一.sass简单搭建
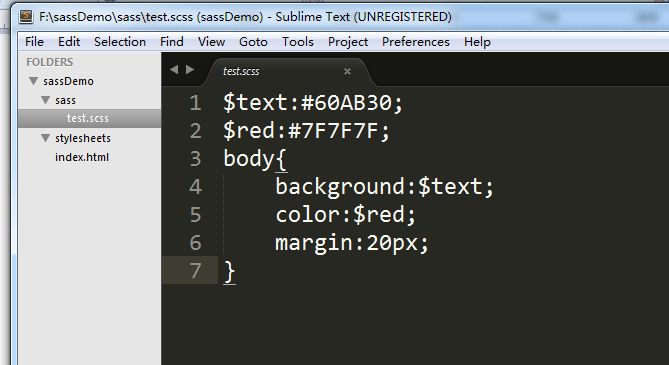
1.创新项目
f盘创建:sassDemo

2.编译成css文件
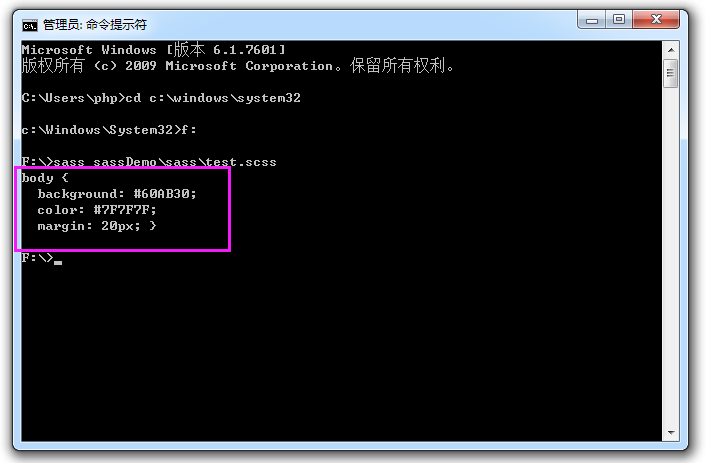
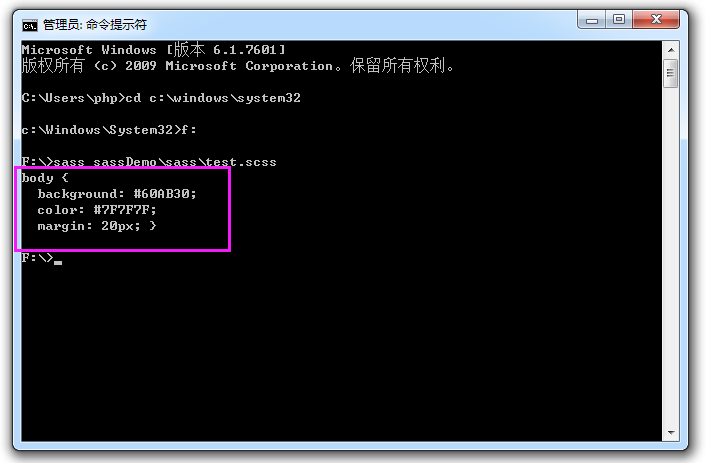
①运行命令屏幕上显示.scss文件转化的css代码
执行命令:sass 文件名(含路径的文件)
sass sassDemo\sass\test.scss

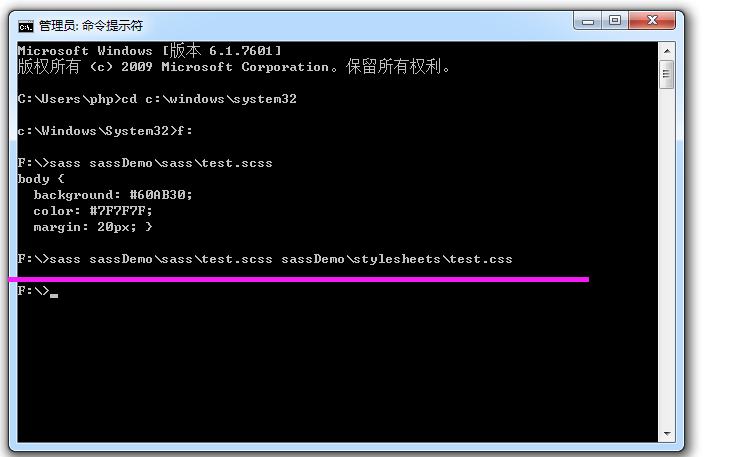
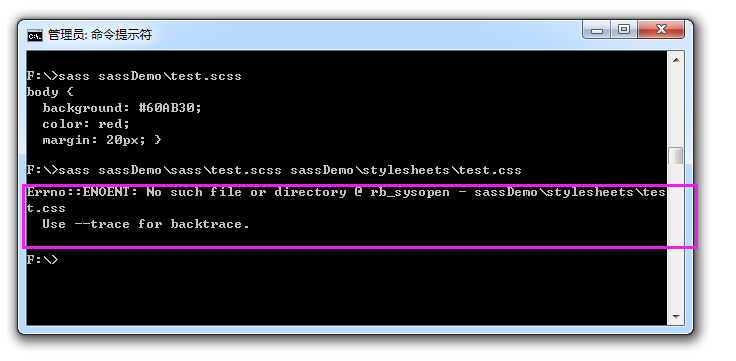
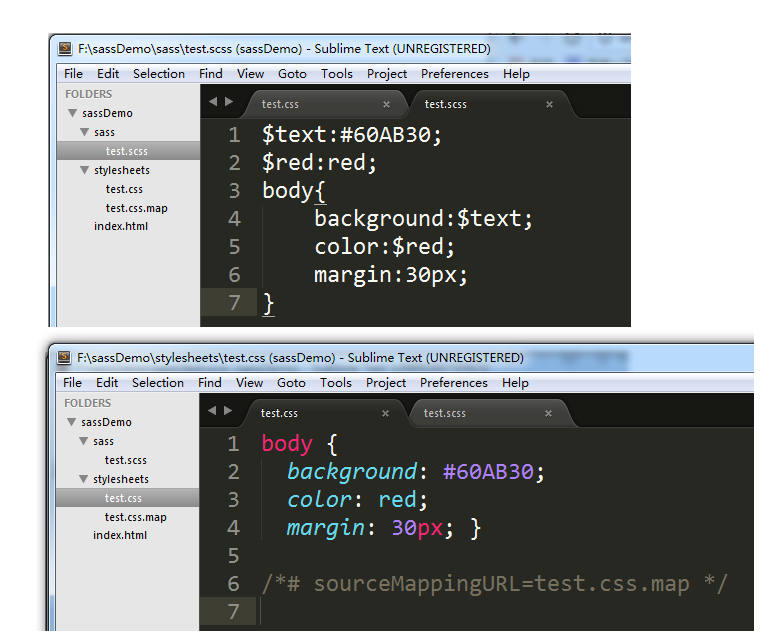
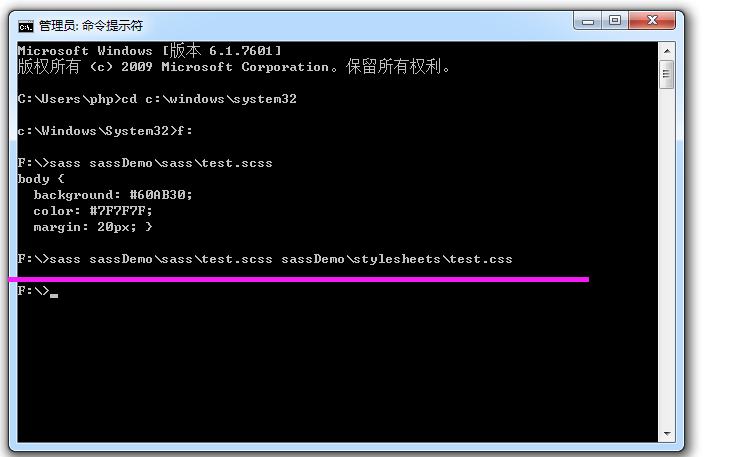
②显示css内容结果保存成文件
执行命令:sass scss文件 css文件(内容保存的地方)
sass sassDemo\sass\test.scss sassDemo\stylesheets\test.css

