【高心星出品】
文本显示
显示效果
文本显示组件就是用来显示文本的组件,可以使用字符串或者字符串资源初始化文本内容。
Text($r('app.string.module_desc'))
//Text('模块描述')
.baselineOffset(0)
.fontSize(30)
.border({ width: 1 })
.padding(10)
.width(300)

常用属性
文字样式
| 属性方法 | 效果 |
|---|---|
| fontSize | 文字大小 |
| fontWeight | 文字粗细 |
| fontStyle | 文字倾斜与否 |
| fontColor | 文本颜色 |
文本对齐方式
可以使用textAlign来设置文本对齐方式。
Text('左对齐')
.width(300)
.textAlign(TextAlign.Start)
.border({ width: 1 })
.padding(10)
Text('中间对齐')
.width(300)
.textAlign(TextAlign.Center)
.border({ width: 1 })
.padding(10)
Text('右对齐')
.width(300)
.textAlign(TextAlign.End)
.border({ width: 1 })
.padding(10)

文本装饰
可以使用decoration属性来设置装饰线的位置和颜色。
Text('This is the text')
.decoration({
type: TextDecorationType.LineThrough,
color: Color.Red
})
.borderWidth(1).padding(10).margin(5)
Text('This is the text')
.decoration({
type: TextDecorationType.Overline,
color: Color.Red
})
.borderWidth(1).padding(10).margin(5)
Text('This is the text')
.decoration({
type: TextDecorationType.Underline,
color: Color.Red
})
.borderWidth(1).padding(10).margin(5)

长文本处理
可以使用textOverflow做长文本处理,一般要配合maxLines使用.
Text('我是超长文本,超出的部分显示省略号。I am an extra long text, with ellipses displayed for any excess。')
.width(250)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
.fontSize(12)
.border({ width: 1 }).padding(10)

行高设置
可以使用lineHeight属性设置行高。
Text('This is the text with the line height set. This is the text with the line height set.')
.width(300).fontSize(12).border({ width: 1 }).padding(10)
.lineHeight(20)

字符间距
可以使用letterSpacing来设置字符间距。
Text('This is the text content with letterSpacing 0.')
.letterSpacing(0)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
.margin(5)
Text('This is the text content with letterSpacing 3.')
.letterSpacing(3)
.fontSize(12)
.border({ width: 1 })
.padding(10)
.width('100%')
.margin(5)

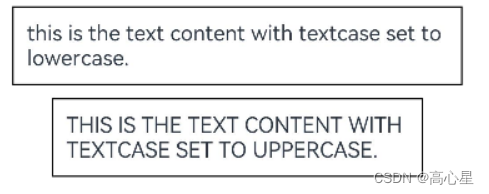
文本大小写
可以使用textCase来设置文本大小写。
// 文本全小写展示
Text('This is the text content with textCase set to LowerCase.')
.textCase(TextCase.LowerCase)
.border({ width: 1 })
.padding(10)
.margin(5)
// 文本全大写展示
Text('This is the text content with textCase set to UpperCase.')
.textCase(TextCase.UpperCase)
.border({ width: 1 })
.padding(10)
.margin(5)

复制粘贴权限
可以使用copyOption设置复制文本的权限。
Text("这是一段可复制文本")
.fontSize(30)
.copyOption(CopyOptions.InApp)























 6255
6255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








