SASS简单的说,他是css的升级版,他可以自定义变量,可以有if语句,还可以嵌套等等,很神奇吧!那下面我们就来介绍这个神奇的SASS!
一.了解saaa
1.什么是sass
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
2.sass与less的区别
(1).Less和Sass在语法上有些共性,比如下面这些:
①、混入(Mixins)——class中的class;
②、参数混入——可以传递参数的class,就像函数一样;
③、嵌套规则——Class中嵌套class,从而减少重复的代码;
④、运算——CSS中用上数学;
⑤、颜色功能——可以编辑颜色;
⑥、名字空间(namespace)——分组样式,从而可以被调用;
⑦、作用域——局部修改样式;
⑧、JavaScript 赋值——在CSS中使用JavaScript表达式赋值。
(2).less和sass的不同
Less和Sass的主要不同就是他们的实现方式。
Less是基于JavaScript,是在客户端处理的。
Sass是基于Ruby的,是在服务器端处理的。
关于变量在Less和Sass中的唯一区别就是Less用@,Sass用$。
3.sass与scss的区别
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
1.文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
2.语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
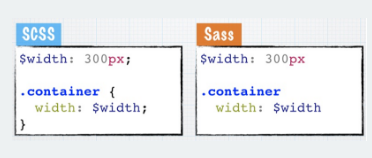
不管是 Sass 的语法格式还是 SCSS 的语法格式,他们的功能都是一样的,不同的是其书写格式和文件扩展名不同,来看一个简单的对比图:
4.Sass/SCSS 和纯 CSS 写法差很多吗?
(1).Sass 和 CSS 写法有差别:
Sass 和 CSS 写法的确存在一定的差异,由于 Sass 是基于 Ruby 写出来,所以其延续了 Ruby 的书写规范。在书写 Sass 时不带有大括号和分号,其主要是依靠严格的缩进方式来控制的。
(2).SCSS 和 CSS 写法无差别:
SCSS 和 CSS 写法无差别,简单点说,把你现有的“.css”文件直接修改成“.scss”即可使用。
二.安装
1.安装ruby
SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先安装Ruby,然后再安装SASS。下载ruby
安装完成后需测试安装有没有成功,运行CMD输入以下命令:
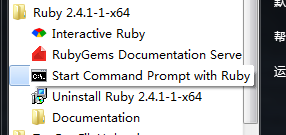
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开:Start Command Prompt with Ruby
2.安装sass
然后直接在命令行中输入:
gem install sass
执行gem install sass 命令,安装sass完成。
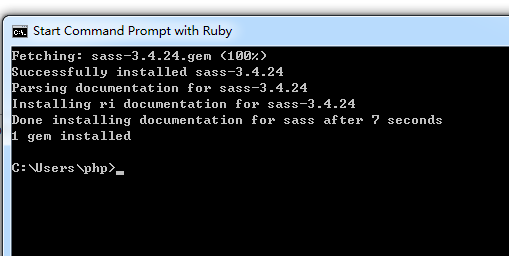
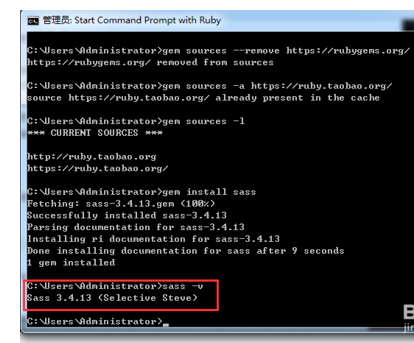
测试sass是否安装成功,执行:sass -v
结果如下:
到这里,sass就已经安装好了。
补充:
如果这边安装sass不能成功的话,那就直接在网上下载sass的文件
在执行命令:
gem install Users\php\Downloads\sass-3.4.13.gem (sass文件下载的存放路径)
回车,这样也是可以安装sass
三.sass更新
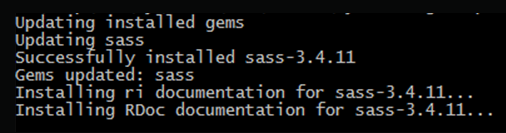
在命令执行:
gem update sass
四.卸载sass
在命令执行:
gem uninstall sass





























 1751
1751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








