在JavaScript里,数组应该是最常用的类型了,数组是经过改进的对象,数组很有趣,有许多很好用的方法。
在这里将总结下数组浅复制的六种简单写法:
声明一个colors数组:
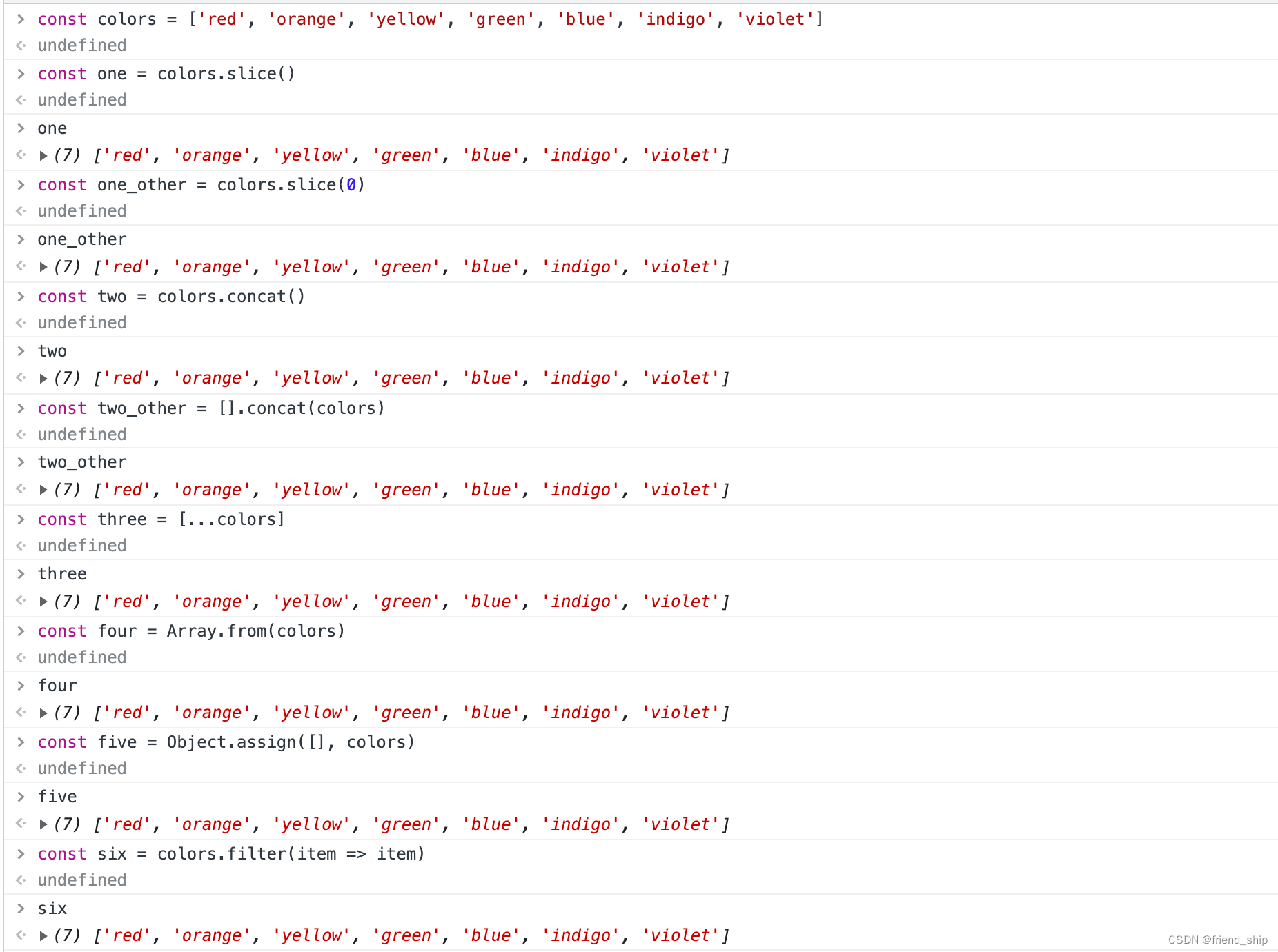
const colors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
第一种:两个写法
const one = colors.slice()
const one_other = colors.slice(0)第二种: 两种写法
const two = colors.concat()
const two_other = [].concat(colors)第三种
const three = [...colors]
第四种
const four = Array.from(colors)
第五种
const five = Object.assign([], colors)
第六种
const six = colors.filter(item => item)

希望本次总结可以在日常工作中帮助到你!

























 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








