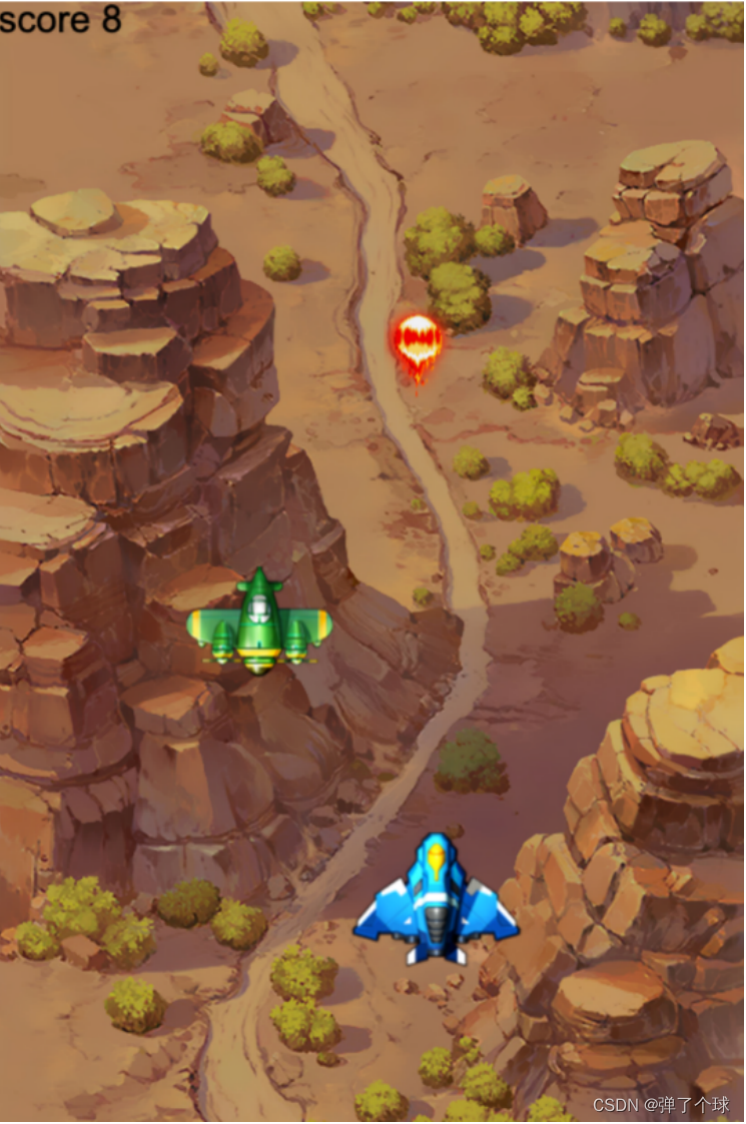
用最基础的代码逻辑,实现了飞机大战的核心玩法
制作使用了PIXI框架,对于制作H5应用的运行效率优化的还算不错。
感兴趣可以一起研究
制作了如下功能
1、制作了游戏的场景元素及动画效果
2、飞机的控制
3、发射子弹击落敌机,得分功能
4、Game Over后,重新游戏
功能涵盖了基本H5游戏的制作套路。
可通过“复制”“粘贴”大法,进行功能的丰富

源码可以在线调试,也手机直接浏览
源码地址:http://pro.youyu001.com
代码说明
以下内容可以作为H5游戏开发的帮助手册使用
1)创建应用
var app = new PIXI.Application(512,768);
document.body.appendChild(app.view);2)添加图片,设置图片位置与定位点
var plane = new PIXI.Sprite.fromImage("res/plane_blue_01.png");
app.stage.addChild(plane); //将图片放置到舞台
plane.anchor.x = 0.5; //设置图片锚点为图片中心
plane.anchor.y = 0.5;
plane.x = 200; //设置图片的位置
plane.y = 600;3)添加文本显示
var scoreTxt = new PIXI.Text("score 0");
app.stage.addChild(scoreTxt); //将文本添加到舞台4)添加控制功能,获取鼠标位置
bg.interactive = true;//背景图片允许接受控制信息
bg.on("pointermove", movePlane); //滑动控制
function movePlane(event) {
var pos = event.data.getLocalPosition(app.stage); //获取鼠标当前位置
plane.x = pos.x;
plane.y = pos.y;
}5)制作动画
app.ticker.add(animate); //指定帧频函数
function animate() {
//背景图片移动
bg.y += 2;
if(bg.y >= 0) {
bg.y = -768;
}
}6)游戏的碰撞逻辑
//根据两张图片的位置,计算距离
var pos = (bullet.x - enemy.x) * (bullet.x - enemy.x) + (bullet.y - enemy.y) * (bullet.y - enemy.y);
if(pos < 40 * 40) { //小于一定距离,则判定为碰上了
}完整的源码
<body></body>
<script src="pixi.js"></script>
<script>
//创建应用
var app = new PIXI.Application(512,768);
document.body.appendChild(app.view);
app.view.style.height = "100%";
//添加背景
var bg = new PIXI.Sprite.fromImage("res/bg/img_bg_level_3.jpg");
app.stage.addChild(bg);
//添加子弹
var bullet = new PIXI.Sprite.fromImage("res/bullet_01.png");
app.stage.addChild(bullet);
bullet.anchor.x = 0.5; //设置飞机图片锚点为图片中心
bullet.anchor.y = 0.5;
//创建飞机图片
var plane = new PIXI.Sprite.fromImage("res/plane_blue_01.png");
