<template>
<div class="base-table-view">
<!-- 外层按钮 删除 添加等 -->
<div class="changeColumn">
<div v-if="showTitle"
class="tableTitle"><span style="display: inline-block; width: 3px; height: 17px; background: #3072ec; margin-right: 6px"></span>{{tableTitle}}</div>
<el-button size="small"
v-for="it in buttonList"
:key="it.prop"
:icon="it.icon"
:disabled="it.disable || it.fetchDisabled"
type="primary"
:class="`leftButton leftBtn-${it.type}`"
:loading="it.loading || false"
:style="{display:it.fetchDisabled?'none':'inline-block'}"
@click="leftBtnClick(it)">
{{it.text}}
</el-button>
<el-button v-if="showRefresh"
size="small"
class="formButton"
icon="el-icon-refresh-left"
@click="operationClick(searchData)"></el-button>
<el-input class="inputBox"
ref="searchInput"
v-if="isInput"
v-model.trim="searchData.search"
placeholder="请输入过滤条件"
@input="updateForce($event)"
show-word-limit
autosize
@keyup.enter.native="toSearch(searchData.search)">
<i slot="suffix"
class="el-input__icon el-icon-search"
@click="toSearch(searchData.search)"></i>
</el-input>
<div style="clear:both"></div>
</div>
<el-table ref="baseTable"
:data="list"
highlight-current-row
tooltip-effect="light"
:border="showBorder"
:stripe="stripe"
:row-key="getRowKeys"
cell-class-name="cellClass"
:row-class-name="rowClassName || ''"
@selection-change="handleSelectionChange"
header-cell-class-name="headerRow"
class="table-main"
@sort-change="sortChange"
@row-click="handleRowClick"
@clearSelection="clearSelection"
:default-expand-all="expandAll"
@expand-change="expandChange"
:expand-row-keys="expandIds"
:tree-props="{children: 'children', hasChildren:'hasChildren' }"
:cell-style="columnStyle"
:height="height"
:max-height="maxHeight"
lazy>
<!-- expand展开列表 -->
<el-table-column type="expand"
v-if="expand">
<template slot-scope="props">
<slot name="expand"
:row="props.row"></slot>
</template>
</el-table-column>
<!-- 多选框 -->
<el-table-column v-if="selection"
type="selection"
width="55"
align="center"
:selectable="selectable"></el-table-column>
<!-- :selectable="isMultiDisable && checkSelectable" -->
<!-- 序号 -->
<el-table-column label="序号"
v-if="index"
type="index"
width="60"
align="center"></el-table-column>
<!-- 其他表头 -->
<!-- :resizable="resizable" -->
<el-table-column v-for="it in titleList"
:key="it.prop"
:prop="it.state||it.prop"
:label="it.label"
:width="it.width"
:min-width="it.minWidth"
:align="it.align ? it.align : 'left'"
header-align="left"
:sortable="it.sort"
:class-name="`${it.prop}-${it.prop}`">
<!-- slot数据 -->
<template slot-scope="scope">
<!-- <slot :name="it.prop"
:data="scope.row"></slot> -->
<span v-if="it.html"
:class="it.prop"
v-html="getContent(it, scope.row)"></span>
<span v-else>{{ scope.row[it.prop] }}</span>
</template>
</el-table-column>
<div slot="empty">
<img src="../assets/img/dataNone.svg"
style="width: 100px; height: 100px" />
<span style="display:block;font-size: 14px;color: #999">暂无数据</span>
</div>
</el-table>
<!-- 分页 -->
<div v-if="showPagination"
class="pagination"
style="float: right; margin-right: 10px">
<el-pagination @size-change="sizeChange"
@current-change="currentChange"
:current-change="currentPage"
:page-size="pageSize"
:page-sizes="pageSizes"
:layout="layoutStyle"
:total="totalNum"
:class="isNeedPosition && (totalNum < 10 || totalNum === 0) ? '' : ''"
:background="backgroundStyle"></el-pagination>
</div>
<p style="clear: both"></p>
</div>
</template>
<script>
export default {
components: {},
props: {
showPagination: {
type: Boolean,
default: true
},
// 分页的数据
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 5
},
totalNum: {
type: Number,
default: 0
},
isNeedPosition: {
type: Boolean,
default: true
},
pageSizes: {
type: Array,
default: () => [5, 10, 20, 50, 100]
},
layoutStyle: {
type: String,
default: 'total, prev, pager, next, sizes, jumper'
