在Web开发中,有时候需要显示一些复选框(checkbox),表明这个地方是可以进行勾选操作的,但是有时候是只想告知用户"这个地方此时不可以进行勾选操作"而不让用户在此勾选,这时候就需要将复选框设置成只读的效果。
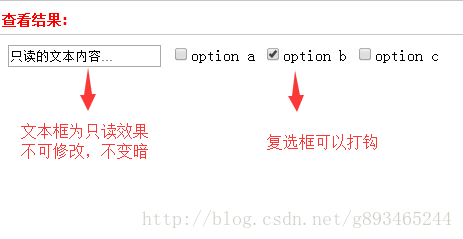
提到只读,很容易想到使用readonly属性,但是对于复选框来说,这个属性和期望得到的效果是有差别的。原因在于readonly属性关联的是页面元素的value属性(例如textbox,设置了readonly就不能修改输入框的文本内容),而复选框的勾选/取消并不改变其value属性,改变的只是一个checked状态。所以对于checkbox来说,设置了readonly,仍然是可以勾选/取消的。效果如下:
<!DOCTYPEhtml>
<html>
<head>
<scriptsrc="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<inputtype="text" name="realname" value="只读的文本内容..."readonly="readonly" />
<inputtype="checkbox" name="optiona"readonly="readonly" />option a
<inputtype="checkbox" name="optionb"readonly="readonly" />option b
<inputtype="checkbox" name="optionc"readonly="readonly" />option c
</body>
</html>
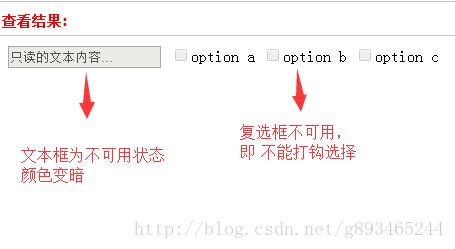
和readonly类似的,还有一个disabled属性,这个属性的作用是设置页面元素为不可用,即不可进行任何交互操作(包括不可修改value属性、不可修改checked状态等)。效果如下:
<!DOCTYPEhtml>
<html>
<head>
<scriptsrc="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<inputtype="text" name="realname" value="只读的文本内容..."disabled="disabled" />
<inputtype="checkbox" name="optiona"disabled="disabled" />option a
<inputtype="checkbox" name="optionb" disabled="disabled"/>option b
<inputtype="checkbox" name="optionc"disabled="disabled" />option c
</body>
</html>
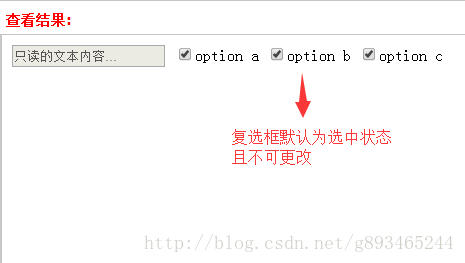
还有一种情况,默认复选框已经打钩,并且不可更改。代码如下:
<!DOCTYPEhtml>
<html>
<head>
<scriptsrc="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<inputtype="text" name="realname" value="只读的文本内容..." disabled="disabled"/>
<inputtype="checkbox" name="optiona" οnclick="returnfalse;" checked="checked" />option a
<inputtype="checkbox" name="optionb" οnclick="returnfalse;" checked="checked" />option b
<inputtype="checkbox" name="optionc" οnclick="returnfalse;" checked="checked" />option c
</body>
</html>
























 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








