <h3>湖北省</h3> <ul> <li>武汉</li> <li>黄石</li> </ul> </li> </ul> -
ul标签有type属性 : HTML5中已经被废弃,建议使用CSS代替
<ul type="cicle"></ul> <ul type="disc"></ul> <ul type="square"></ul>
有序列表
- 有序列表使用
<ol></ol>标签 (ol标签的子标签只能是li),每个列表项都是<li></li>标签 - ol标签有type属性,用来设置编号类型
- a 表示小写英文字母编号
- A 表示大写英文字母编号
- i 表示小写罗马数字编号
- I 表示大写罗马数字编号
- 1 表示数字编号(默认)
- ol标签有start属性必须是阿拉伯数字表示起始位置
<ol start="3"> - ol标签有reversed属性表示列表中的条目是否倒序排放
<ol reversed>,这是HMLT5全新特性
定义列表
-
需要逐条给出定义描述的列表,就是定义列表
-
<dl>是定义列表标签,内容交替出现<dt>, <dd>标签 -
dl : definition list,dt data term,dd data definition.
<dl> <dt>北京</dt> <dd>我国首都、政治中心、文化中心</dd> <dt>上海</dt> <dd>国际经济、金融、科技创新中心</dd> <dt>深圳</dt> <dd>经济特区,国际化都市</dd> </dl> -
dl也可以dt和dd不交替出现,而是分别处于不同的定义列表中
<dl>
<dt>北京</dt>
<dd>我国政治中心、文化中心、国际交往中心、科技创新中心</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>我国国际经济、金融、贸易、航运、科技创新中心</dd>
</dl>
<dl>
<dt>深圳</dt>
<dd>中国经济特区、全国性经济中心城市和国际化城市</dd>
</dl>
本节代码见 Paste Ubuntu
Section4
图片标签
<!-- 如何省略高度的话就会按比例等比例缩放,当然也可以加上高度 -->
<img src="img/gugong.jpg" alt="" width="300">
超级链接
<!--title属性鼠标悬停时会显示文字,target=blank的意思是在新的标签页打开-->
< a href="2.html" title="很好看" target="blank">去第2个网页</a>
<a name="md1">锚点</a>
<a id="md2">锚点</a>
<a href="lvyou.html#top">看锚点</a>
<a href="mailto:me@test.com">给我发邮件</a>
<a href="tel:12306">打电话给我</a>
音频和视频
<!--controls表示显示播放控件 autoplay表示自动播放 loop表示自动循环-->
<audio controls src="音频地址" autoplay loop>抱歉,您的浏览器不支持audio标签,请升级浏览器</audio>
<!--source标签为媒体元素定义媒体资源,该标签允许您规定多个格式的音/视频文件,供浏览器选择自己支持的媒体类型进行播放-->
<audio controls>
<source src="music/han.mp3" type="audio/mpeg">
<source src="music/han.ogg" type="audio/ogg">
<source src="music/han.wav" type="audio/wav">
抱歉,您的浏览器不支持audio标签,请升级浏览器
</audio>
<!--controls表示显示播放控件 autoplay表示自动播放 loop表示自动循环-->
<video controls src="视频地址" autoplay loop>抱歉,您的浏览器不支持audio标签,请升级浏览器</video>
<!--浏览器需要选择它所支持的源文件进行播放,如果都支持则任选一个(一般会选择第一个文件)-->
<video controls>
<source src="shipin/han.mp4" type="audio/mp4">
<source src="shipin/han.webm" type="vedio/webm">
<source src="shipin/han.ogv" type="audio/ogv">
<source src="shipin/han.avi" type="audio/avi">
抱歉,您的浏览器不支持video标签,请升级浏览器
</video>
区块标签
<!--曾经div标签是文档区块分隔唯一手段,为了区分每个div的功能,程序员会借助div标签的class属性-->
<body>
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="banner"></div>
<div class="content">
<div class="aside"></div>
<div class="main"></div>
</div>
<div class="footer"></div>
</body>
HTML5推出了众多新的区块标签
| 区块标签 | 说明 |
|---|---|
<section> | 文档的区域,语义比div大 |
<article> | 文档的核心文章内容,会被搜索引擎主要抓取 |
<aside> | 文档的非必要相关内容,比如广告等 |
<nav> | 导航条 |
<header> | 页头 |
<main> | 网页核心部分 |
<footer> | 页脚 |
<body>
<header>
<div class="logo"></div>
<nav class="main-nav"></nav>
</header>
<section class="banner"></section>
<section class="content">
<aside class="ad"></aside>
<main></main>
</section>
<footer></footer>
</body>
语义化标签
<span>标签是文本中的“区块”标签,本身没有任何特殊的显示效果,可以结合CSS来丰富样式
<p>
<span>北京</span>的区号是<span>010</span>
</p>
<p>
<span>上海</span>的区号是<span>021</span>
</p>
<b> , <u> , <i> 标签充满浓浓的“样式”意味,已经被CSS替代,但是在网页中也可以表示需要强调的文本.