},
backgroundStyle: {
type: Boolean,
default: true
},
pageParent: {
type: Boolean,
default: true
},
// table的数据
showTitle: {
type: Boolean,
default: true
},
tableTitle: {
type: String,
default: ''
},
showRefresh: {
type: Boolean,
default: true
},
searchData: {
type: Object,
default: () => { }
},
isInput: {
type: Boolean,
default: true
},
list: {
type: Array,
default: () => []
},
titleList: {
type: Array,
default: () => []
},
rowClassName: {
type: String,
default: ''
},
expand: {
type: Boolean,
default: false
},
selection: {
type: Boolean,
default: false
},
index: {
type: Boolean,
default: false
},
showBorder: {
type: Boolean,
default: false
},
actionList: {
type: Array,
default: () => []
},
actionList2: {
type: Array,
default: () => []
},
actionList3: {
type: Array,
default: () => []
},
stripe: {
type: Boolean,
default: true
},
isChangeColumn: {
type: Boolean,
default: true
},
isShowCollopse: {
type: Boolean,
default: true
},
expandAll: {
type: Boolean,
default: false
},
buttonList: {
type: Array,
default: () => []
},
/* pageParent: {
type: Boolean,
default: true
}, */
isMultiDisable: {
type: Boolean,
default: false
},
isSpanRow: {
type: Boolean,
default: false
},
indexInfoList: {
type: Array,
default: () => []
},
indexList: {
type: Array,
default: () => []
},
expandIds: {
type: Array,
default: () => []
},
isSpan: {
type: Number,
default: 0
},
isGenerate: {
type: Boolean,
default: false
},
checkId: {
type: String,
default: 'id'
},
isFixHead: {
type: Boolean,
default: false
},
isTreeLazy: {
type: Boolean,
default: false
},
operateFix: {
type: [Boolean, String],
default: 'right'
},
handleWidth: {
type: Number,
default: 0
},
isHandle: {
type: Boolean,
default: false
},
height: {
type: Number
},
maxHeight: {
type: Number
},
thisRowClick: {
type: Function,
default: () => { }
}
},
data () {
return {
title: '',
drawer: false,
columnList: [],
actionMinWidth: '',
isOpen: true,
resizable: false
}
},
computed: {
// 分页
currentPage: {
get () {
return this.page
},
set (val) {
this.$emit('update: page', val)
}
},
pageSize: {
get () {
return this.limit
},
set (val) {
this.$emit('update: limit', val)
}
},
// table
actionLength () {
let sum = 0
this.actionList.forEach((it) => {
sum += it.text.length
})
return sum
}
},
watch: {
titleList (n) { }
},
methods: {
format (percentage) {
return percentage === 100 ? '满' : `${percentage}%`
},
// 分页
// 每页条数的改变,如10->20
sizeChange (val) {
this.$emit('pageChange', { page: this.page, limit: val }, this.pageParent)
},
// 当前页数的改变,如第一页跳转至第二页
currentChange (val) {
this.$emit('pageChange', { page: val, limit: this.limit }, this.pageParent)
},
// table与搜索框、按钮框
toSearch (search) {
this.$emit('toSearch', search)
},
operationClick (searchData) {
this.$emit('clearInput', searchData)
},
updateForce (e) {
this.$forceUpdate()
},
showDate (val) {
val = val + ''
if (val.indexOf(this.search) !== -1 && this.search !== '') {
return val.replace(
this.search,
'<font color="#409EFF">' + this.search + '</font>'
)
} else {
return val
}
},
selectable (row) {
if (row.taskStatus === 1 && row.historyLivedataSwitch === 0) {
return false
} else { return true }
},
getContent (header, row) {
return header.getData(row) || ''
},
judgeOptionDisabled (x, row) {
const isNotAdminstor = this.roleName !== 'administrator'
const arr = [
x.disabled,
x.fetchDisbled,
x.eName === 'alarmDetailOverview' && row.attachId === -1,
isNotAdminstor && x.prop === 'alarm_alarm-configure_update' && row.priorityLevel === 1,
isNotAdminstor && x.prop === 'alarm_alarm-configure_delete' && row.priorityLevel === 1
]
return arr.some((it) => it === true)
},
/* 当前行的唯一标识,用户多选记忆功能 */
getRowKeys (row) {
const id = this.checkId
return row[id]
},
tableHeaderInit (n) {
const arr = []
n.forEach((it) => {
it.key = it.prop
if (!it.isHidden) {