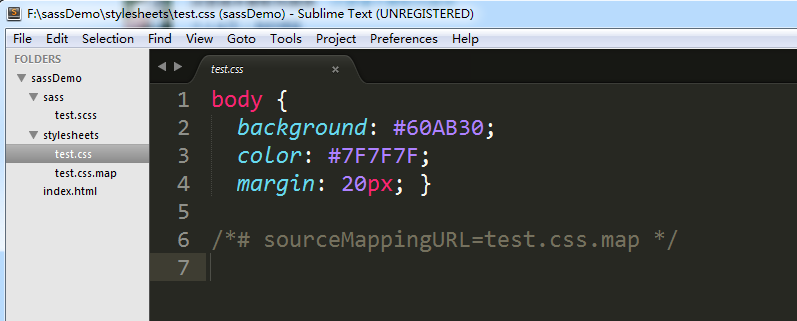
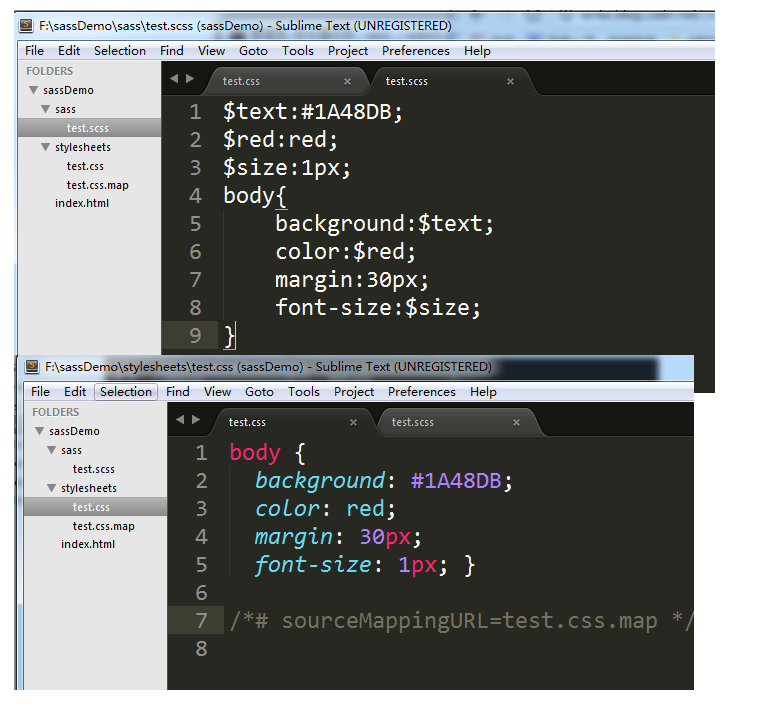
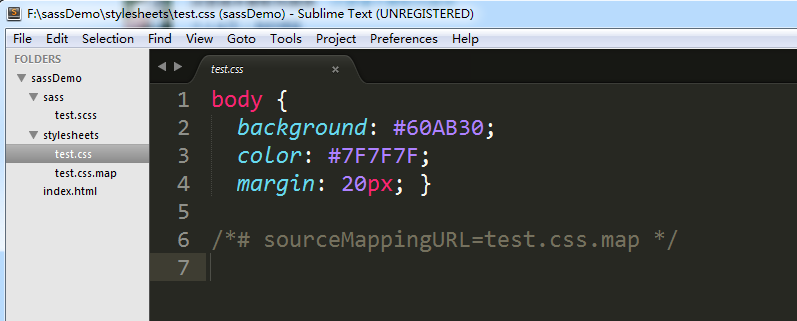
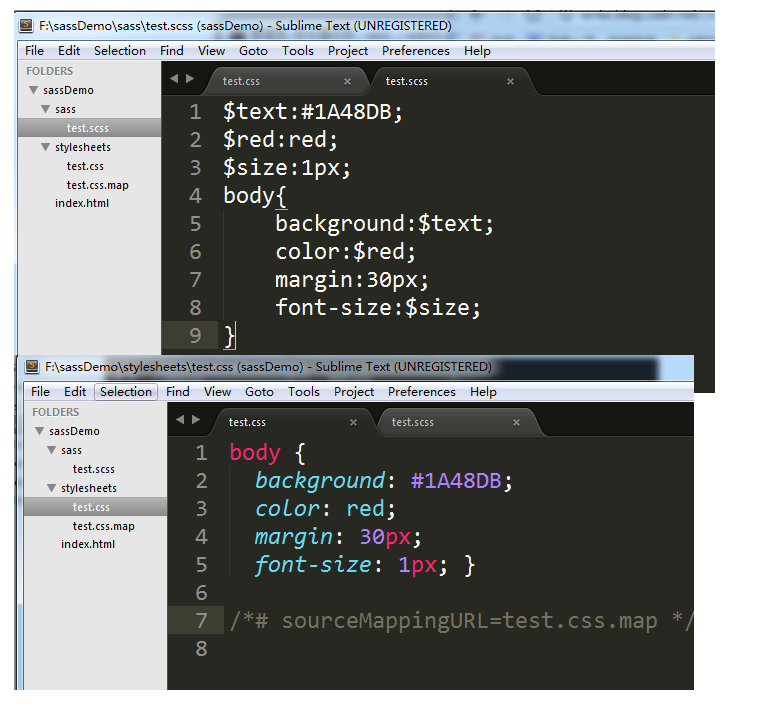
stylesheets文件夹中显示内容:

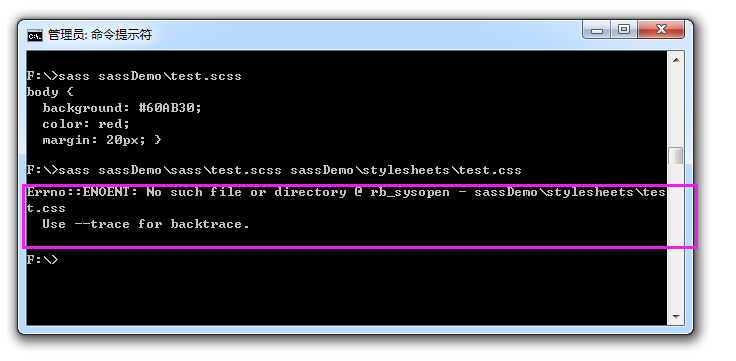
注意:
要把css放在某文件里面时,需要先创建这个文件夹(如stylesheets),否则会报错

③SASS提供四个编译风格
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css
3.开启监听编译(自动生成编译)
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
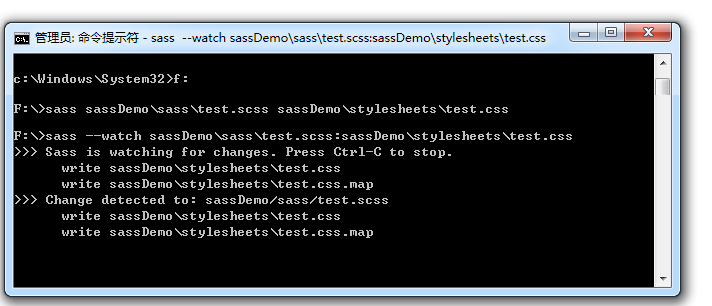
①Sass的单文件监听
输入命令:sass --watch sass文件(test.scss):css文件(test.css )
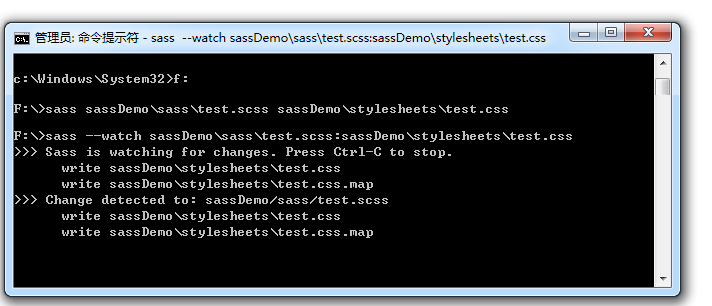
eg:sass --watch sassDemo\sass\test.scss:sassDemo\stylesheets\test.css

