首先进行开发的一定不要直接用vue-element-admin,这个冗余内容很多,不适合二次开发,二次开发的话选择 vue-admin-template!!!
template就容易上手多了

1.然后就是改前端布局,css什么的,在当前它的index.vue里面改它的布局样式就好啦

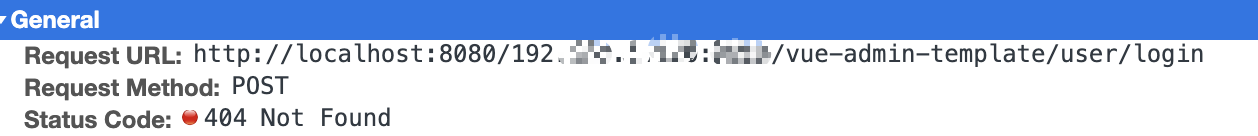
2.页面布局完成后需要前后端交互了,这时候需要删掉一些mock的数据,,否则就会出现双层接口地址,就像下面这样

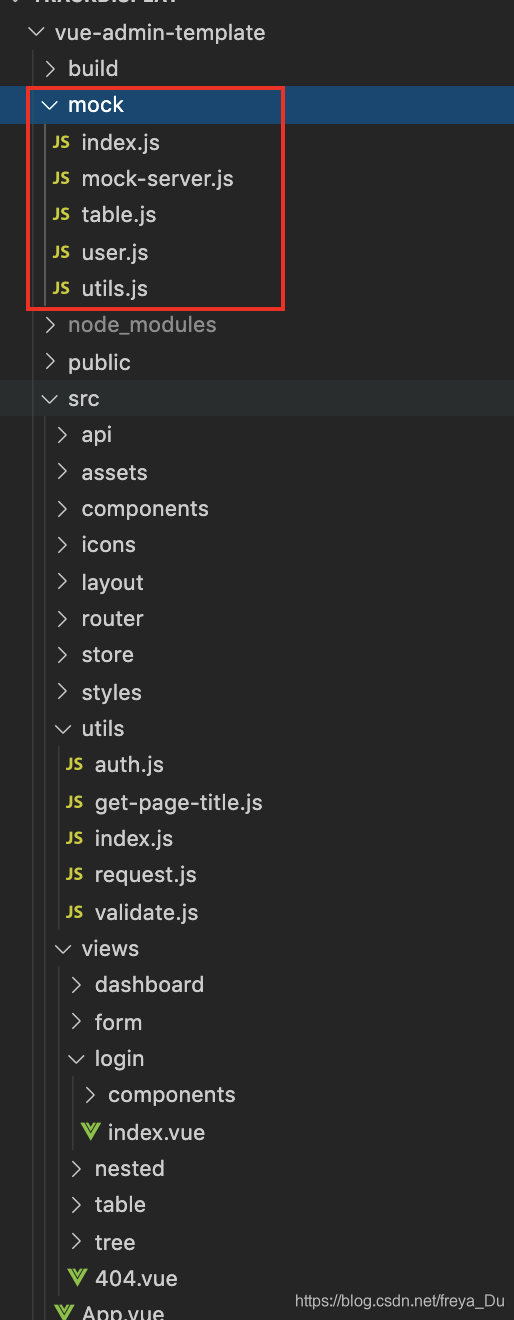
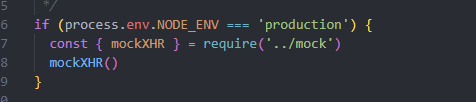
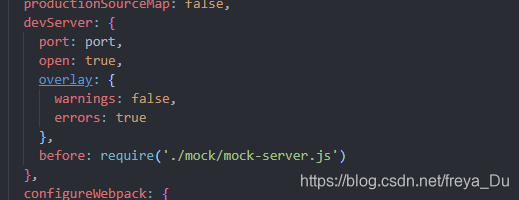
3.需要删除的部分有:



