JSON知识错误:
JSON 只是一种数据结构,JSON 是有一种由一定规则的纯文本内容。本身不具备任何的操作方法,需要在编程语言中,转换相应的对象后才可进行操作。
对于JSON的操作,比如添加 删除 排序 ,一维和二维 的方法是不同的。
js数据格式和json数据格式,各有各的用处,就个人而言,json更好用一点,js自身的数组和对像限制比较多。
以js的数组举例:
var a = ['1'];
a[5] = 52;
a.length //这儿的结果是6,也就是说,中间的key会自动补全,而值呢,是undefined 一,添加和删除
1.一维数组
test = {}; //空json对像
test['firstname'] = "tank"; //添加二个元素
test['lastname'] = "zhang";
console.log(test); //查看
delete test['lastname']; //删除json中的某个元素
console.log(test); 2.二维数组
test1 = [{"name":"tank","total":"100"},{"name":"zhang","total":"23"},{"name":"hao","total":"325"}];
add = {"name":"may"};
test1.push(add); //添加一个元素
console.log(test1);
delete test1[2]; //删除一个元素
console.log(test1); 二,排序
1.一维数组
test = ["100","23","325"]; //定义个数组
function sortNumber(a,b) //定义排序方法
{
return a - b
}
test1_sort=test.sort(sortNumber);
console.log(test1_sort); 2.二维数组
test1 = [{"name":"tank","total":"100"},{"name":"zhang","total":"23"},{"name":"hao","total":"325"}];
sort_by = function(field, reverse, primer){ //定义排序方法
var key = primer ?
function(x) {return primer(x[field])} :
function(x) {return x[field]};
reverse = [-1, 1][+!!reverse];
return function (a, b) {
return a = key(a), b = key(b), reverse * ((a > b) - (b > a));
}
}
test1_sort=test1.sort(sort_by('total', true, parseInt)); //根据total,升序排
console.log(test1_sort);
test1_sort=test1.sort(sort_by('name', false, '')); //根据name,倒序排
console.log(test1_sort); 最近APP开发项目中遇到问题,需要向json数据中添加一个元素,或者说向json对象中添加一个属性
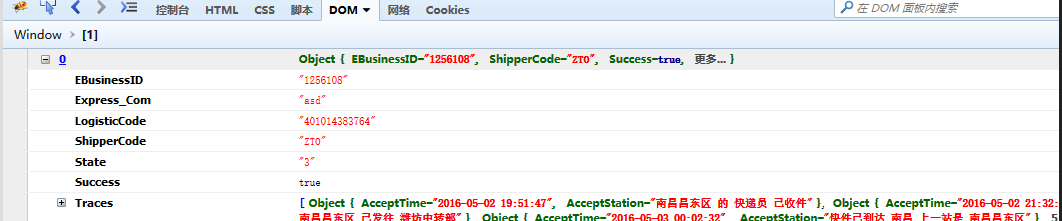
无所谓了, 看代码: 这是一段服务器返回的字符串
{
"EBusinessID": "1256108",
"ShipperCode": "ZTO",
"Success": true,
"LogisticCode": "401014383764",
"State": "3",
"Traces": [
{
"AcceptTime": "2016-05-02 19:51:47",
"AcceptStation": "南昌昌东区 的 快递员 已收件"
},
{
"AcceptTime": "2016-05-02 21:32:24",
"AcceptStation": "快件离开 南昌昌东区 已发往 潍坊中转部"
},
//后面省略
]
}var logistic = '[' + query_logistics.getlogistic() + ']';
//字符串 反序列化 为 json
var date=angular.fromJson(logistic);
//返回的数据 加一个元素
date[0].Express_Com="asd";
console.info(date);push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
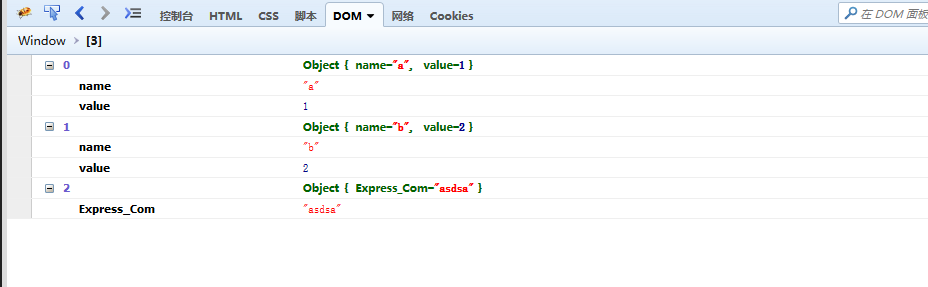
//json 数组也是数组
var jsonstr="[{'name':'a','value':1},{'name':'b','value':2}]";
var jsonarray = eval('('+jsonstr+')');
//eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
var arr =
{
Express_Com:'asdsa'
}
jsonarray.push(arr);
console.info(jsonarray);























 5470
5470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








