一.特性(功能)
1.jQueryUI:控制是否使用jquerui的样式(需要引入jqueryui的css)
eg: "jQueryUI": "true", //默认是false
2.autoWidth:控制Datatables是否自适应宽度,默认是true
注意:可以使用columns.width/columns.height来设置tr的宽高
如果使用bootstrap的时候,可以使用bootstrap的栅格化来定义宽
3.info:控制是否显示表格左下角的信息(内容是:第 1 / 8,535 页 - 共 85,341 行)默认是true
4.lengthChange:是否允许用户改变表格每页显示的记录数 。默认是true
eg:lengthMenu:表格行数选择框内数目 默认值:[ 10, 25, 50, 100 ]
// 显示2条,4条,20条,50条
"lengthMenu": [2, 4, 20, 50],
//第一个数组代表value,第二个数组代表key, 显示2条,4条,20条,50条,所有条
"lengthMenu": [ [2, 4, 50, -1], [2, 4, 50, "所有"] ],
"displayLength": 2,//默认的显示行数 (也就是每页显示几条数据)
5.ordering:是否允许Datatables开启排序,默认是true
// 默认禁用排序
$.extend( $.fn.dataTable.defaults, {
ordering: false
} );
// 这样初始化,排序将会打开
$('#example').DataTable( {
ordering: true
} );
"order": [[ 0, "asc" ]],//按顺序升序
注意其实那个“ 0” 这个数字改变成1或是2,3,都会有影响。
6.processing:是否显示处理状态(排序的时候,数据很多耗费时间长的话,也会显示这个) ,默认是false
7.滚动条
scrollX:设置水平滚动
scrollY:设置垂直滚动
8.searching:是否允许Datatables开启本地搜索 默认是true
关闭Datatables的搜索功能:
$.extend( $.fn.dataTable.defaults, {
searching: false
});//再初始化前关闭
$('#example').dataTable( );
自定义搜索
9.serverSide:是否开启服务器模式,默认是false
启用服务器端处理模式:
$('#example').dataTable( {
"serverSide": true,
"ajax": "xhr.php"
} );
10.stateSave:保存状态 - 在页面重新加载的时候恢复状态(页码等内容)
11.deferRender:控制Datatables的延迟渲染,可以提高初始化的速度
二.国际化(默认是英文,如改中文)
1.paginate分页:
默认是:上一页 1,2...下一页
"language": {//自定义语言提示
"paginate": {
"previous": "上一页",
"next": "下一页"
}
}
如要加首页,末页,则
"pagingType": 'full',//这个是为了显示首页,末尾页
"language": {//自定义语言提示
"paginate": {
"first": "首页",
"previous": "上一页",
"next": "下一页",
"last": "末尾页"
}
}
2.decima:代替数字中的“ . ”
$('#example').DataTable( {
language: {
decimal: ",",
}
} );
3.search:搜索
"search": "搜索:",
"searchPlaceholder": "请输入要搜索内容...",
4.aria
sortAscending以升序排列此列/sortDescending以降序排列此列
注意:仅用于WAI-ARIA标签和控件的字符串(这些字符实际上并不在页面上可见,但将被屏幕阅读器读取,因此也必须国际化)
5.以下定义
$('#example').dataTable({
autoWidth:false,不开启自动宽度,用bootstrap的自适应去调整
"lengthMenu": [2, 4, 20, 50],//表格行数选择框内数目 显示2条,4条,20条,50条
"displayLength": 2,//默认的显示行数 (也就是每页显示几条数据)
"language": {//自定义语言提示
"processing": "处理中...",
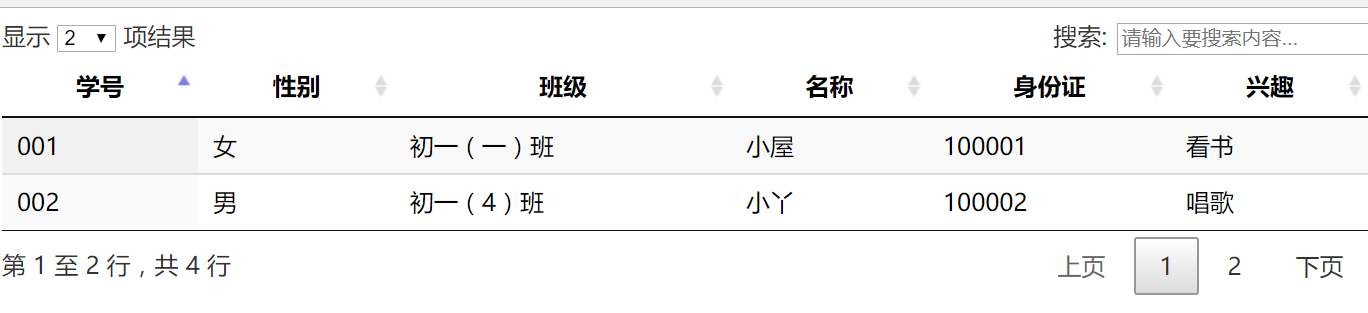
"lengthMenu": "显示 _MENU_ 项结果",
"zeroRecords": "没有找到相应的结果",
"info": "第 _START_ 至 _END_ 行,共 _TOTAL_ 行",
"infoEmpty": "第 0 至 0 项结果,共 0 项",
"infoFiltered": "(由 _MAX_ 项结果过滤)",
"infoPostFix": "",
"search": "搜索:",
"searchPlaceholder": "请输入要搜索内容...",
"url": "",
"thousands": "'",
"emptyTable": "表中数据为空",
"loadingRecords": "载入中...",
"infoThousands": ",",
"paginate": {
"first": "首页",
"previous": "上页",
"next": "下页",
"last": "末页"
}
}
});

























 5099
5099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








