由于懒加载过程中请求接口,会有短暂的loading效果如下图所示,

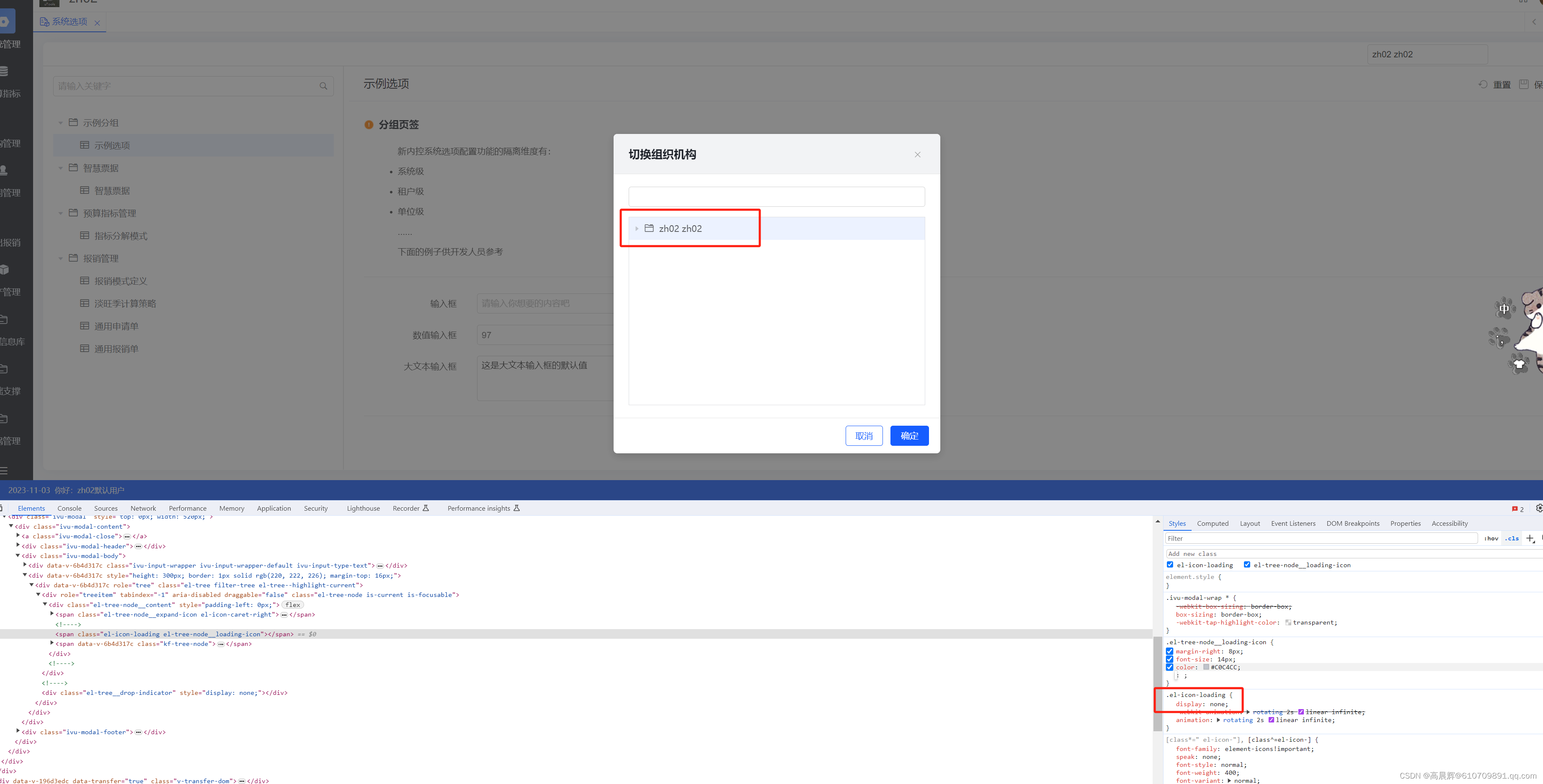
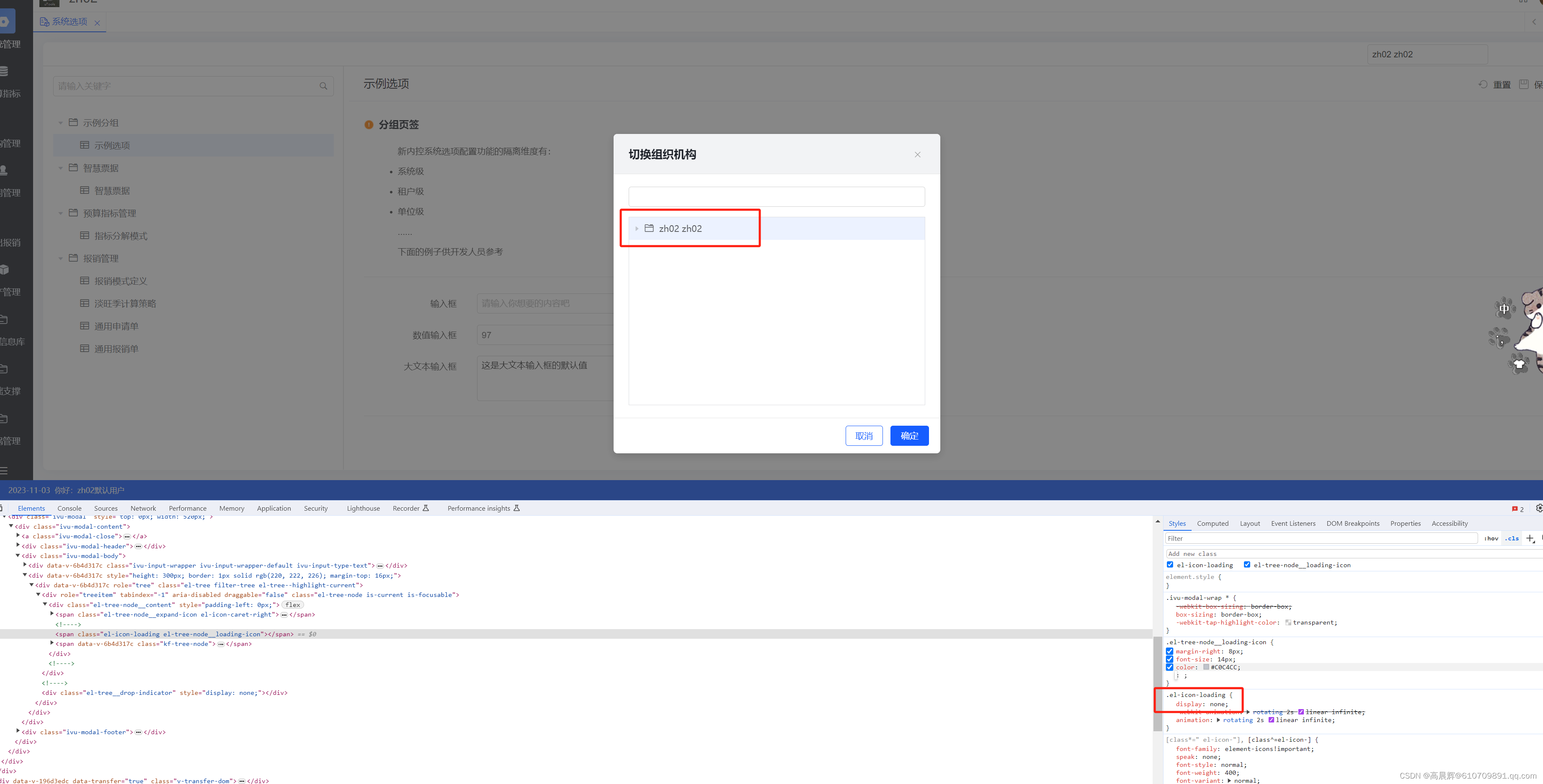
当加载完毕,loading图标小时,看上去像是树产生了抖动一样,解决思路的话,目前想到的就是让这个图标不显示,控制台检查这个图标元素:

给对应的类设置一个display:none,可以看见loading图标消失了

对应在代码中的写法

由于懒加载过程中请求接口,会有短暂的loading效果如下图所示,

当加载完毕,loading图标小时,看上去像是树产生了抖动一样,解决思路的话,目前想到的就是让这个图标不显示,控制台检查这个图标元素:

给对应的类设置一个display:none,可以看见loading图标消失了

对应在代码中的写法

 3377
3377
 4900
4900
 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


