说明:本博客只是一个简单的UI界面以及在学习的过程中遇到的一些问题,适合初学者。
UI的最终运行效果

1:将准备好的八个图标复制到res/drawable文件夹下
2:
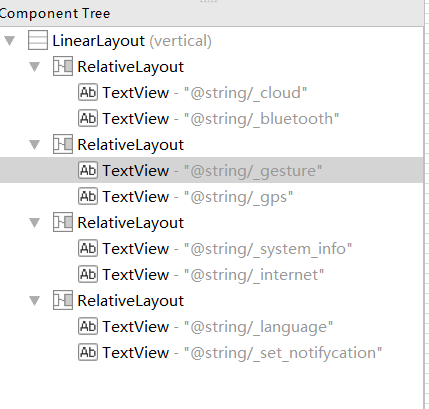
创建一个垂直的线性布局,并在线性布局中创建4个相对布局 ,并在在相对布局中添加相应的TextView
3:在values文件下的style.xml文件中存放抽取出来的样式
4:创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml文件夹,是为了中英文切换。
总体步骤就这些,可以按自己的想法做,下面为我自己的代码
(1)第一段为手机界面的程序代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" android:orientation="vertical" tools:context=".PhoneActivity" > <RelativeLayout style="@style/h_wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/tv_style" android:layout_alignParentLeft="true" android:layout_marginLeft="15dp" android:drawableTop="@drawable/clound" android:text="@string/_cloud" /> <TextView style="@style/tv_style" android:layout_alignParentRight="true" android:layout_marginRight="15dp" android:drawableTop="@drawable/bluetooth" android:text="@string/_bluetooth" /> </RelativeLayout> <RelativeLayout style="@style/h_wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/tv_style" android:layout_alignParentLeft="true" android:layout_marginLeft="15dp" android:drawableTop="@drawable/gesture" android:text="@string/_gesture" /> <TextView style="@style/tv_style" android:layout_alignParentRight="true" android:layout_marginRight="15dp" android:drawableTop="@drawable/gps" android:text="@string/_gps" /> </RelativeLayout> <RelativeLayout style="@style/h_wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/tv_style" android:layout_alignParentLeft="true" android:layout_marginLeft="15dp" android:drawableTop="@drawable/info" android:text="@string/_system_info" /> <TextView style="@style/tv_style" android:layout_alignParentRight="true" android:layout_marginRight="15dp" android:drawableTop="@drawable/internet" android:text="@string/_internet" /> </RelativeLayout> <RelativeLayout style="@style/h_wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/tv_style" android:layout_alignParentLeft="true" android:layout_marginLeft="15dp" android:drawableTop="@drawable/language" android:text="@string/_language" /> <TextView style="@style/tv_style" android:layout_alignParentRight="true" android:layout_marginRight="15dp" android:drawableTop="@drawable/notifycation" android:text="@string/_set_notifycation" /> </RelativeLayout> </LinearLayout>
(2)这一段代码是布局文件代码,各种控件的宽和高都是固定的。为了防止代码的重复,可以将相同的代码写在一个style.xml文件中,
直接调用就可以。 <resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item>! </style> <style name="h_wrap_content"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> </style> <style name="tv_style"> <item name="android:layout_width">160dp</item> <item name="android:layout_height">115dp</item> <item name="android:gravity">center</item> <item name="android:paddingTop">8dp</item> <item name="android:paddingBottom">8dp</item> <item name="android:drawablePadding">8dp</item> <item name="android:background">@android:color/white</item> </style> </resources>
(3)由于手机中的语言有多种,要设置成可以更换语言环境,这里是最基本的中英文切换。
这是英文环境,英文环境下为美国国旗
<resources> <string name="app_name">phoneInfo</string> <string name="menu_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="_cloud">Cloud</string> <string name="_bluetooth">Bluetooth</string> <string name="_gesture">Gesture</string> <string name="_gps">Gps</string> <string name="_system_info">SystemInfo</string> <string name="_internet">Internet</string> <string name="_language">Language</string> <string name="_set_notifycation">Notifycation</string> </resources>
中文环境,中国国旗
<resources> <string name="app_name">手机信息页面</string> <string name="menu_settings">设置</string> <string name="hello_world">你好,世界!</string> <string name="_cloud">云通信</string> <string name="_bluetooth">蓝牙</string> <string name="_gesture">自定义手势</string> <string name="_gps">定位</string> <string name="_system_info">系统信息</string> <string name="_internet">网络</string> <string name="_language">语言设置</string> <string name="_set_notifycation">通知栏设置</string> </resources>
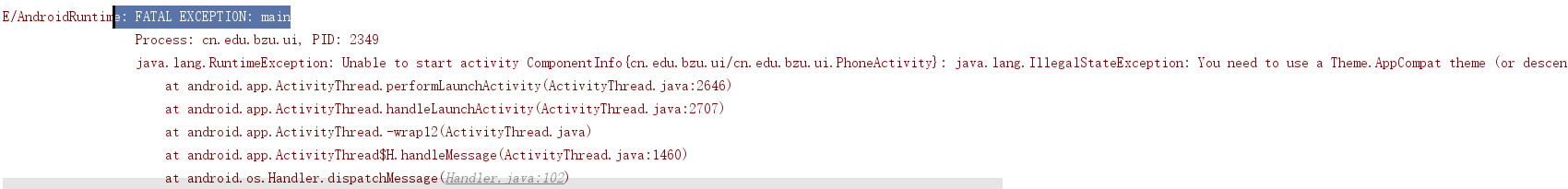
下面为过程中遇到的问题

