图(graph)
图由边的集合及顶点的集合组成
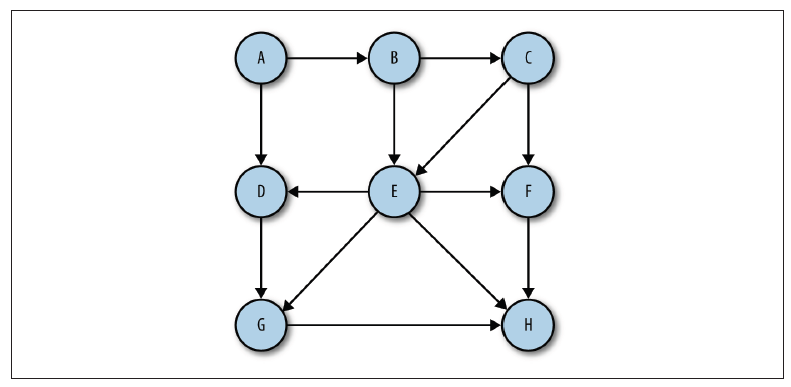
有向图:

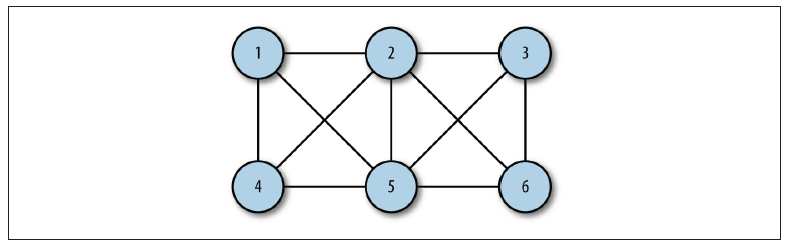
无向图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Graph</title>
</head>
<body>
<script>
function Graph(v){
this.vertices=v;
this.edges=0;
this.adj=[];
for(var i=0;i<this.vertices;++i){
this.adj[i]=[];








 本文介绍了JavaScript中图的数据结构,包括有向图和无向图的概念,并通过代码展示了深度优先搜索(DFS)和广度优先搜索(BFS)的实现过程。实验结果显示了两种搜索方法的访问节点顺序。
本文介绍了JavaScript中图的数据结构,包括有向图和无向图的概念,并通过代码展示了深度优先搜索(DFS)和广度优先搜索(BFS)的实现过程。实验结果显示了两种搜索方法的访问节点顺序。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2038
2038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








