在学习ES6解构赋值之前,先说一下函数的默认值。
函数的默认值
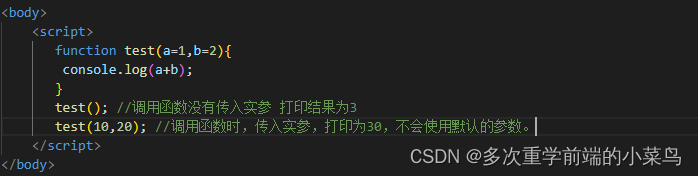
我们先创建一个构造函数(无论什么函数都可以的),先在函数中输入形参,当调用这个函数的时候,执行是没有问题的。代码如下图所示:

但是在实际开发中,我们有时候会犯迷糊,调用了函数时忘记传入实参,那么此时代码就会运行就是为NaN,当代码量非常多的时候,不容易排查,为解决这一问题,我们在创建函数初期,就给函数形参默认值,给函数设置默认值后,当开发人员没有传入参数的时候,运行代码将会使用函数中自带的默认参数,当开发人员传入参数的时候就会使用传入的参数。代码如下图所示:

1、ES6的解构赋值
ES6中的解构赋值也能够运用到我们实际开发的应用场景当中,所以ES6结构赋值是必须要学会的。
结构赋值名词解释为 :快速的从对象和数组中获取里面的成员
1.1数组的解构赋值。
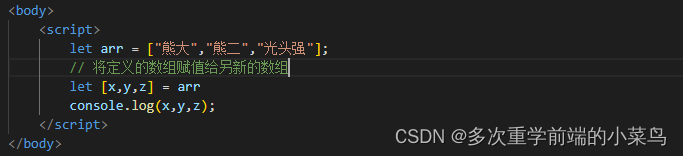
创建一个数组,然后将创建的数组按照数组解构形式进行赋值,(对号入坐的写好几个变量) 详情代码如下图所示:


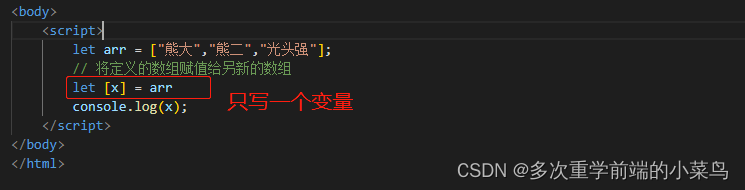
如果说我们只想获取到第一个值,我们只需在解构左侧写一个变量就可以了,代码如下


注意点:数组的解构赋值只能是占位的形式一 一对应的,无法单独获取到数组中的第二个及第二个往后的单个数组元素 ,数组解构我们使用不多
1.2、对象的解构赋值
在讲解对象结构赋值之前,我们先写一段对象代码,需求是将对象中的属性值展示到页面上,那么我们就需要使用document.write(),代码片段如下图所示:


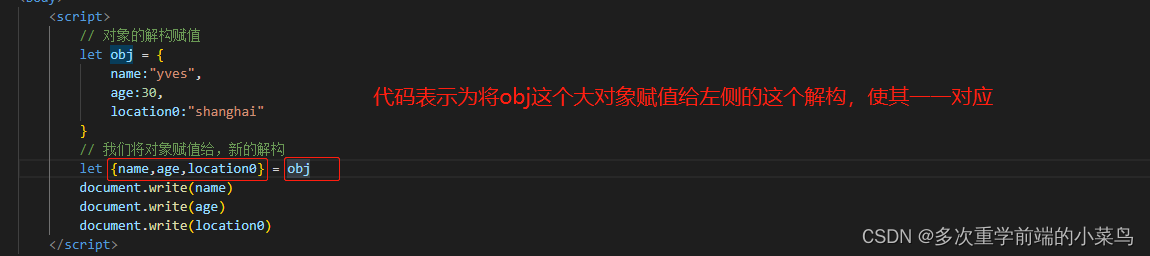
上面的代码写法是不方便的,要将数据写在页面上,每次 都需要document.write(),但是我们使用ES6的对象的解构赋值之后,就方便多了,代码演示如下图所示:


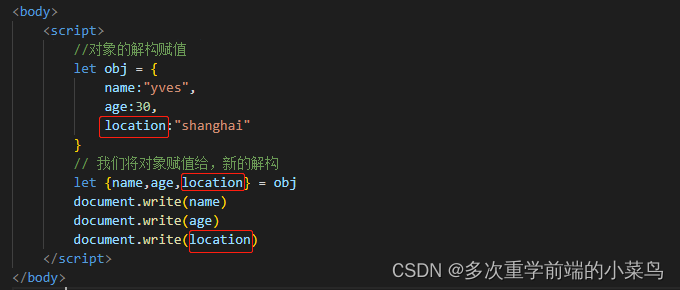
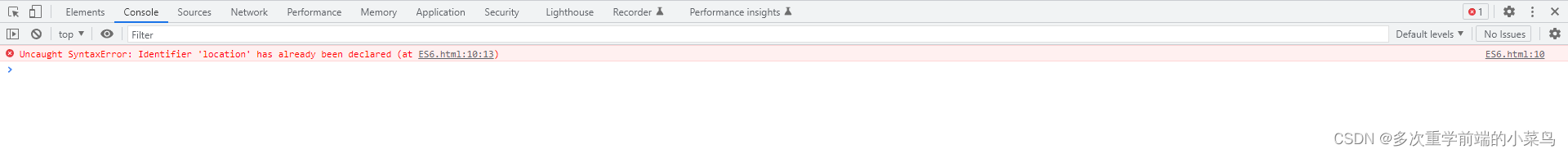
需要注意的是,在对象解构最开始的时候,我们写的对象中有个属性命为location,但是这个属性属于window下的属性,在第二段代码中,我们将location改为了location0,才能一 一 获取到每个属性值,但是在实际开发中,我们是前后端分离模式开发的,对象这个数据是后端开发人员给到我们的,假设对象结构中人家后端开发人员定义的属性名就是location,我们前端需要获取到location的值的时候,不想使用对象.形式(obj.location),我们继续使用对象的解构赋值,此时就会报错,代码演示如下图所示:


