Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
1.设置开发环境
①是否有安装Nodejs和npm
②全局安装Angular CLI
npm install -g @angular/cli
注意:如果安装失败了,一定一套卸载再重新安装
npm cache clean
一定要把ng和ng.cmd也删除
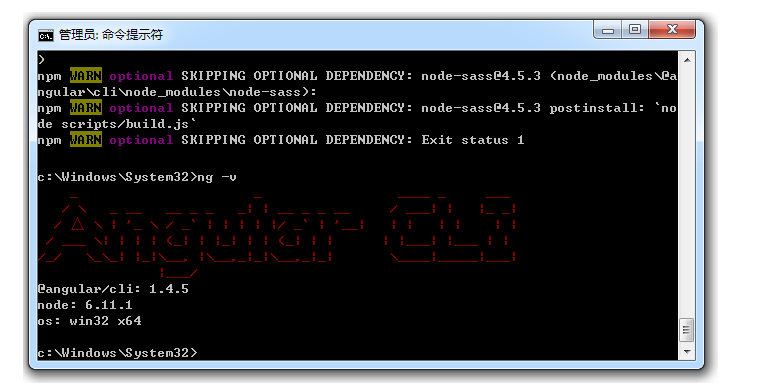
③测试是否安装成功
有版本信息就说明安装成功
2.创建新项目
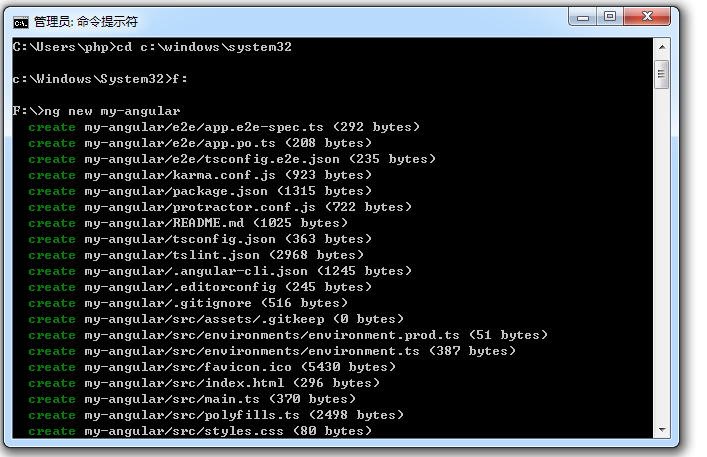
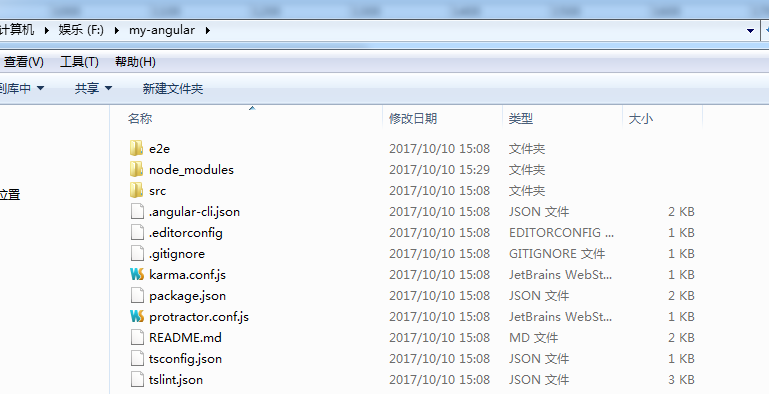
在f盘创建my-angular
输入命令:ng new 名字(my-angular)
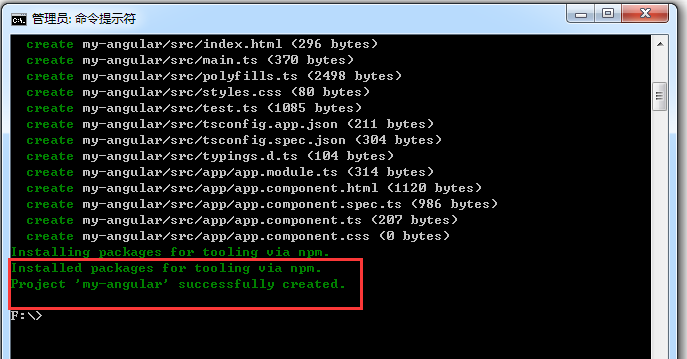
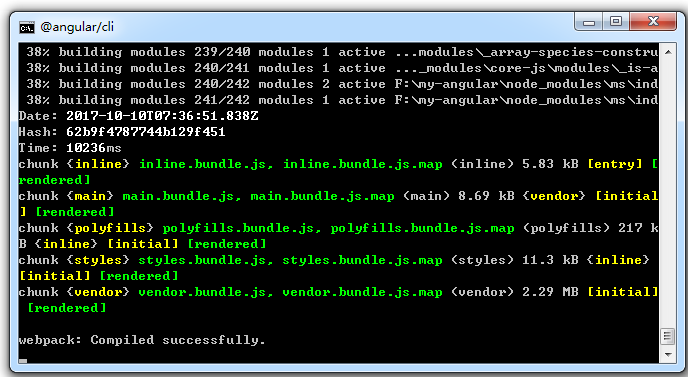
这个过程可能会等一会儿(有可能很长时间,但是一定要有耐心),一直到出现下图最后二行的提示,说明整个项目的框架搭建完成
成功后,在f盘可以看到
3.启动开发服务器
输入命令:
cd my-angular
ng serve//启动服务器
4.浏览器预览:http://localhost:4200/





























 1025
1025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








