AngularJS应用主要依赖于控制器来控制数据在应用程序中的流动。控制器采用ng-controller指令定义。控制器是一个包含属性/属性和JavaScript对象的功能。每个控制器接受$scope参数指定应用程序/模块,由控制器控制。
下面我们通过例子来分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<!-- 在该控制器内保存着如下两个Model里的数据
ng-model 指令用于双向绑定输入域到控制器的属性 -->
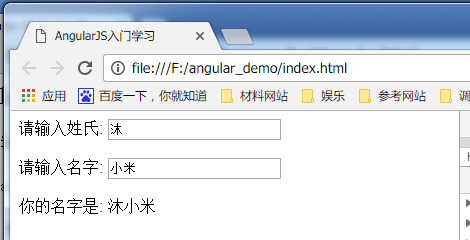
请输入姓氏: <input type="text" ng-model="student.firstName"><br><br>
请输入名字: <input type="text" ng-model="student.lastName"><br>
<br>
你的名字是: {{student.fullName()}}
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
//AngularJS 应用程序:在 <div> 内由 ng-app 定义运行。
var app = angular.module('myApp', []);
//控制器
app.controller('myCtrl', function($scope) {
//$scope 是一个应用对象,用于调用控制器,并保存Model(模型)的对象
$scope.student = {
firstName: "席",//给控制器里的model赋值
lastName: "小米",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + studentObject.lastName;
}
};
});
</script>
</body>
</html>
1.控制器定义:
<div ng-app="myApp" ng-controller="myCtrl"></div>
已经声明采用ng-controller指令的控制器myCtrl(myCtrl定义 $scope 作为JavaScript对象参数)
其中应用程序是指由ng-app指令定义的对象。
//AngularJS 应用程序:在 <div> 内由 ng-app 定义运行。
var app = angular.module('myApp', []);
//控制器
app.controller('myCtrl', function($scope) {
//$scope 是一个应用对象,用于调用控制器,并保存Model(模型)的对象
//给控制器里的model赋值
$scope.student = {
firstName: "席",
lastName: "小米",
};
});firstName和lastName是$scope.student 对象的两个属性。我们已经通过了默认值给他们。
2.控制器方法
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + studentObject.lastName;
}
在fullName函数中,我们现在要学生对象返回组合的名字。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








