HTML学习的第一天,主要是学习一些基础知识概念,以及一些简单的操作,重点是对一些标签的认识熟记。
HTML概述
HTML指的是超文本标记语言(HyperText Markup language)。
超文本:是值页面内可以包含图片、链接、声音、视频等内容。
标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)。
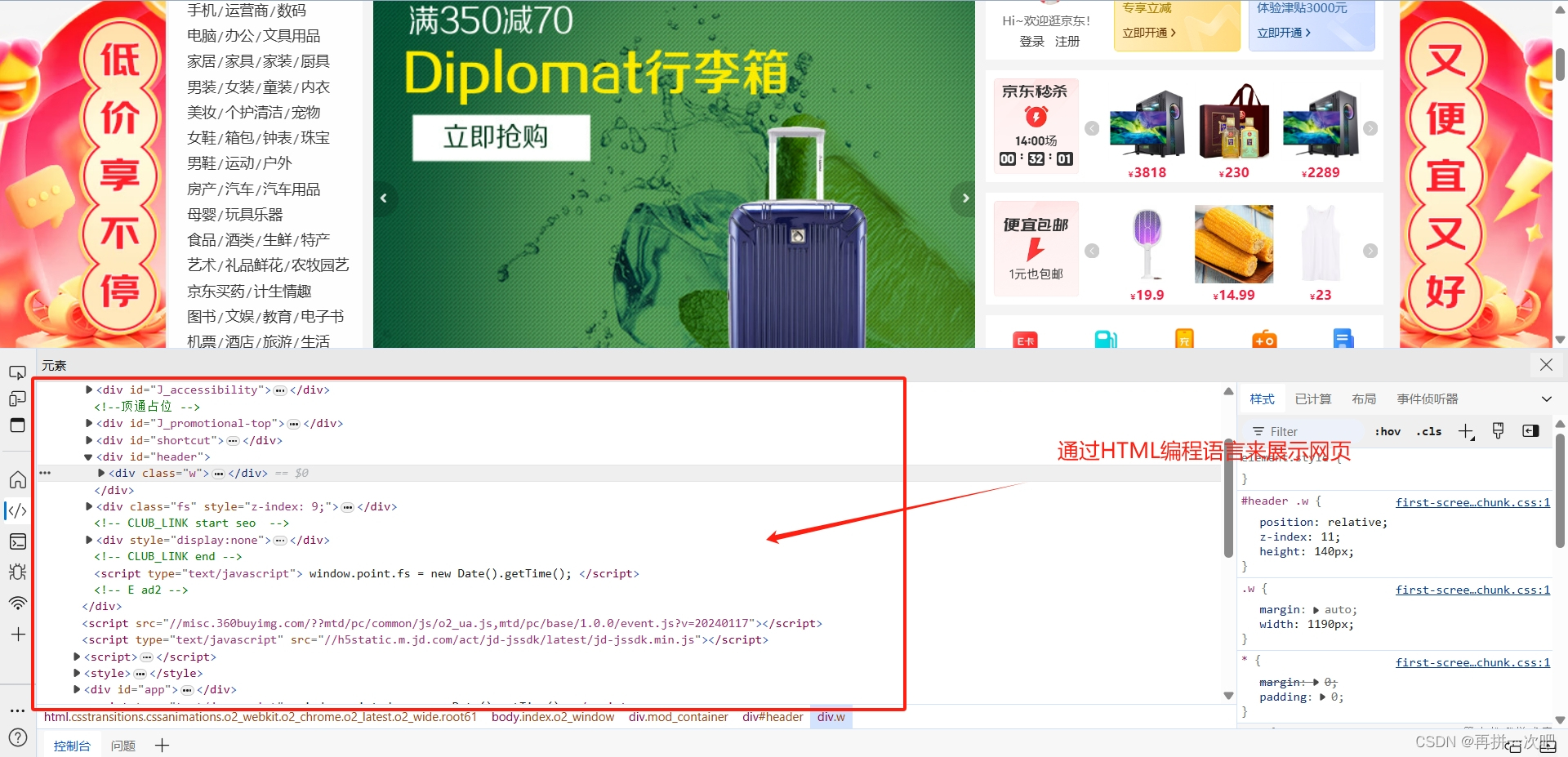
以京东网页页面示例:

