使用vscode开发
1.1 vscode开发vue
visual studio code 配置vue开发环境
1.2 插件
vetur
eslint
二、搭建第一个vue项目
2.1 安装@vue/cli
npm install @vue/cli
1
2.2 创建项目
选择第四个,自动选择属性
npm create hello1
运行项目
npm run server
-------------------------------------------------------------
node类似一个浏览器,npm是包管理器。
搞node的开发者不想维护node了,所以把node交给了好友npm开发者,这个npm开发者就把两个搞一起去了。。
我们配置java环境的流程是下载jdk,下载idea,新建项目。而接下来的操作是vue创建项目的过程
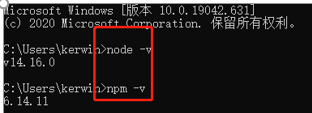
步骤一:安装node,安装完记得检查安装版本(node安装很简单,大家在网上下载包后安装即可,本教程是针对安装好node后的后续操作)

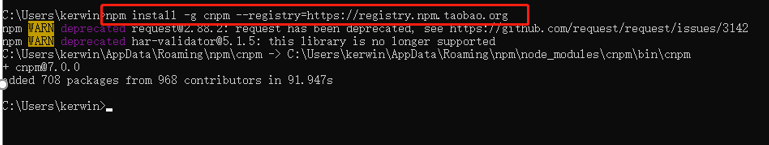
步骤二:安装cnpm,这是阿里为了方便国内程序员维护的一个镜像,可以很快下载。安装完记得检查安装版本看是否安装成功
npm install -g cnpm --registry=https://registry.npm.taobao.org


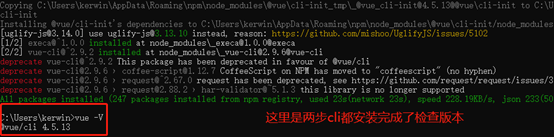
步骤三:安装vue-cli,这一步骤就像创建java文件需要使用idea来创建一样。它起到了类似idea的作用。安装完记得使用vue -V(大写)命令检查是否成功
以下两个命令要按顺序分别安装!!!
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init


步骤四:安装webpack
cnpm install -g webpack

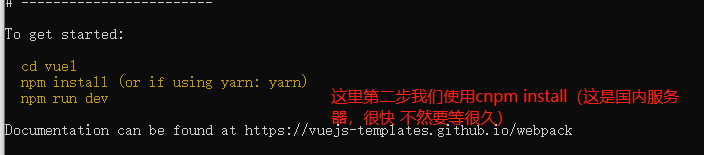
创建项目

创建完包之后

命令解释,补充~
npm: npm命令
install: 安装
-g: 全局安装
Cnpm: 安装的包名
--registry=https://registry.npm.taobao.org: 去哪下载
原文链接:https://blog.csdn.net/zzzyukun/article/details/119118136























 2103
2103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