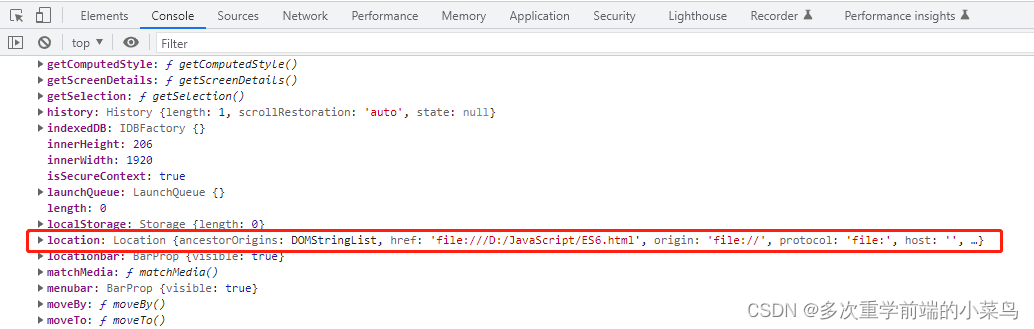
结果控制台显示报错 Identifier 'location' has already been declared ,翻译就是说 标识符“location”已经声明,那么可能会有些小伙伴会问了,我们在对象代码中只是定义了location这个key值,没有提前声明过呀,大家还记得前面我们学习的this指向问题吗?我们在代码中单独的打印this,指向的顶层为window,我们展开window这个大对象,发现里面有location这个属性,这就是为什么在上述代码中会提示早已经声明的原因了。

打开浏览器,我们展开打印的this,指向确实为window,展开window对象,我们发现里面有location这个属性。

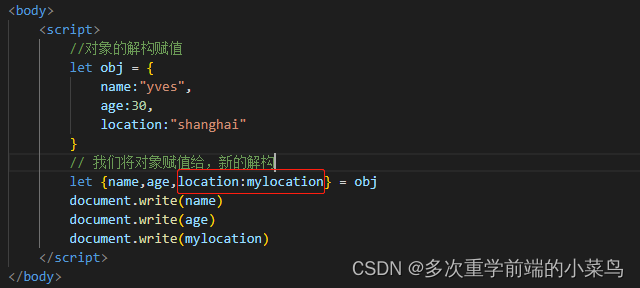
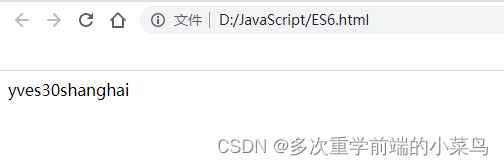
问题再次回归到对象的解构赋值上,如果在实际开发中,后端接口已经做好了,前端需要调用该对象中的这个属性值,要求后端该这个属性名称,后端肯定不同意的,此时就需要前端人员自己想办法解决,那么能解决吗?该如何获取到location这个属性值,并且不报错呢?我们前端人员只需要在解构中稍微改变一下就可以了,代码如下图所示:


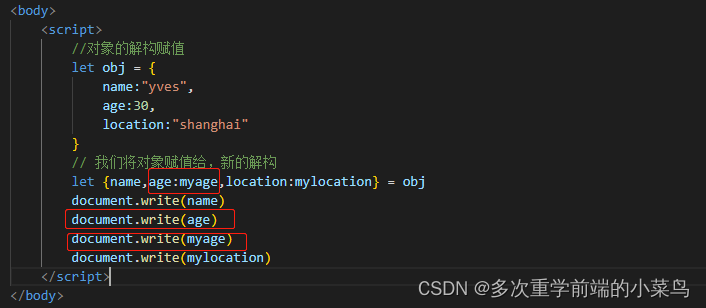
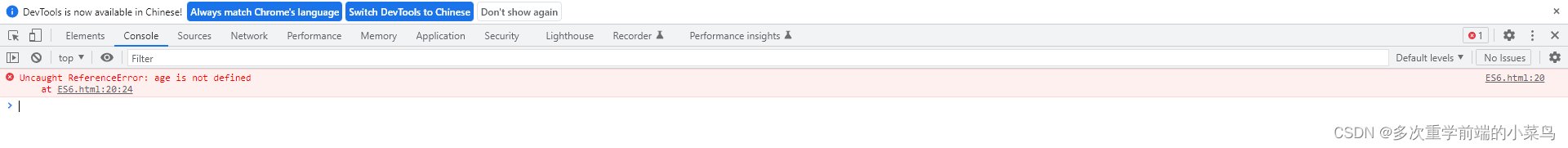
上述代码中,我们在解构中写成location:mylocation形式,与对象结构中的location:"shanghai"对应,通过location去找,找到后将值"shanghai"对应为mylocatin. 同样的,如果我们给age变成age:myage,在单独打印age时候,也会提示没有定义的报错, 报错提示:Uncaught ReferenceError: age is not defined 演示代码如下所示:























 3248
3248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