arr.push(it.key)
}
})
},
actionClick (a, b) {
this.$emit('action', { type: b, row: a })
},
handleSelectionChange (val) {
this.$emit('SelectionChange', val, this.pageParent)
},
expandChange (val, expandedRows) {
const flag = expandedRows.length !== 0
this.$emit('expandChange', val, flag)
},
closeClick () {
this.title = ''
this.drawer = false
},
submit () {
this.closeClick()
},
sortChange (data) {
this.$emit('sortChange', data)
},
handleRowClick (row, column, event) {
return this.thisRowClick({ row, column, event })
},
clearSelection () { // 复选框清空
this.$refs.baseTable.clearSelection()
},
leftBtnClick (it) {
this.$emit('leftBtnClick', it)
},
// 是否禁用多选
checkSelectable (row) {
// 如果是mask不可用 ,string可用
if (row.dataType === 'mask') {
return false
} else {
return true
}
},
selectAll () { },
load (tree, treeNode, resolve) {
this.$emit('treeLoad', tree, treeNode, resolve)
},
objectSpanMethod ({ row, column, rowIndex, columnIndex }) { },
columnStyle ({ row, column, rowIndex, columnIndex }) {
this.$emit('columnStyle', row, column, rowIndex, columnIndex)
}
},
mounted () {
// console.log(this.$refs.baseTable)
}
}
</script>
<style scoped lang='less'>
@blue: #2f72ec;
.base-table-view {
margin-bottom: 40px;
.deleteHover:hover {
background: #f56c6c !important;
}
.icon[data-v-5154d0fd] {
font-size: 15px !important;
}
.leftButton {
margin-right: 20px;
}
.icon {
margin-left: 10px;
color: white;
font-size: 16px !important;
padding: 9px !important;
}
}
/deep/.el-table thead {
// color: #fff !important;
color: #333 !important;
font-weight: bold !important;
}
/deep/.el-table {
padding-bottom: 3px !important;
// background: #fff;
margin-left: 40px;
}
/deep/.el-table--border th {
background: #f4f6f8;
}
/deep/.cellClass {
height: 48px;
}
/deep/button {
border: none !important;
}
/deep/.el-button {
background: none;
border: 1px solid #dee2e5 !important;
}
.el-input__icon {
color: #979a9d;
font-size: 16px;
}
/deep/.el-button [class*="el-icon-"] + span {
margin-left: 0px !important;
}
.el-button--small,
.el-button--small.is-round {
padding: 9px 4px;
}
.el-button--small {
font-size: 16px;
}
/deep/.el-input {
width: 222px;
}
/deep/.el-pagination__editor.el-input {
width: 50px;
}
.leftButton {
// background: #fff;
border-radius: 4px;
width: 85px;
float: right;
border: 1px solid #dcdfe6 !important;
}
.leftButton:hover {
// background: #3072ec;
border: 1px solid #3072ec !important;
color: #3072ec;
}
.leftBtn-delete {
color: #d9534f;
}
.leftBtn-download {
color: #9c9fa1;
margin-left: 20px;
}
/deep/.el-table::before {
height: 0;
}
.formButton {
float: right;
}
.inputBox {
float: right;
}
.tableTitle {
font-weight: bold;
font-size: 18px;
color: #333;
float: left;
margin-left: 20px;
}
/deep/.el-pagination.is-background .el-pager li:not(.disabled).active {
border: 1px solid @blue !important;
color: @blue !important;
background-color: #fff !important;
}
/deep/.el-pagination.is-background .el-pager li {
background-color: #fff !important;
border: 1px solid #e8ebed;
}
/deep/.el-pagination.is-background .el-pager li:not(.disabled):hover {
color: @blue !important;
}
/deep/.el-select .el-input.is-focus .el-input__inner {
border-color: @blue;
}
/deep/.el-select .el-input:hover .el-input__inner {
border-color: @blue;
}
/deep/.el-input__inner:focus {
border-color: @blue;
}
/deep/.el-select-dropdown__item.selected {
color: @blue !important;
}
/deep/.el-input__inner:hover {
border-color: @blue;
}
/deep/.el-button:hover {
color: @blue;
}
/deep/.el-button--small {
padding: 9px !important;
}
/deep/.el-button + .el-button {
margin-left: 20px !important;
&:hover {
border-color: @blue !important;
}
}
</style>
用法:
1.注册为全局组件

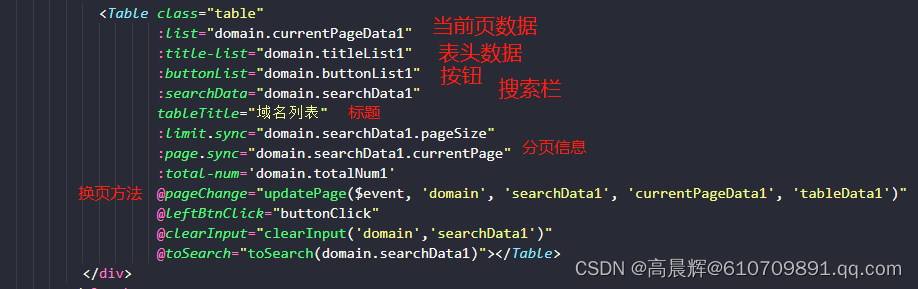
2.使用:






















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








