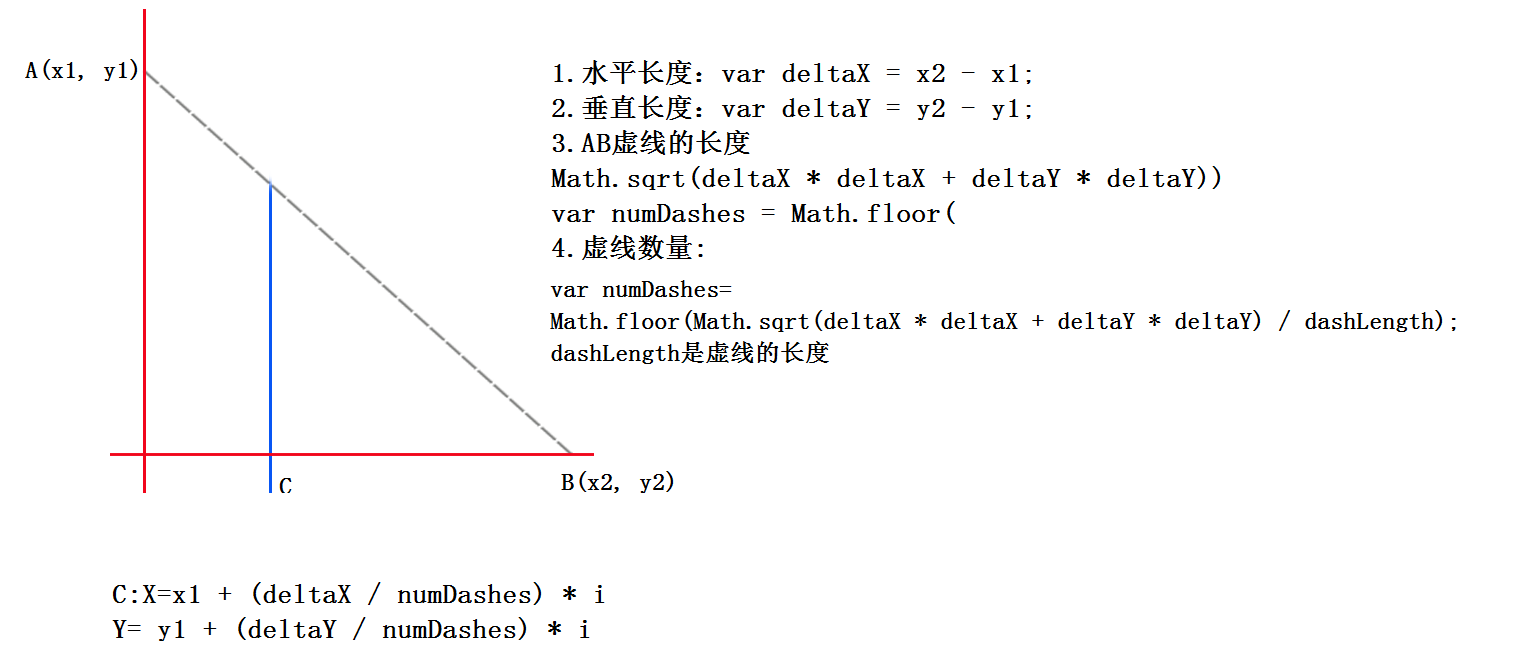
一.分析
原理是:求出AB点之间的长度,再设置虚线的长度dashLength,把AB是我长度/虚线长度dashLength 就是虚线数量,根据虚线数量,长度就可以得到当第i个虚线的坐标位置,在使用context.moveTo()和context.lineTo()绘制
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>虚线</title>
</head>
<body>
<canvas id="canvas">您的浏览器不支持canvas</canvas>
<script type="text/javascript">
//1.获取canvas的上下文,
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width =800;
canvas.height =800;
context.beginPath();
context.lineWidth =3;
context.strokeStyle ='blue';
drawDashedLine(context,0,0,canvas.width, canvas.height, 5);
//绘制虚线函数
function drawDashedLine(context, x1, y1, x2, y2, dashLength) {//传入参数:上下文,起点,终点,虚线间隔
dashLength = dashLength === undefined ? 5 : dashLength;//运用三元表达式实现默认参数
var deltaX = x2 - x1;//水平长度
var deltaY = y2 - y1;//垂直长度
var numDashes = Math.floor(
Math.sqrt(deltaX * deltaX + deltaY * deltaY) / dashLength);//虚线数量
for (var i=0; i < numDashes; ++i) {
context[ i % 2 === 0 ? 'moveTo' : 'lineTo' ]
(x1 + (deltaX / numDashes) * i, y1 + (deltaY / numDashes) * i);//(deltaX/numDashed)是指虚线的长度
}
context.stroke();
};
</script>
</body>
</html>
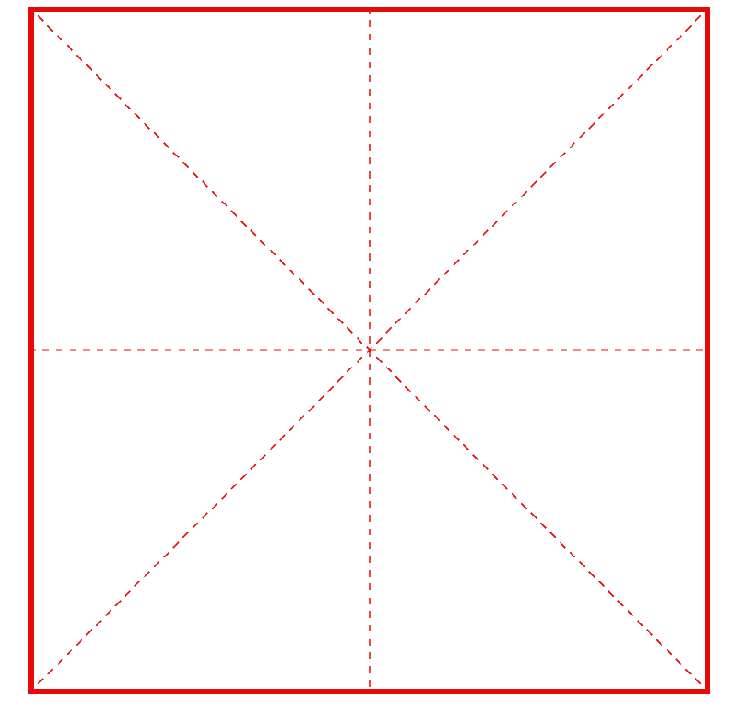
绘制虚线会了,接下来我们来绘制米字格
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>米字格</title>
</head>
<body>
<canvas id="canvas">您的浏览器不支持canvas</canvas>
<script type="text/javascript">
//1.获取canvas的上下文,
//2.绘制米子格的矩形
var canvasWidth =800;
var canvasHeight = canvasWidth;
