一、安装Nodejs、Angular CLI
- 安装nodejs,node官网下载安装即可;
- 安装完成后查看版本信息:npm –v;
- npm install –g @angular/cli(下载Angular CLI);
- 查看Angular CLI的安装结果:ng –v;
二、使用Angular CLI创建并运行Angular项目
1.创建项目wishmemory
ng new wishmemory –routing
2.进入wishmemory文件夹
cd wishmemory
3.下载第三方类库
npm install zui –save
npm install jquery –save
在.angular-cli.json 配置如下:
"scripts": [
"../node_modules/zui/dist/lib/jquery/jquery.js",
"../node_modules/zui/dist/js/zui.min.js"
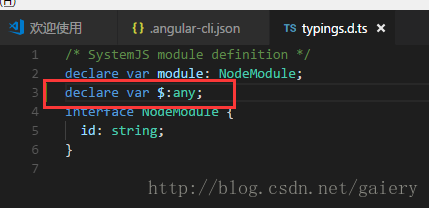
]4.如何使用jQuery:
Typings.d.ts文件中加入如下一行代码:

5.使用zui.css样式
在 style.scss 引入zui的css文件:
@import "../node_modules/zui/dist/css/zui.css";6.引入rxjs
npm install @ngrx/core @ngrx/effects @ngrx/router-store @ngrx/store @ngrx/store-devtools ngrx-store-freeze reselect –save-dev
7.运行项目
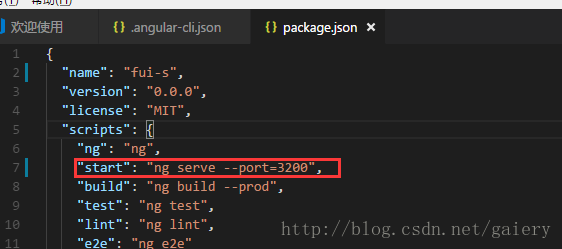
ng –serve(应用编译打包后server运行在4200端口)
localhost:4200(项目访问地址)
ng serve –port=3200(改端口号)
三、NG-ZORRO的使用方式
3.1.NG-ZORRO网址
详细信息:https://ng.ant.design/#/docs/angular/introduce
github地址:https://github.com/NG-ZORRO/ng-zorro-antd
ant desgin: https://ant.design/index-cn
3.2NG-ZORRO安装
npm install ng-zorro-antd - -save - -unsafe-perm
3.3NG-ZORRO设定
修改app.module.ts,将NgZorroAntdModule给import进来,只需要添加5、13两行即可:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NgZorroAntdModule } from '../../node_modules/ng-zorro-antd';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgZorroAntdModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }3.4NG-ZORRO特点
3.4.1 根 module 使用 NgZorroAntdModule.forRoot();
3.4.2 子 module 使用 NgZorroAntdModule;
3.4.3 NgZorroAntdModule.forRoot() 方法可以接受配置文件;
3.4.4 组件和指令都是以nz-打头,比如按钮的nz-button;
3.4.5 组件和指令的属性都是nz打头其后驼峰命名,比如nzSize;
3.4.6 栅格划为24等分;
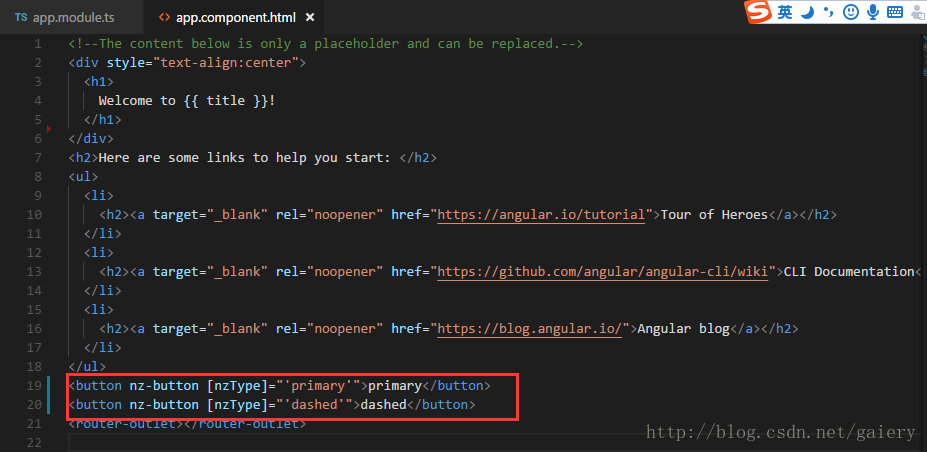
3.5修改HTML模板
修改app.component.html,添加如下两行代码:
localhost:4200查看按钮样式:

至此,NG4+NG-ZORRO项目已搭建完成。






























 5167
5167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