<strong> , <em> , <mark> 标签均表示强调语义
<figure>元素代表一段独立的内容, 与说明 <figcaption>配合使用, 它是一个独立的引用单元,比如建议读者拓展视野的图片等,当这部分转移到附录中或者其他页面时不会影响到主体
<p>
<figure>
<img src="images/beijing/1.jpg" alt="">
<figcaption>北京鸟巢</figcaption>
</figure>
<figure>
<img src="images/beijing/2.jpg" alt="">
<figcaption>颐和园十七孔桥</figcaption>
</figure>
</p>
本节代码见 Paste Ubuntu
Section5
表单
表单用来收集信息,比如注册、登录、发送评论反馈、购买商品等等。
所有HTML表单都以一个<form>元素开始。
<!--action属性表示表单要提交到的后台程序的网址,method属性表示表单提交的方式,有get或post-->
<form action="save.php" method="post">
</form>
单行文本框
使用type属性值被设置为text的元素可以创建单行文本框,它是一个单标签
<!--value属性表示已经填写好的值 placeholder属性表示提示文本-->
<input type="text" value="123" placecholder="请输入姓名">
<!--disabled表示用户不能与元素交互,即“锁死”-->
<input type="text" disabled>
单选按钮
<!--使用type属性值被设置为radio的<input>元素可以创建单选按钮-->
<input type="radio">
<!--互斥的单选按钮应该设置它们的name为相同值-->
<!--单选按钮要有value属性值,向服务器提交的就是value值-->
<!--单选按钮如果加上了checked属性,表示默认被选中-->
<input type="radio" name="sex" value="m" checked>男
<input type="radio" name="sex" value="f">女
<!--label标签用来将文字和单选按钮进行绑定,用户单击文字的时候也视为点击了单选按钮-->
<label>
<input type="radio"> 男
</label>
<label>
<input type="radio"> 女
</label>
<!--HTML4写法-->
<input type="radio" id="nan">
<label for="nan">男</label>
复选框
- 使用type属性值被设置为checkbox的
<input>元素可以创建复选框
<input type="checkbox">
- 同组复选框应该设置它们的name为相同值
- 复选框要有value属性值,向服务器提交的就是value值
- 复选框也可以使用label标签
其他控件
- 密码框:使用type属性值被设置为password的元素可以创
建密码框 - 下拉菜单:
<select>标签表示下拉菜单,<option>是它内部的选项`
<select>
<option value="alipay">支付宝</option>
<option value="wx">微信</option>
<option value="bank">网银</option>
</select>
- 多行文本框:
<textarea></textarea>表示多行文本框 rows和cols属性用于定义多行文本框的行数和列数。 - 三种按钮:表单中常见三种按钮,它们也都是input标签,type属性值不同
| type属性 | 按钮种类 |
|---|---|
| button | 普通按钮,可以简介为<button></button> |
| submit | 提交按钮 |
| reset | 充值按钮 |
- input类型总结:
| type属性值 | 控件 |
|---|---|
| text | 单行文本框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| button | 普通按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
| password | 密码按钮 |
新增其他表单控件
| type属性值 | 控件 |
|---|---|
| color | 颜色选择控件 |
| date、time | 日期、时间选择控件 |
| 电子邮件输入控件 | |
| file | 文件选择控件 |
| number | 数字输入控件 有min和max属性 |
| range | 拖拽条 有min和max属性 |
| search | 搜索框 |
| url | 网址输入控件 |
<datalist>控件,<datalist>控件可以为输入框提供一些备选项,当用户输入的内容与备选项文字相同时,将会显示智能感应。
<input type="text" list="province-list">
<datalist id="province-list">
<option value="山东">
<option value="山西">
<option value="广东">
<option value="广西">
<option value="河南">
<option value="河北">
<option value="湖南">
<option value="湖北">
</datalist>
本节代码见 Paste Ubuntu
Section6