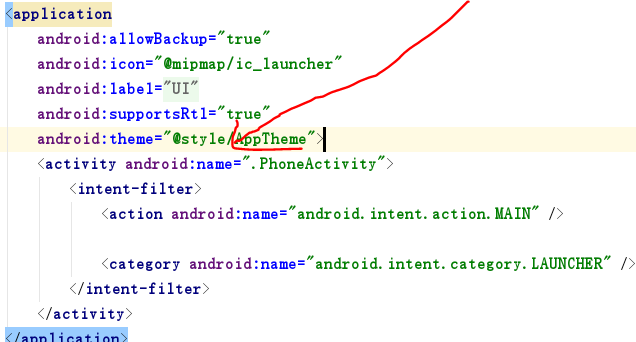
这是一个致命的错误,导致程序无法运行,通过错误提示可以知道缺少主题,所以你需要修改styles.xml,因为其中的参数不符合你的控件。或者看看自己应用的主题样式是否为正确的。如图L:

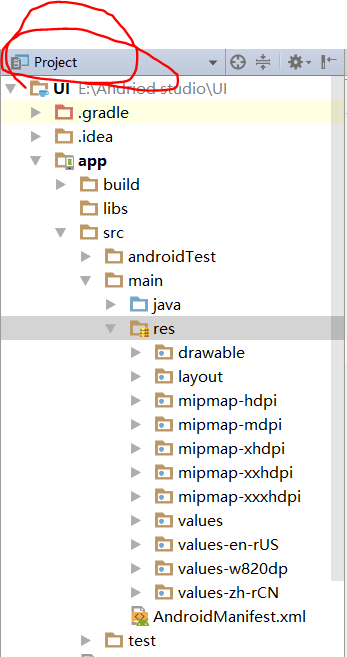
再一个问题就是如何在res下新建文件夹,下面是步骤:
先将文件夹转到Project,如图

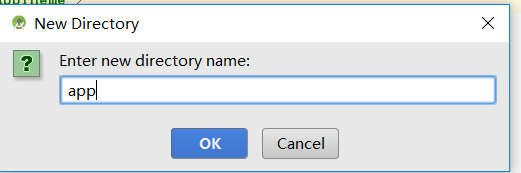
在res下右键,选择directory,写文件夹的名称

这样就新建了一个文件夹,如果你新建了一个文件夹在Android 下看不到,就切换到Project模式下就可以看到,因为在Android模式下默认被合并了。



























 3354
3354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








