目录
一.在本地开发django项目
1.新建项目
打开pycharm, 点击file-----new project---django, 然后点击create,如图

在pycharm左侧,列出了项目的结构,如图

例如在项目ac4C下,含有同名的ac4C目录, templates目录, manage.py 和db.sqlite3.
与项目同名的目录含有项目的配置文件:settings.py 是主配置文件,urls.py 是url路由文件和wsgi.py是网络访问接口。
templates目录是html文件存放也就是MTV中的T,html文件存放处。
manage.py是django项目管理文件。
2.新建app
在每个django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。
所有的APP共享项目资源。
例如在pycharm下方的terminal终端中输入命令:
python manage.py startapp CNNLSTMac4Cpred

app主要含有以下文件:

也可以创建多个app
例如
在terminal终端上,运行Python manage.py startapp CNNLSTMac4Cpred

在setting和url上要进行相应的修改。
3.项目主要设置
通过设置项目同名的目录下setting.py来设置app,数据库和其它
app设置如图:

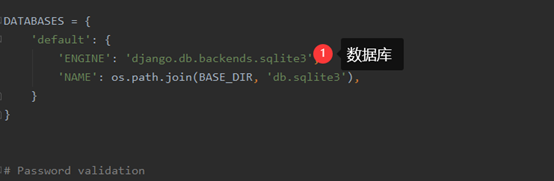
数据库配置,如图所示

其它设置,如图

与项目同名的目录下文件urls.py设置,该设置将网址连接到业务处理,即浏览器访问网址,对应上后端函数来处理。即将网址,与app中的views模块中的函数关联。

4.Html文件
html文件主要放置在app中templates目录中.html通过渲染将python中变量与页面关联








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