表格标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RDhN86zy-1624756682195)(https://i.loli.net/2021/06/19/wTEIQxMroqnlFpK.png)]](https://img-blog.csdnimg.cn/20210627105035919.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0ZyZWJFYXRvbg==,size_16,color_FFFFFF,t_70)
<!--为了让表格能够显示边框,<table>标签通常有border属性-->
<table border="1">
……
……
</table>
<!-- <caption> 是表格的标题, 它常常作为 <table> 的第一个子元素出现-->
<!-- <th>是“标题小格”,可以替代<td>的作用,表示标题小格-->
<table border="1" width="600" cellspacing="0" cellpaddi="5px" align="center">
<caption>我是表格的标题</caption>
<tr>
<th>第一季度</th>
<th>第二季度</th>
<th>第三季度</th>
<th>第四季度</th>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
<td>G</td>
<td>H</td>
</tr>
</table>
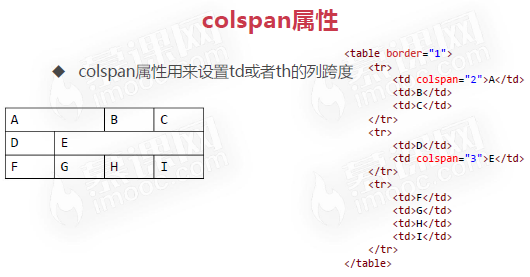
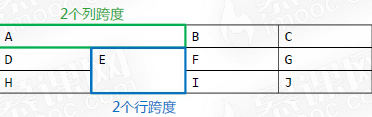
单元格的合并
[


<h2>学习列跨度</h2>
<table width="400" border="1">
<tr>
<td colspan="2">A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td colspan="3">E</td>
</tr>
<tr>
<td>F</td>
<td>G</td>
<td>H</td>
<td>I</td>
</tr>
</table>
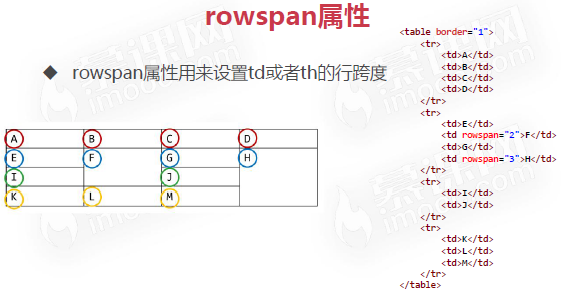
<h2>学习行跨度</h2>
<table width="300" border="1">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td rowspan="2">F</td>
<td>G</td>
<td rowspan="3">H</td>
</tr>
<tr>
<td>I</td>
<td>J</td>
</tr>
<tr>
<td>K</td>
<td>L</td>
<td>M</td>
</tr>
</table>
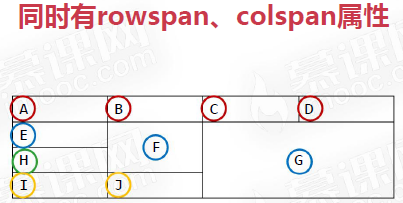
<h2>同时有行跨度和列跨度</h2>
<table border="1" width="300">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td rowspan="2">F</td>
<td rowspan="3" colspan="2">G</td>
</tr>
<tr>
<td>H</td>
</tr>
<tr>
<td>I</td>
<td>J</td>
</tr>
</table>
表格的其他属性
<thead>、<tbody>、<tfoot>标签
<thead>标签定义表头<tbody>标签定义表核心内容<tfoot>标签定义表脚,通常是汇总行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格合并练习</title>
</head>
<body>
<table border="1" width="600">
<thead>
<tr>
<th colspan="2"></th>
<th colspan="2">第一季度</th>
<th colspan="2">第二季度</th>
<th colspan="2">第三季度</th>
<th colspan="2">第四季度</th>
</tr>
<tr>
<th colspan="2"></th>
<th>国内</th>
<th>国外</th>
<th>国内</th>
<th>国外</th>
<th>国内</th>
<th>国外</th>
<th>国内</th>
<th>国外</th>
</tr>
</thead>
<tbody>
<tr>
<th colspan="2">手机</th>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<th colspan="2">农产品</th>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<th colspan="2">水产品</th>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">汇总</th>
<td>369</td>
<td>369</td>
<td>369</td>
<td>369</td>
<td>369</td>
<td>369</td>
<td>369</td>
<td>369</td>
</tr>
</tfoot>
</table>
</body>
</html>






















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








