Vue数据与方法
实例化Vue对象时,需要在data中定义数据,data选项是一个函数,它应该返回一个对象,然后Vue通过响应性系统将其包裹起来,并以$data形式储存在实例中。为了方便起见,该归降的任何顶级property可直接通过组件实例暴露出来。
例子:data数据的绑定与显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">{{num}}</div>
<script>
const app = {
data() {
return {
num: 10
}
}
}
const vm = Vue.creatApp(app).mount("#app")
console.log("vm.$data.num:" + vm.$data.num)
console.log("vm.num:" + vm.num)
</script>
</body>
</html>

v-model指令常用的三个修饰符
1、.lazy修饰符
在默认情况下,v-model指令在每次input事件触发后会将输入框的值与数据进行同步,
如果为v-model指令添加.lazy修饰符:
代码如下:
<body>
<div id="app">
<input type="text" v-model.lazy="text">
{{text}}
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
text: "这是我自学的第一个vue"
},
})
</script>
</body>
这样子的话,实时同步就会变成失去焦点同步,也就是说,这时在文本框中输入字符时,左侧又侧text的值不会即时改变,要等光标移到文本框外面或者按下回车键才同步改变。
2、.number 修饰符
如果想将用户的输入值自动转换为数值类型,可以给v-model 指令添加.number 修饰符。
<body>
<div id="app">
<input type="text" v-model.number="num1">
<input type="text " v-model.number="num2">
{{num1+num2}}
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
num1: 12,
num2: 13
},
})
</script>
</body>

如果没有.number修饰符,那么右侧的数字就会变成两个字符串的拼接而不会实现求和。
3、.trim 修饰符
如果要自动过滤用户在首尾输入的空白字符,可以给v-model 指令添加.trim修饰符。

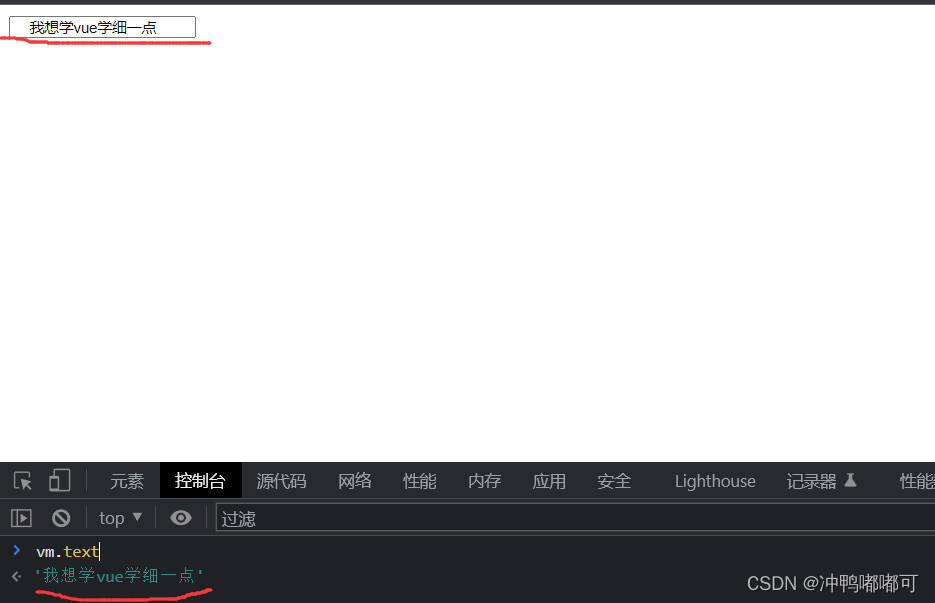
在图中的文本框前后分别加上不等数量的空格,但是vm.text属性的值是没有空格的,这就是.trim的作用。
v-cloak指令
{{}}模板语法有一个缺点:可能会出现闪烁问题,即页面数据可能还没加载渲染完成,就提前出现了两对{} 。实际应用中可能就是Vue实例中的data数据。例如,通过发送异步请求获取来自网络服务器的数据,由于网络或者数据量大,需要一定的时间,这个时候Vue中的data尚没有数据,就不会去渲染view,那么在View中会提前看到类似{{text}}的情况,这给用户的体验很不好,所以在数据尚未加载渲染完成时不要让类似{{text}} 的效果出现,那么如何解决呢?
答:我们可以使用v-cloak指令来解决这个问题
使用v-cloak指令需要配合css样式一起使用,否则不会生效。通过css样式先设置为不显示,在数据渲染完成之后就会自动修改display值为显示。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
[v-cloak] {
display: none
}
</style>
</head>
<body>
<div id="app">
<h3 v-cloak>{{text}}</h3>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
text: "我想学vue学细一点"
},
created: function () {
alert("Vue实例刚创建,页面尚未渲染数据")
}
})
</script>
</body>
</html>
在数据尚未渲染完毕时看不到{{text}}。这里通过运行生命周钩子函数created来测试尚未u渲染的效果。
v-if指令
1、单分支
单分支只有一个v-if指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="flag">
Yes
</div>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
flag: true
}
})
</script>
</body>
</html>

当flag为flase时DOM元素会销毁,当为true时又会重新创建。
2、多分支
多分支除了有v-if,还有v-else或v-else-if 等指令的组合。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="grade>=90">优秀</div>
<div v-if="grade>=70">中等</div>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
grade: 70
}
})
</script>
</body>
</html>
Vue生命周期
vue生命周期就是指Vue实例从创建到消亡的过程。在这个过程中有不同的时期,开发者可以用对应的生命周期钩子函数在合适的时期上执行相应的代码。


生命周期钩子函数
Vue实例中几个主要的生命周期钩子函数说明如下。
before Create,在Vue实例开始初始化时调用。
.created,在实例创建之后进行调用,此时尚未开始DOM编译。
.before Mount Vue ,在Vue实例挂载之前,render函数首次被调时。
.mount Vue , 实例挂载到DOM节点上之后进行调用,相当于Javascript中的window.onload()方法
.before Update,当数据变化发生变化时,在虚拟DON状态变化之前。
.updated,虚拟DOM被重新渲染之后调用。
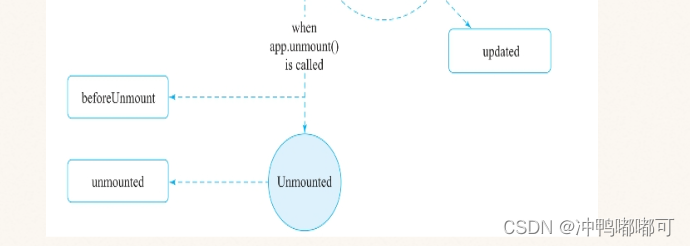
.before Unmont ,实例销毁之前,Vue实例依然可用。
.unmounted Vue ,实例销毁之后,Vue实例及其子实例将完全解绑。























 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