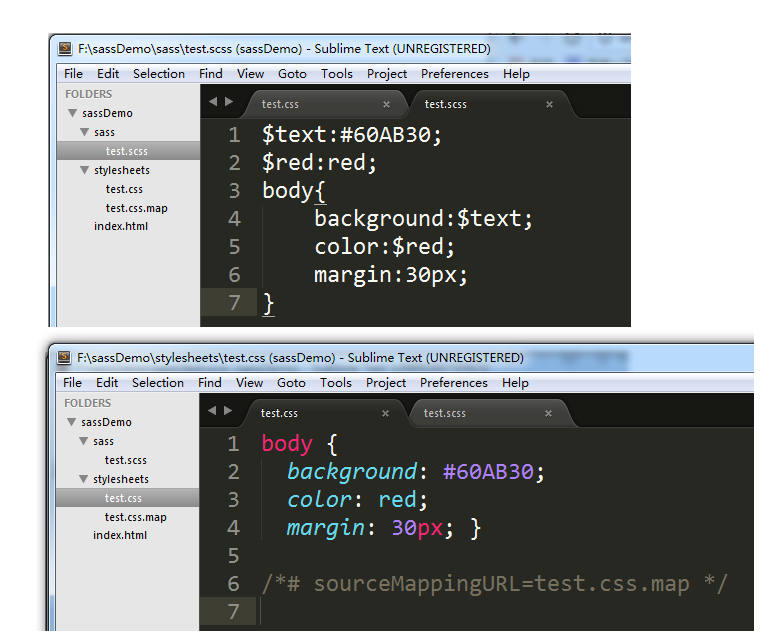
当.scss文件夹中的文件发生变化时,会更新.css文件
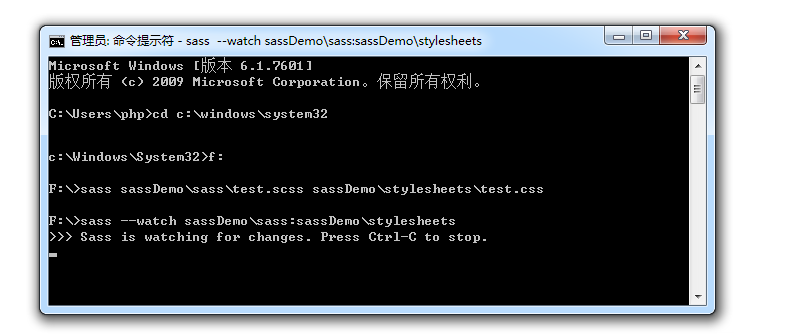
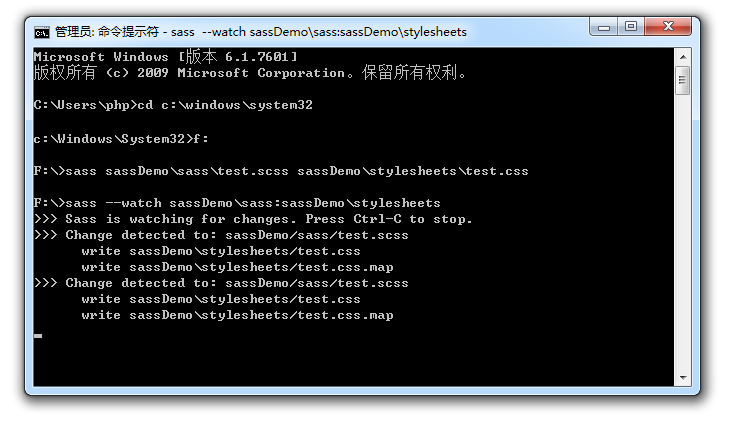
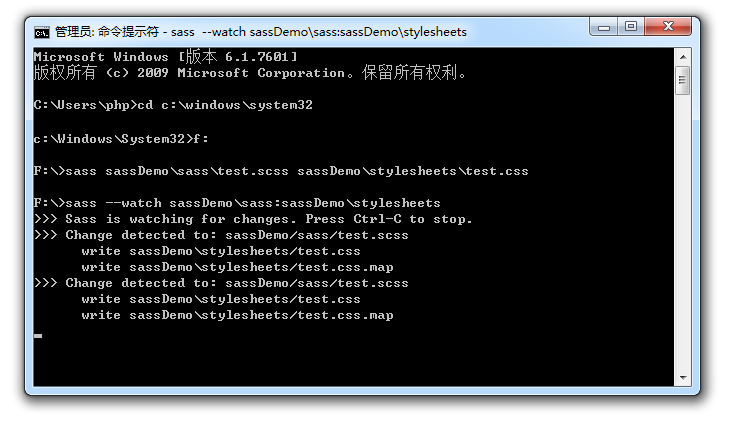
②Sass的文件夹监听
输入命令: sass --watch sass文件夹名:css文件夹名
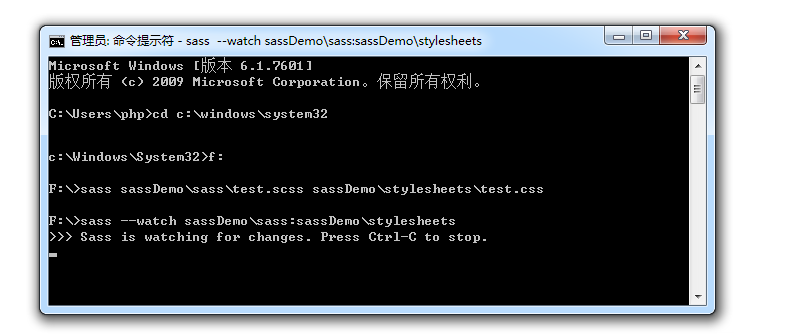
eg: sass --watch sassDemo\sass:sassDemo\stylesheets

当.scss文件夹中的文件发生变化时,会更新.css文件,同时命令行输出提示:


SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
4.关闭监听
ctrl+c关闭监听
二.使用Compass搭建项目
(1). Compass是什么?
Compass由SASS的核心团队成员Chris Eppstein创建,是一个非常丰富的样式框架,包括大量定义好的mixin,函数,以及对SASS的扩展。
(2).Compass搭建项目
①在f盘创建文件mySass文件
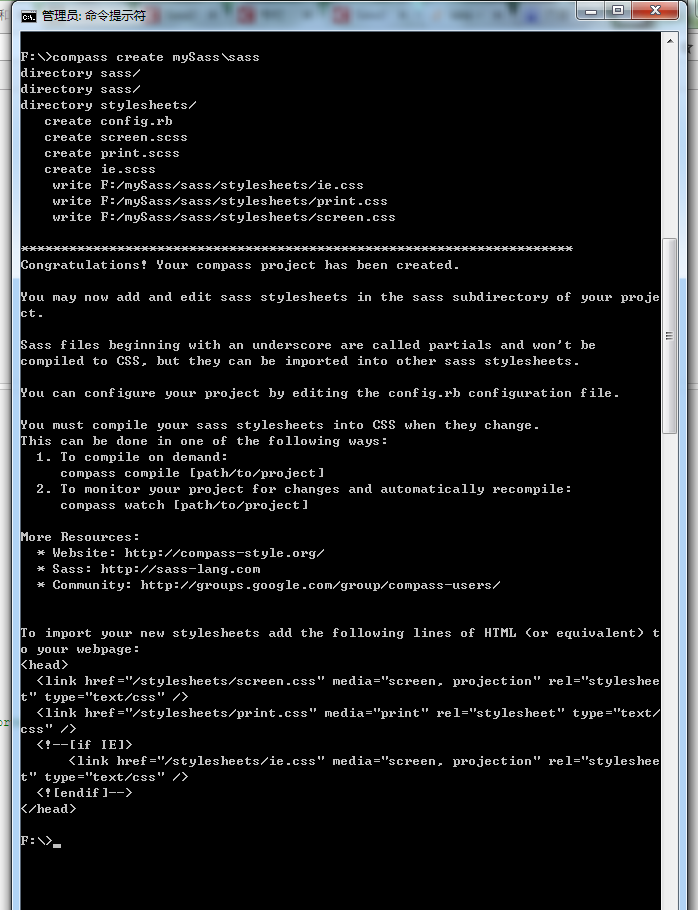
②打开运行命令,执行
compass create mySass\sass
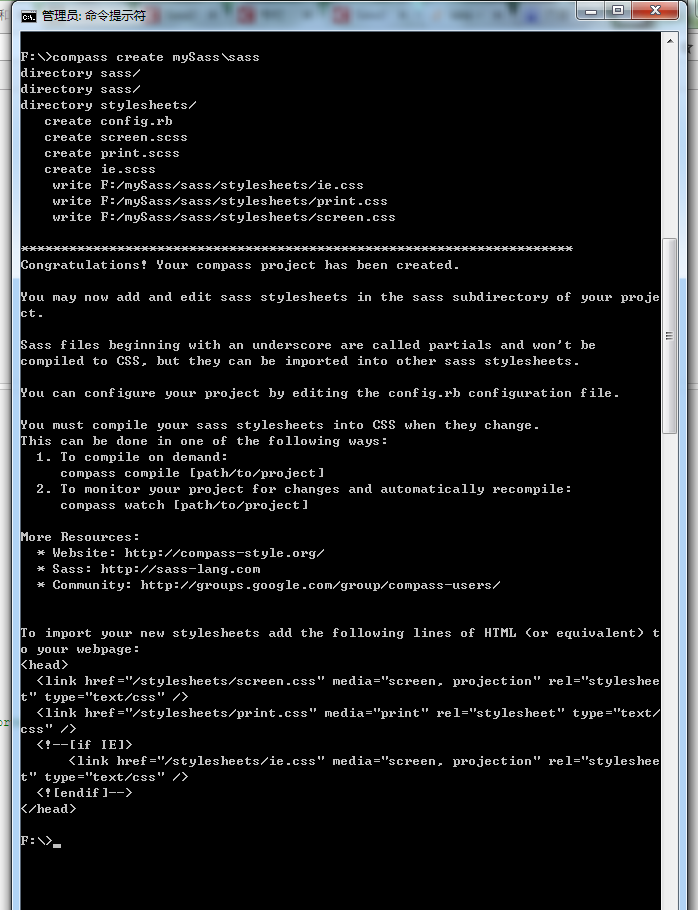
出现下面:

解释是:
// 结果:↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 5
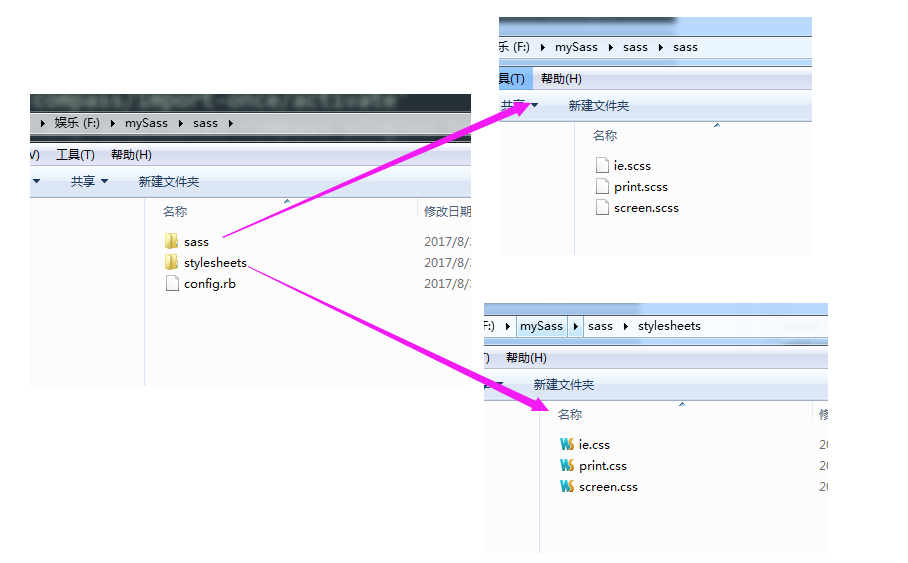
directory sass/
directory sass/sass/ // sass文件所在目录;
directory sass/stylesheets/ // css文件所在目录;
create sass/config.rb // 项目配置文件;
create sass/sass/screen.scss // 主要针对屏幕的sass文件;
create sass/sass/print.scss // 主要针对打印设备;
create sass/sass/ie.scss // 主要针对IE浏览器;
write sass/stylesheets/ie.css
write sass/stylesheets/print.css
write sass/stylesheets/screen.css // scss文件编译后对应的css文件;最终将引入到HTML中的文件;
You may now add and edit sass stylesheets in the sass subdirectory of your project.
你现在可以在sass文件的子文件中(screen.scss/print.scss/ie.scss)添加和编辑项目的样式表;
Sass files beginning with an underscore are called partials and won't be compiled to CSS,
but they can be imported into other sass stylesheets.
Sass文件以"_"开头的叫做局部文件,不会被编译成CSS;但它们可以被引入到其他Sass文件中;
You can configure your project by editing the config.rb configuration file.
你可以通过编辑config.rb配置文件来配置项目信息;
You must compile your sass stylesheets into CSS when they change.
当Sass文件被修改后,必须要编译Sass文件到CSS;
1. To compile on demand: // 直接编译;
compass compile [path/to/project]
2. To monitor your project for changes and automatically recompile:
compass watch [path/to/project] // 监听项目变化并且自动编译;
To import your new stylesheets add the following lines of HTML (or equivalent) to your webpage:
<head>
<link href="/stylesheets/screen.css" media="screen, projection" rel="stylesheet" type="text/css" />
<link href="/stylesheets/print.css" media="print" rel="stylesheet" type="text/css" />
<!--[if IE]>
<link href="/stylesheets/ie.css" media="screen, projection" rel="stylesheet" type="text/css" />
<![endif]-->
</head>
将编译后的文件引入到HTML页面中;
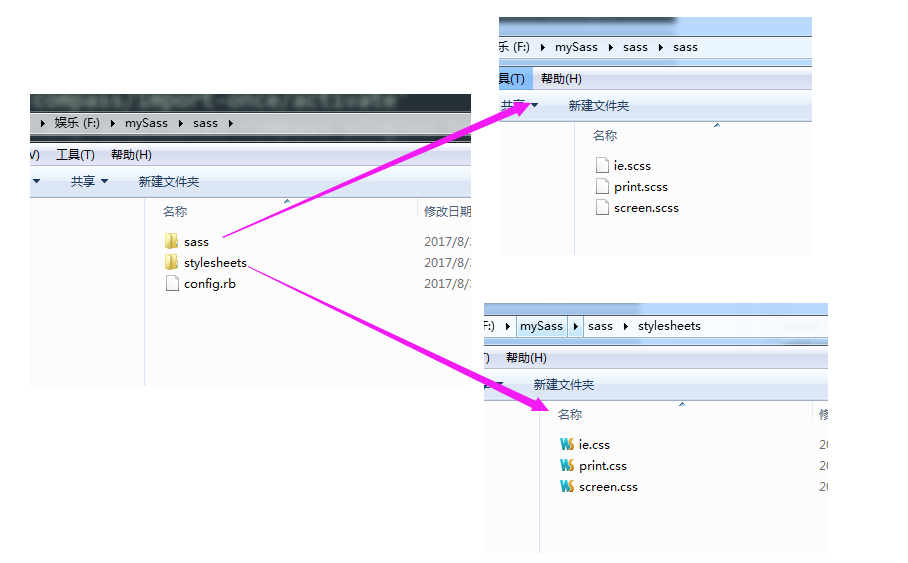
f:mySass文件中出现

