CSS3属性(内核前缀)
Mozilla 内核 css前缀-moz;
WebKit 内核 css前缀-webkit ;(谷歌已换用blink内核)
Opera 内核 css前缀 -o ; (欧朋已换用blink内核)
Trident 内核 css前缀 -ms ;
1.calc()用于动态计算长度值。
width: calc(100% - 200px);
width: -webkit-calc(100% - 200px);
width: -moz-calc(100% - 200px);
浏览器支持IE9+、FF4.0+、Chrome19+、Safari6+
2.文本效果
①text-shadow
浏览器支持ie10+、Firefox、Chrome、Safari 以及 Opera
②word-wrap自动换行
浏览器支持
word-wrap:break-word;单词自动换行
3.界面
①resize 是否可由用户调整元素尺寸
Firefox 4+、Safari 以及 Chrome 支持 resize 属性
div{
resize:both;
overflow:auto;
}
通过拉那个标志,来改变这个div的宽高
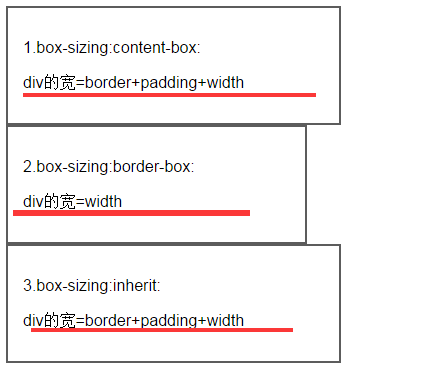
②box-sizing 允许您以确切的方式定义适应某个区域的具体内容
所有浏览器支持,Firefox 支持替代的 -moz
div{border:2px solid rgba(0, 0, 0, 0.64);
padding:35px;width:200px;
}
#div1{box-sizing:content-box;
-moz-box-sizing:content-box; /* Firefox */
-webkit-box-sizing:content-box; /* Safari */
}
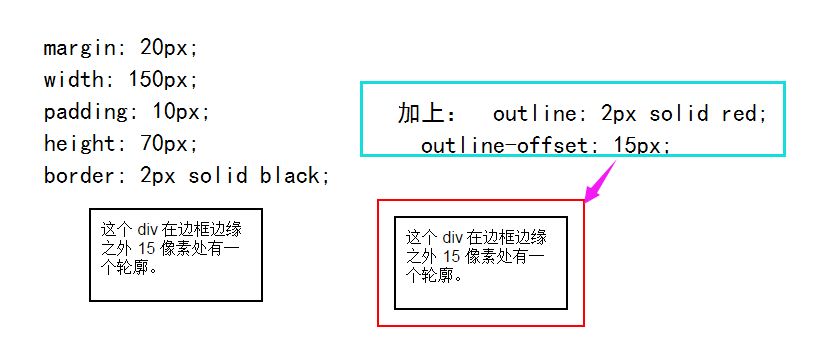
③outline-offset对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓
除了 Internet Explorer不支持
使用:
outline:2px solid red;
outline-offset:15px;
4.@font-face
浏览器支持IE9+、FF4.0+、Chrome19+、Safari6+
@font-face {
font-family: <YourWebFontName>;//你自定义的字体名称如:myFirstFont
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
eg:
@font-face{
font-family: myFirstFont;
src: url('/example/css3/Sansation_Light.ttf')
,url('/example/css3/Sansation_Light.eot'); /* IE9+ */
}
source:自定义的字体的存放路径
format:自定义的字体的格式,主要用来帮助浏览器识别,
其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
5.background-origin规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。
浏览器支持ie9+、Firefox、Chrome、Safari 以及 Opera
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ss</title>
<style type="text/css">
div{border:30px solid rgba(0, 0, 0, 0.64);padding:35px;background-image:url('bg_flower.gif');
background-repeat:no-repeat;background-position:left;}
#div1{background-origin:border-box;}
#div2{background-origin:content-box;}
#div3{background-origin:padding-box;}
</style>
</head>
<body>
<div id="div1">
<p>1.background-origin:border-box:</p>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<div id="div2">
<p>2.background-origin:content-box:</p>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<div id="div3">
<p>3.background-origin:padding-box:</p>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>
注意:多重背景图片background-image:url(/i/bg_flower.gif),url(/i/bg_flower_2.gif);
6.多列
Internet Explorer 10 和 Opera 支持多列属性。
①column-count 属性规定元素应该被分隔的列数
div{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;}
②column-gap 属性规定列之间的间隔
div{
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari 和 Chrome */
column-gap:40px;
}
③column-rule 属性设置列之间的宽度、样式和颜色规则
-moz-column-rule:3px outset #ff0000; /* Firefox */
-webkit-column-rule:3px outset #ff0000; /* Safari and Chrome */
column-rule:3px outset #ff0000;
④column-span 属性规定元素应横跨多少列。
h2{
-webkit-column-span:all; /* Chrome */
column-span:all;
}
⑤column-width 属性规定列的宽度。
div{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari 和 Chrome */
}
⑥columns 属性是用于设置列宽和列数。
columns: column-width column-count;
8.转换transform
允许我们对元素进行旋转、缩放、移动或倾斜
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
(1).旋转rotate
transform:rotate(7deg);
(2).缩放scale
(3).移动translate
(4).倾斜skew
(5).transform-origin 属性允许您改变被转换元素的位置
9.过渡transition
语法:transition:transition-property transition-duration transition-timing-function transition-delay
transition:CSS 属性的名称(all) 过渡的时间 速度曲线 何时开始
Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition 属性。
Safari 支持替代的 -webkit-transition 属性。
div{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover{width:300px;}
10.动画animation
语法:animation:animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction
animation:keyframe名称 总花的时间 速度曲线 延迟时间 播放次数 是否应该轮流反向播放动画
Internet Explorer 10、Firefox 以及 Opera 支持 animation 属性。
Safari 和 Chrome 支持替代的 -webkit-animation 属性。
div{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove {
from {left:0px;}
to {left:200px;}
}
(1).animation-timing-function动画的速度曲线
a.linear 动画从头到尾的速度是相同的。
b.ease 默认。动画以低速开始,然后加快,在结束前变慢。
c.ease-in 动画以低速开始。
d.ease-out 动画以低速结束。
e.ease-in-out 动画以低速开始和结束。
f.cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
(2).animation-iteration-count 属性定义动画的播放次数
a.infinite 规定动画应该无限次播放。
(3).animation-direction:alternate反向播放。



























 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