app.stage.addChild(plane); //将图片放置到舞台
plane.anchor.x = 0.5; //设置图片锚点为图片中心
plane.anchor.y = 0.5;
plane.x = 200; //设置图片的位置
plane.y = 600;
//添加敌机
var enemy = new PIXI.Sprite.fromImage("res/enemy_01.png");
app.stage.addChild(enemy);
enemy.anchor.x = 0.5; //设置飞机图片锚点为图片中心
enemy.anchor.y = 0.5;
enemy.x = 200;
//创建得分显示文本
var scoreTxt = new PIXI.Text("score 0");
app.stage.addChild(scoreTxt); //将文本添加到舞台
var score = 0; //得分变量,记录得分使用
bg.interactive = true;//背景图片允许接受控制信息
bg.on("pointermove", movePlane); //滑动控制
function movePlane(event) {
var pos = event.data.getLocalPosition(app.stage); //获取鼠标当前位置
plane.x = pos.x;
plane.y = pos.y;
}
var isGameOver = false; //是否游戏结束
app.ticker.add(animate); //指定帧频函数
function animate() {
if(isGameOver == true) { //如果游戏结束,则不执行下面动画
return;
}
//背景移动
bg.y += 2;
if(bg.y >= 0) {
bg.y = -768;
}
//子弹移动
bullet.y -= 10;
if(bullet.y < -50) {
bullet.x = plane.x;
bullet.y = plane.y;
}
//敌机移动
enemy.y += 5;
if(enemy.y > 800) {
enemy.y = -100;
enemy.x = Math.random() * 450 + 50;
}
//子弹与敌机碰撞
var pos = (bullet.x - enemy.x) * (bullet.x - enemy.x) + (bullet.y - enemy.y) * (bullet.y - enemy.y);
if(pos < 40 * 40) {
//敌机重新出现
enemy.y = -100;
enemy.x = Math.random() * 450 + 50;
//重新发射子弹
bullet.x = plane.x;
bullet.y = plane.y;
//得分+1
score ++;
scoreTxt.text = "score " + score;
}
//玩家飞机与敌机碰撞
var pos = (enemy.x - plane.x) * (enemy.x - plane.x) + (enemy.y - plane.y) * (enemy.y - plane.y);
if(pos < 40 * 40) {
//游戏结束标记
isGameOver = true;
//是否重玩
if (confirm("Game Over, restart?")==true){
window.location.reload();
}
}
}
</script>























 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