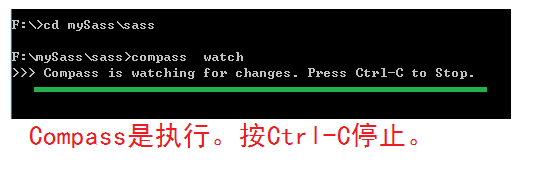
③开启监听编译
a./进入项目文件夹, 执行命令:
cd mySass\sass
b.开启监听,执行命令
compass watch

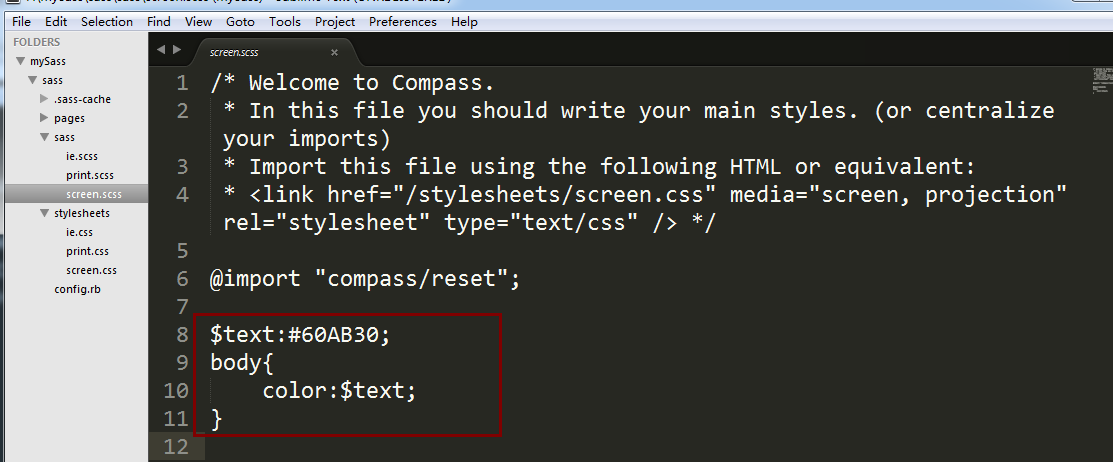
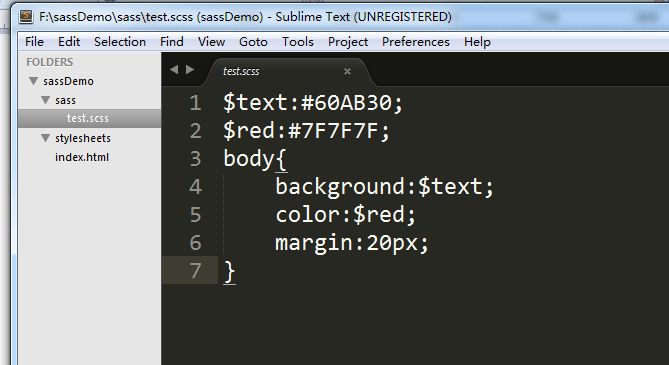
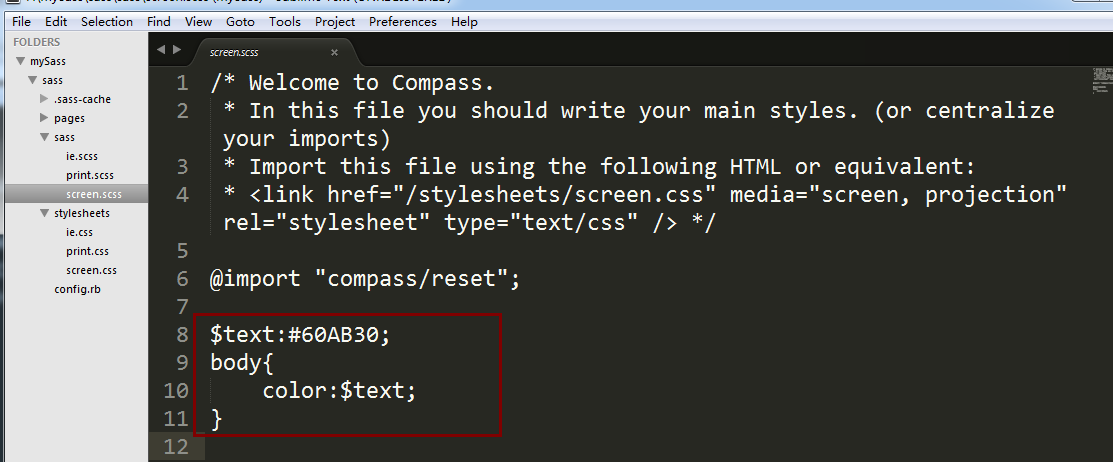
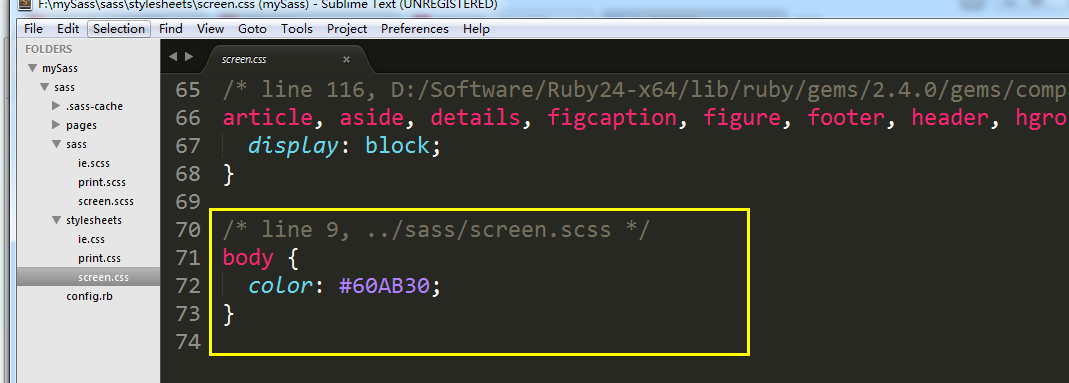
④编辑css,在screen.scss (主要针对屏幕的sass文件)

