最近很多同学都在准备Animate软件作业,对于作业的一些要求却不知道如何满足,这里简单说一些Animate制作作业会遇到的一些要求。
1.提交文件格式
一般来说,都要求提交fla源文件以及生成的swf文件。fla即制作动画后的制作文件,swf文件则是Ctrl+Enter预览后生成的默认文件。

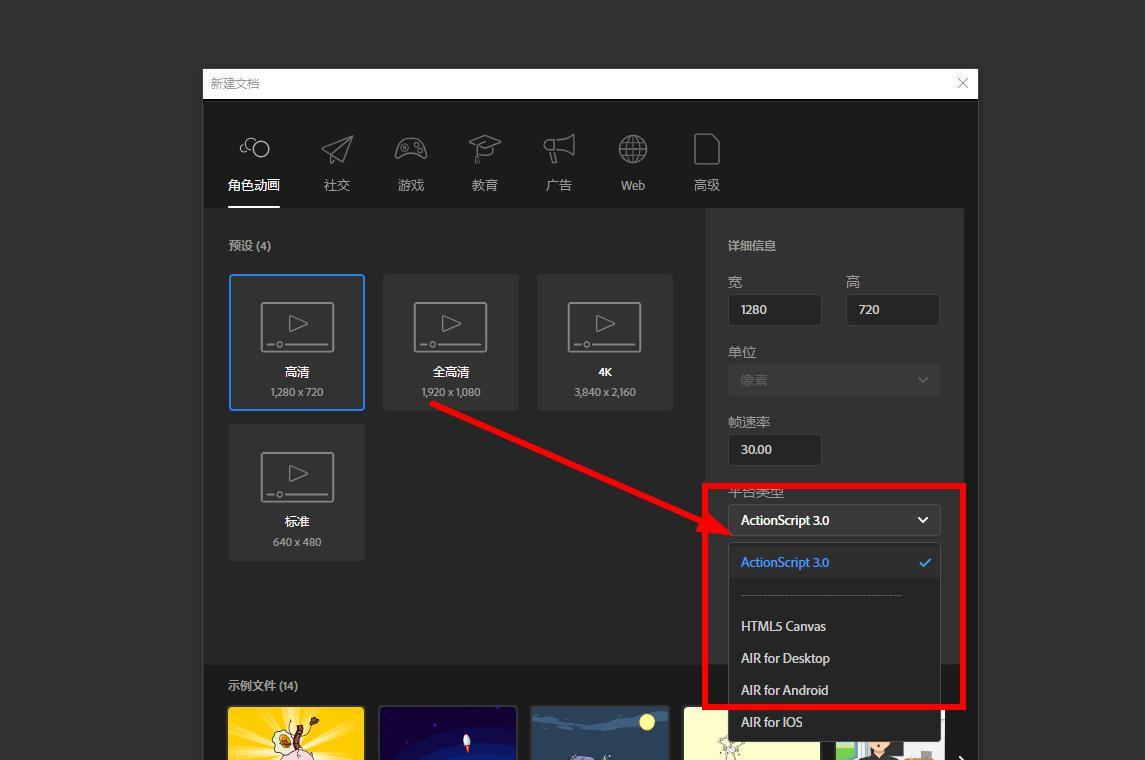
2.文档类型为Actionscript3.0文档或者HtmlCanvas文档
使用Animate软件可以制作动画或者互动网页,而制作动画一定要选择Actionscript3.0文档,制作互动网页则选择Htmlcanvas文档。
如果是制作互动课件,同样要选择Actionscript3.0文档。

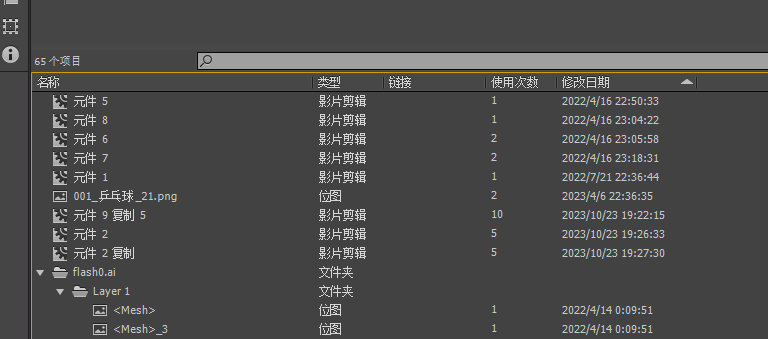
3.如何将文档制作时间变成最近日期
不少同学因为没有时间或其它原因,通过非常途径获取制作文件,但是大多数这样的制作文件都是很久前制作的,这时需要用合适版本的Animate软件打开源文件,在库面板依次打开元件,移动元件的内容。再Ctrl+z恢复,这时就可以看到元件的修改日期就发生变化了。
不过,作业还是自己制作更好,技多不压身。

4.版本问题
目前Animate软件已经升级为2024版本了,从2019版本开始以后,不管从界面还是功能,都发生了很大变化,而Adobe公司的软件大都是向下兼容,即高版本可以打开低版本制作的内容,而低版本打开高版本,要么无法打开,要么打开会丢失一些效果。

5.一定使用完整版本Animate软件
如果安装的Animate软件是非注册的,大概率是绿色版本,制作过程可能发生崩溃或者不支持代码的可能。
总之,Animate作业,要分清制作内容的类型,制作版本是哪一个。























 1472
1472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