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = canvasWidth;
canvas.height = canvasHeight;
//2.绘制米子格的矩形
drawGrid();
function drawGrid(){
context.save();
context.strokeStyle = "rgb(230,11,9)";
context.beginPath();
context.moveTo( 3 , 3 );
context.lineTo( canvasWidth - 3 , 3 );
context.lineTo( canvasWidth - 3 , canvasHeight - 3 );
context.lineTo( 3 , canvasHeight - 3 );
context.closePath();
context.lineWidth = 6;
context.stroke();
context.beginPath();
drawDashedLine(context,0,0,canvasWidth, canvasHeight, 8);
drawDashedLine(context,canvasWidth,0,0, canvasHeight, 8);
drawDashedLine(context,canvasWidth/2,0,canvasWidth/2, canvasHeight, 8);
drawDashedLine(context,0,canvasHeight/2,canvasWidth, canvasHeight/2, 8);
context.restore();
}
//2.1绘制虚线
function drawDashedLine(context, x1, y1, x2, y2, dashLength) {//传入参数:上下文,起点,终点,虚线间隔
dashLength = dashLength === undefined ? 5 : dashLength;//运用三元表达式实现默认参数
var deltaX = x2 - x1;//水平长度
var deltaY = y2 - y1;//垂直长度
var numDashes = Math.floor(
Math.sqrt(deltaX * deltaX + deltaY * deltaY) / dashLength);//虚线数量
for (var i=0; i < numDashes; ++i) {
context[ i % 2 === 0 ? 'moveTo' : 'lineTo' ]
(x1 + (deltaX / numDashes) * i, y1 + (deltaY / numDashes) * i);
}
context.lineWidth = 1;
context.stroke();
};
</script>
</body>
</html>

























 2377
2377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