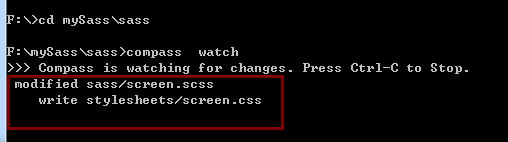
运行命令中会出现

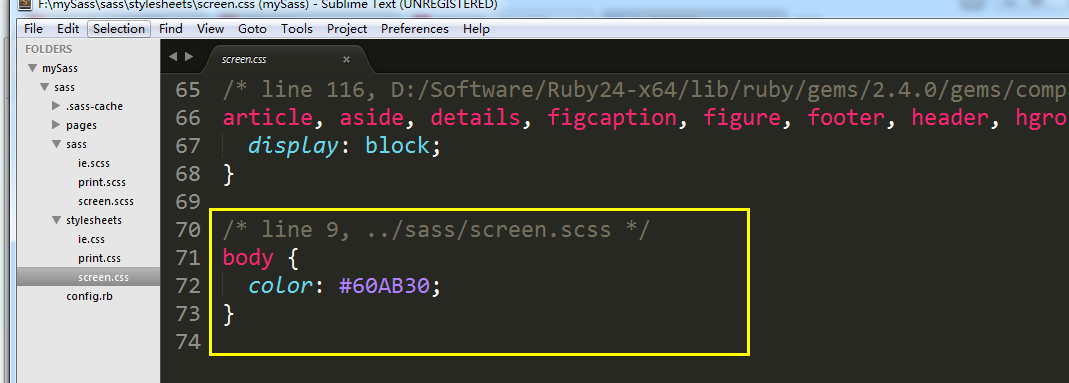
而stylesheets/screen.css ( scss文件编译后对应的css文件;最终将引入到HTML中的文件;)
自动编译成css