4.将原项目的前后端交互数据删除之后,需要将baseUrl改成自己的
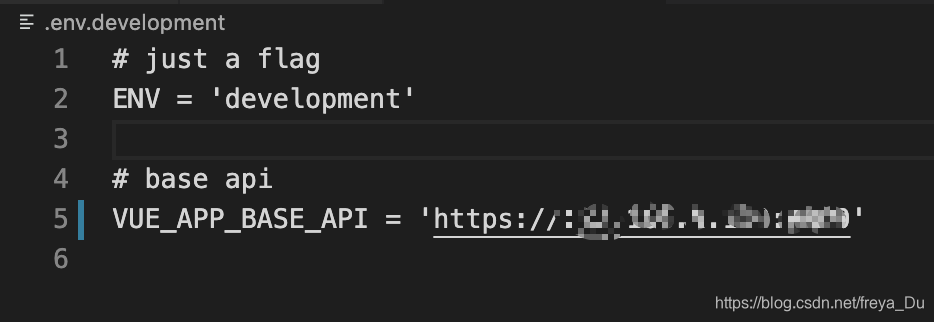
位置在.env.development里面

例如:
VUE_APP_BASE_API = 'https://192.122.22.222:8080' //自己项目的服务器地址
tip:一定要加https!!!,不然还是double的
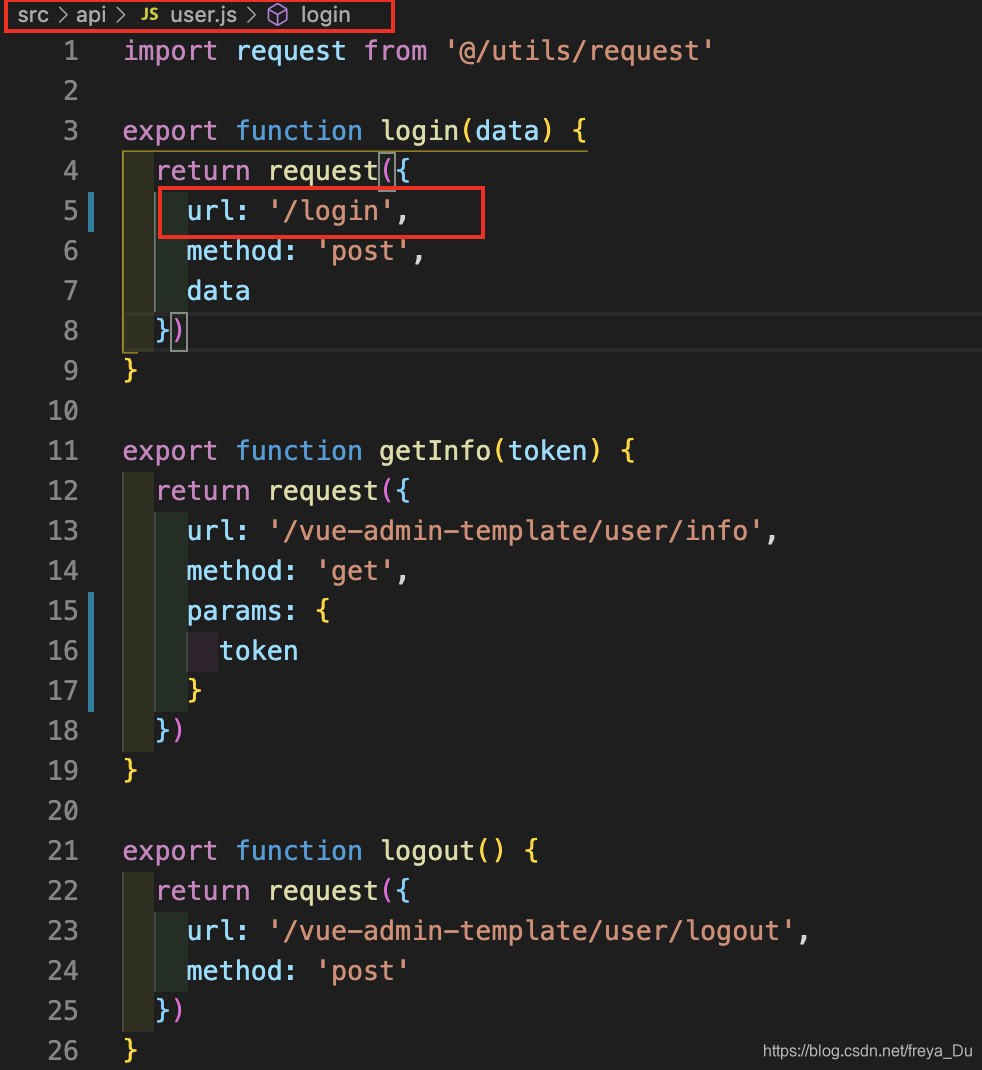
- 最后改一下api就好啦 位置如下






















 2906
2906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








