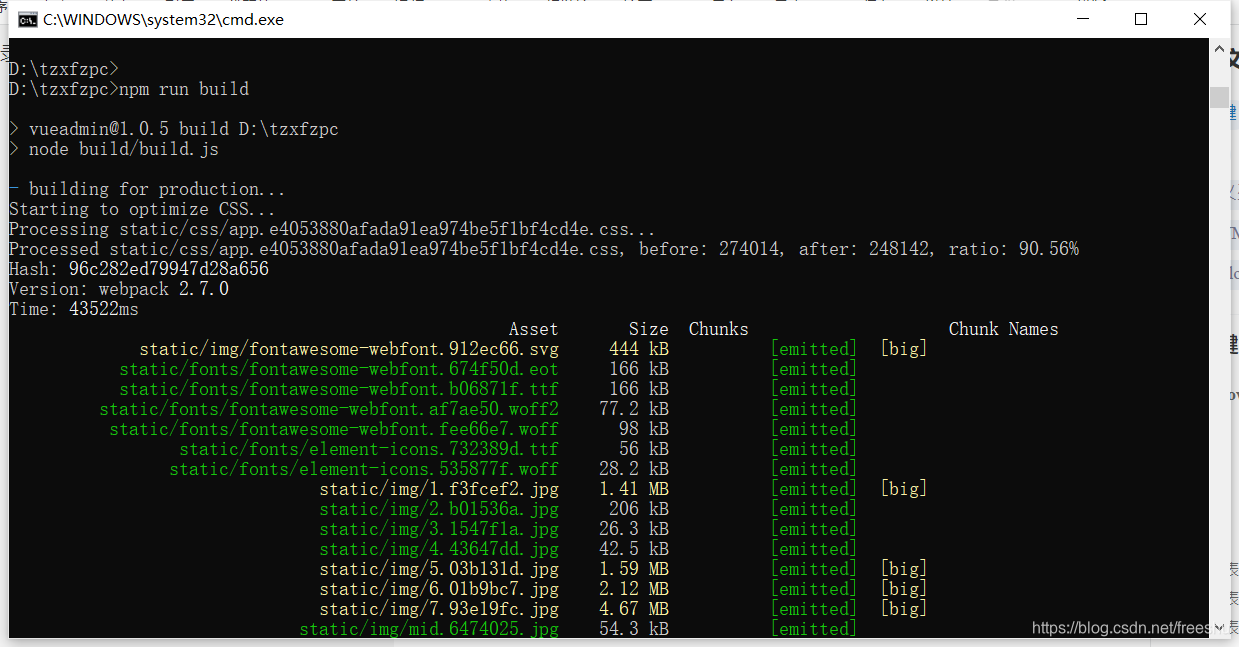
1、webpack打包,进入对应项目目录npm run build

项目根目录下生成了dist文件夹,拖到服务器就行
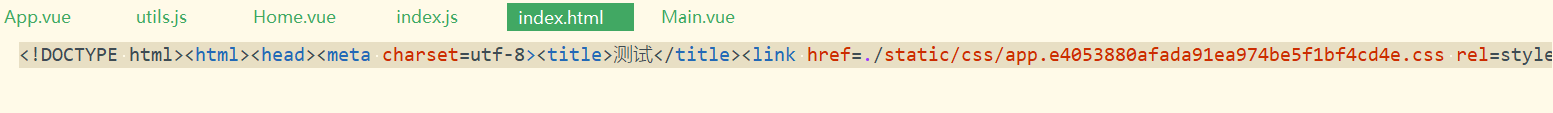
2、拖到服务器前双击dist下index.html文件,如果报错找不到js、css等资源文件
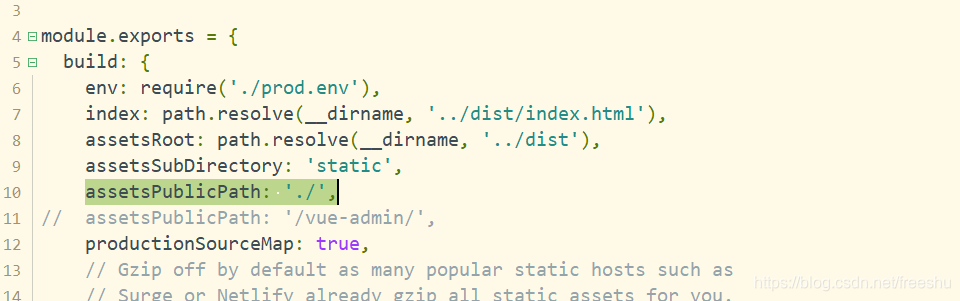
找到config目录下index.js文件,assetsPublicPath: ‘/’,改为assetsPublicPath: ‘./’,从index.html上一级往下找而不是从/static


路径就从根目录进static文件夹下找,不要直接修改index.html

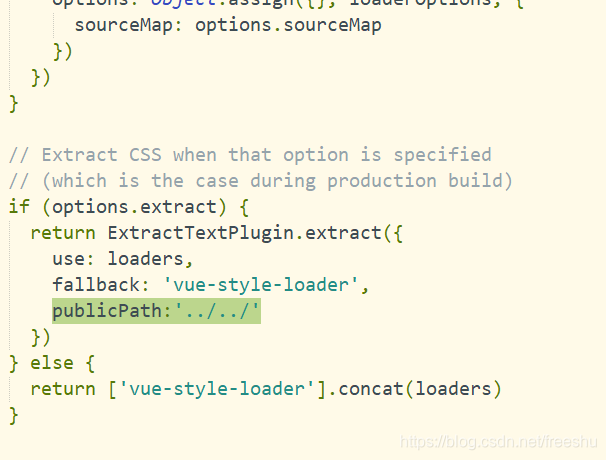
图片报错404:找到build下utils.js文件,增加一句
publicPath:'../../'


注意:页面中用到相对路径资源时候,用./测试图片

最后重新npm run build就行






















 1294
1294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