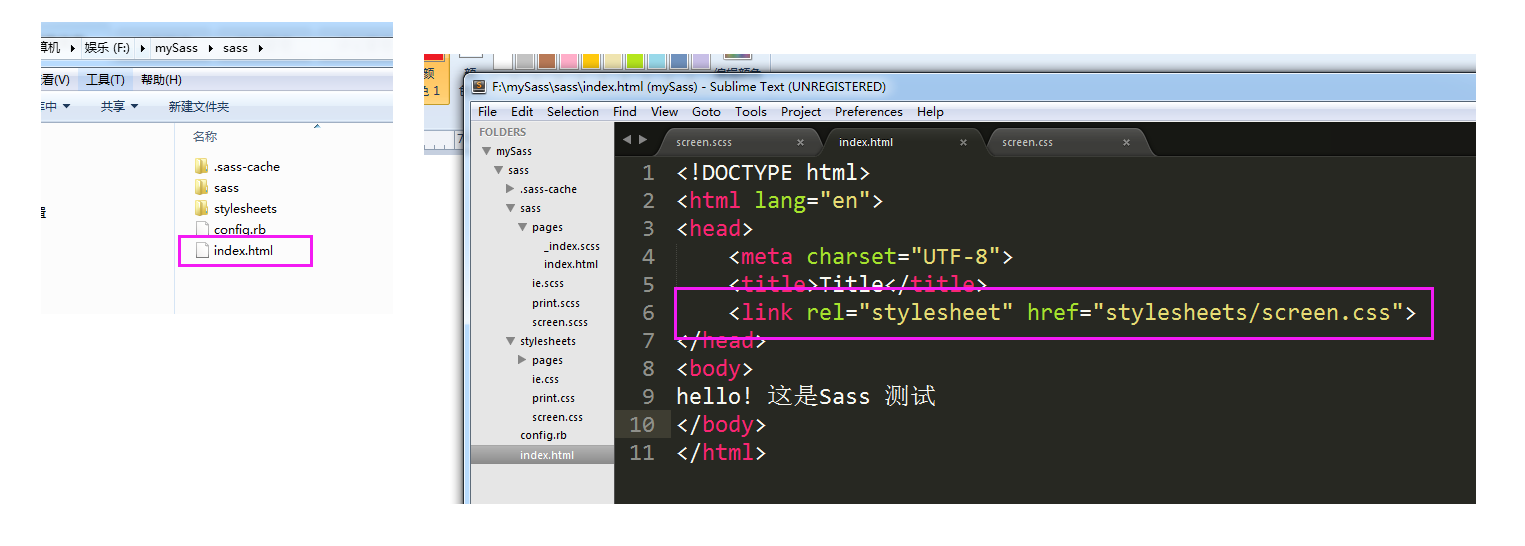
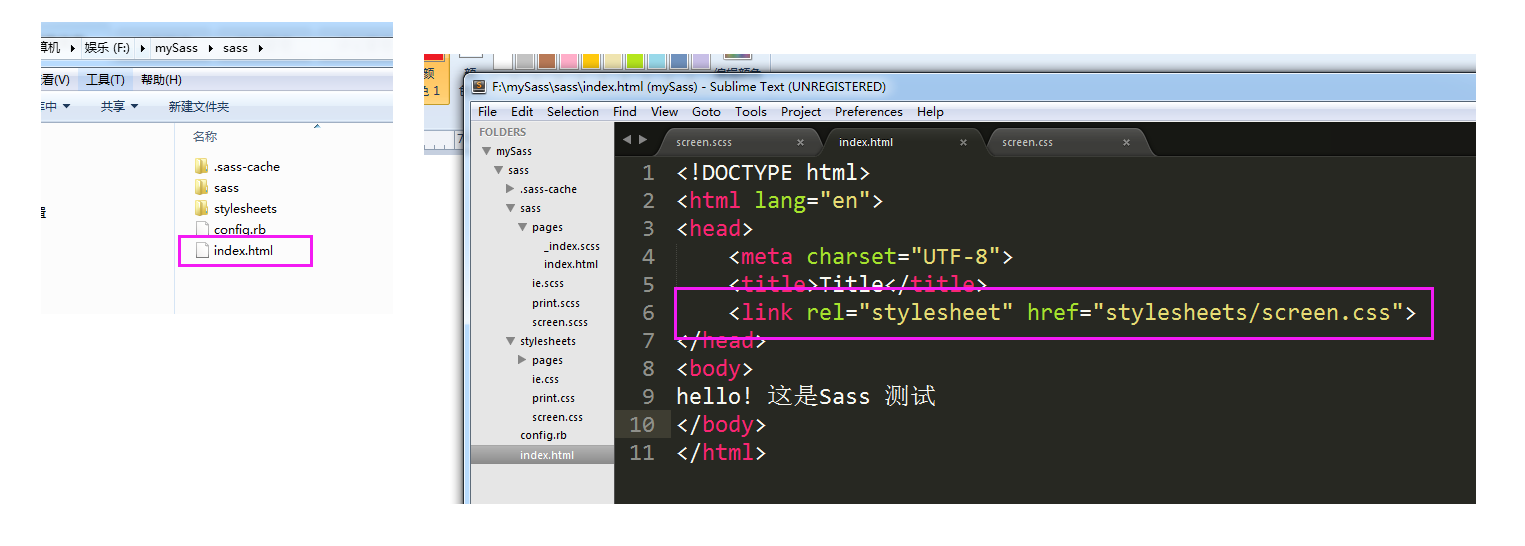
(3).在项目中使用,创建index.html
在html中引入的文件还是css文件,是scss自动编译后的文件

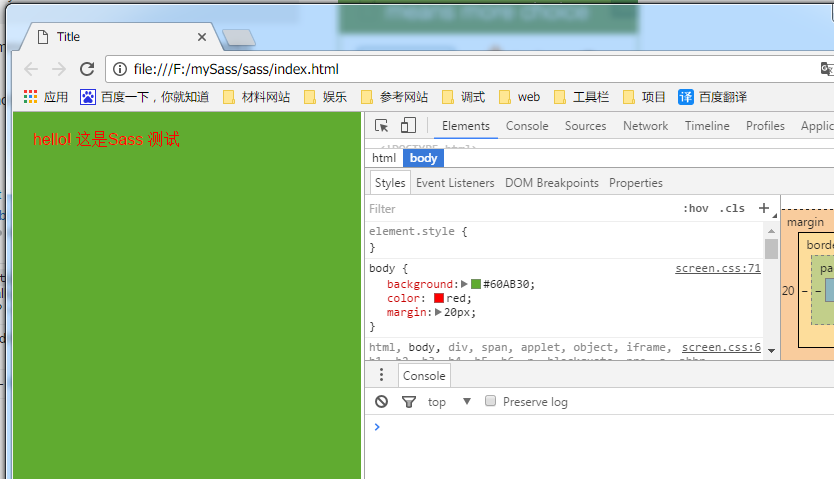
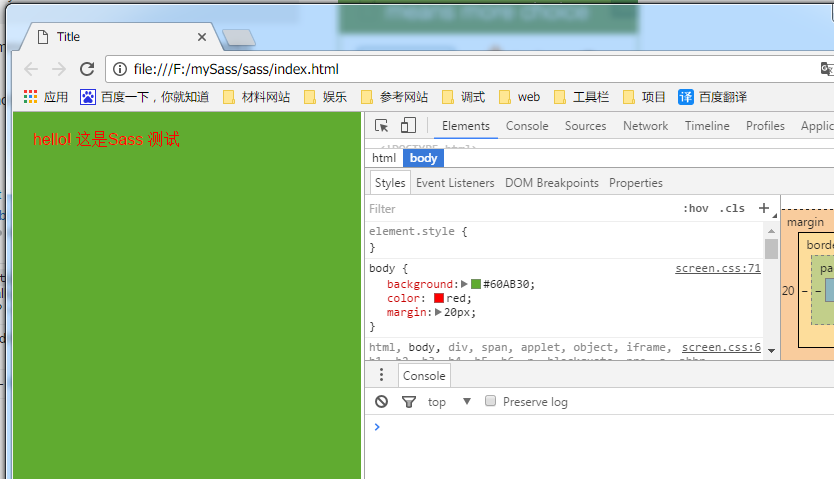
预览









































 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