浏览器根据不同的HTML标签,解析成我们现在看到的网页。
HTML基本语法
一个html基本结构如下

基本常用标签
标题标签:<h1></h1>…..<h6></h6>
<h1 >一级标题</h1>
<h2 >二级标题</h2>
<h3 >三级标题</h3>
<!-- 标题一级到六级 这里只写了一级到三级 -->
段落标签:<p></p>
<!-- 段落标签 -->
<p>hi哦黑皮黑皮和hi评价ui覆盖件模具骨灰盒看哦加哦hi贵哦回家吧童话vi和建设绿色能量</p>
换行标签:<br/>
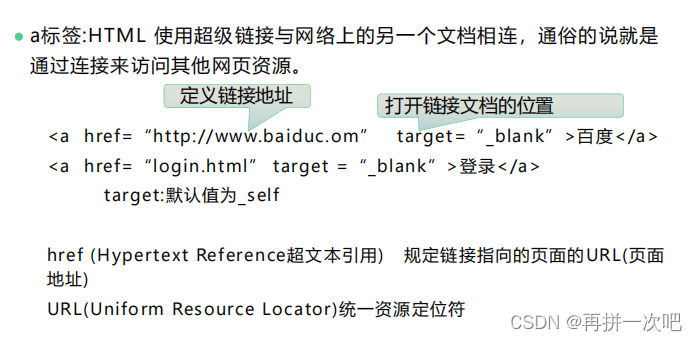
超链接:<a></a>

图像标签:<img/>
<!-- 无序列表 -->
<ul>
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
</ol>
表单
通过一个实例来讲述表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写
信息,最终提交表单,把客户端数据提交至服务器. -->
<form action="" method="get">
<img src="img/logo.gif"/><!-- 图像链接 -->
<img src="img/reg.gif"/> <br />
姓名:<input type="text" name="account" placeholder="请输入姓名"/> <br />
登录名:<input type="text" name="Account" placeholder="请输入登录名"/> (可包含a-z、0-9和下划线)<br />
密码:<input type="password" name="password" /> (至少包含6个字符) <br />
确认密码:<input type="password" name="password"/> <br /><!-- password 使输入的内容以黑点显示 -->
性别:<input type="radio" name="gender"value="男" checked/> <img src="img/Male.gif"/> 男 <!--radio 单选框-->
<input type="radio" name="gender"value="女" /> <img src="img/Female.gif"/> 女 <br />
爱好:<input type="checkbox" name="hobby" value="运动"/> 运动 <!--checkbox 多选框 -->
<input type="checkbox" name="hobby" value="聊天"/> 聊天
<input type="checkbox" name="hobby" value="玩游戏"/> 玩游戏 <br />
<!-- <select> 下拉框
<option> 选择项 可以有多个 -->
职业:<select>
<option>请选择</option>
<option>程序员</option> <br />
</select>
<p>
<!-- <b></b> 加粗 -->
<b>
阅读淘宝网服务协议
</b>
</p>
<br />
<!-- <textarea> </textarea> 多行文本域,可以设置列、行 -->
<textarea rows="6" cols="60" name="address">
欢迎阅读服务条款协议,本协议阐述之条款和条件适用于您使用t aobao.com网站的各种工具和服
务。
本服务协议双方为淘宝与淘宝网用户,本服务协议具有合同效力。
淘宝的权利和义务
1.淘宝有义务在现有技术上维护整个网上交易平台的正常运行,并努力提升和改进技术,使用户
网上交易活动的顺利。
</textarea>
<br />
<input type="checkbox" name="已阅读条款" value="已阅读条款"/>已阅读条款
<br />
<input type="reset" value="重填"/>
<input type="submit" value="提交注册信息" onclick="alert('注册成功');" disabled/>
<!-- <input type=“reset” value=“ 重填 ”> 重置表单内容
<input type=“submit” value=“提交”> 提交表单内容到服务器
<input type=“button” value=“按钮”> 普通按钮没有功能,只能被点击触发事件用 -->
</form>
</body>
</html>网页结果如下:

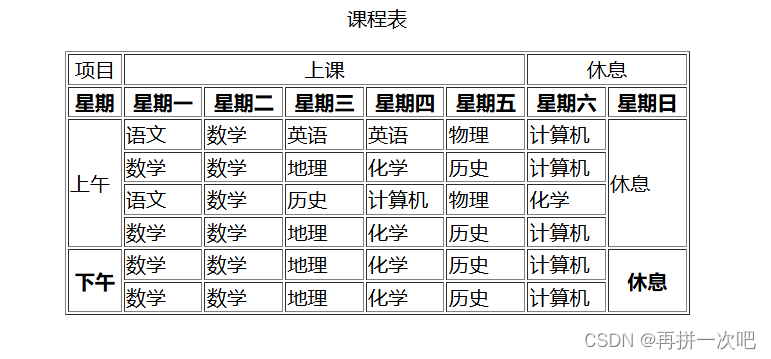
表格
同样以一个实例展示
table
标签:表格标签
tr
标签:表格中的行
th
标签
:
表格的表头
td
标签:表格单元格

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
table标签:表格标签
tr标签:表格中的行
th标签:表格的表头
td标签:表格单元格
-->
<p align="center" > 课程表 </p>
<table border="1" align="center" width="500" >
<tr>
<td align="center">项目</td>
<td align="center" colspan="5">上课</td>
<td align="center" colspan="2"">休息</td>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4"> 上午 </td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr>
<th rowspan="2"> 下午 </th>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<th rowspan="2"> 休息</th>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
cospan:行合并,把网页中多余的删掉
rowspan:列合并,把网页中多余的删掉






















 3772
3772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










