Jekyll默认是支持Disqus评论功能,我也比较喜欢Disqus。但是因为国内使用Disqus必须翻墙,其次国内大部分程序员都使用多说,其互动性交流讨论更强。
多说
多说评论插件系统可以集成与Wordpress,Hexo,,Jekyll各种网站和博客中。因为集成了微博,QQ,微信,人人网,豆瓣等社交平台,所以用户更多样化,互动评论量也增多。添加步骤多说到Jekyll步骤如下:
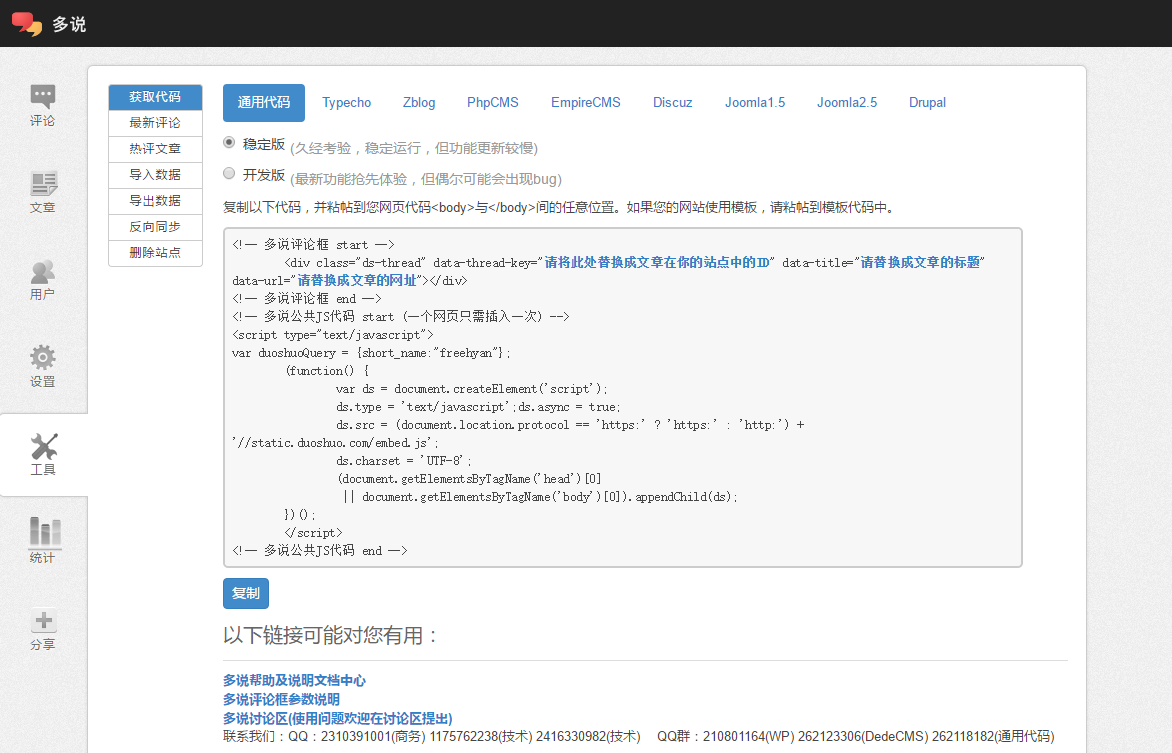
- 注册多说网站站点,http://duoshuo.com/ ,记住你的short_name
- _config.yml添加如下代码:
# Comment setting
comments :
provider : duoshuo
duoshuo :
short_name : freehyan //替换为你刚刚注册的短名复制粘贴注册后得到的代码到_post.html中
{{content}} </div>后面,表明文章最后插入评论。
修改代码中的中文部分
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="{{ site.url }}{{ page.id }}" data-title="{{ page.title }}" data-url="{{ site.url }}{{ page.id }}"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"freehyan"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->个人认为Disqus更有设计美感,不过多说可以自定义CSS样式。
参考资料
【1】http://havee.me/internet/2013-07/add-duoshuo-commemt-system-into-jekyll.html
【2】http://www.jianshu.com/p/ca8dba93ebd5

























 616
616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








