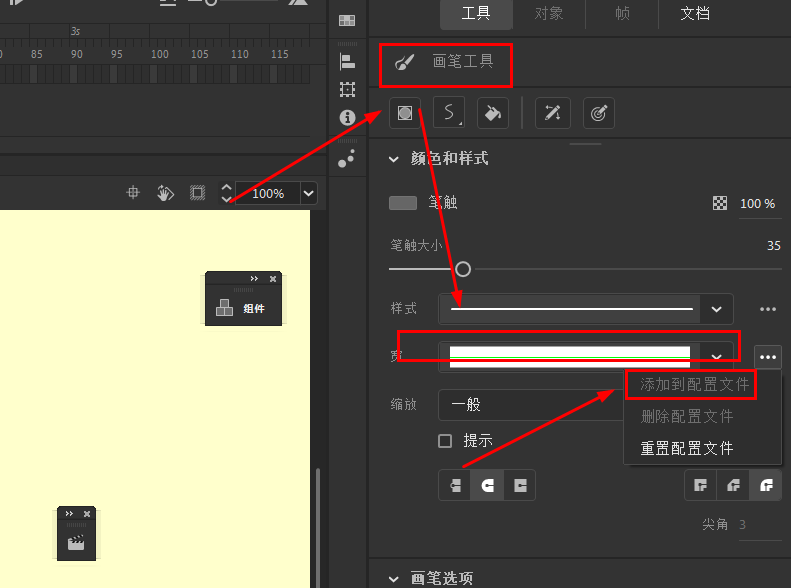
在Animate软件中,选择画笔工具时,会看到有一个宽度样式的选项,并且后面可以看到可以添加自定义样式。

不过这个添加到配置文件是灰色的,那么如何操作才能正确添加自己的笔触样式呢?
经过查找和测试,找到了宽度样式的配置方法,如下操作在Animate2022中,参考如下:
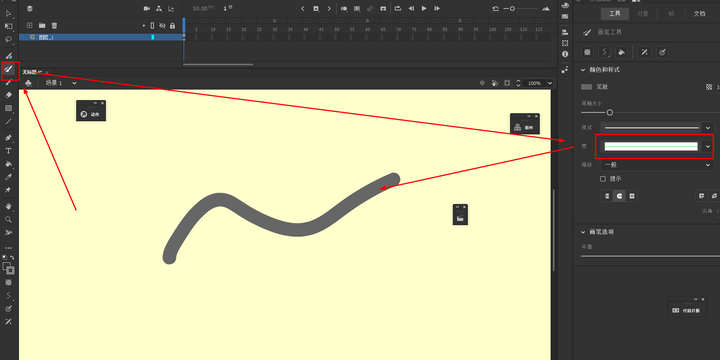
1.使用画笔工具,选择好宽度样式后在舞台中绘制线条:

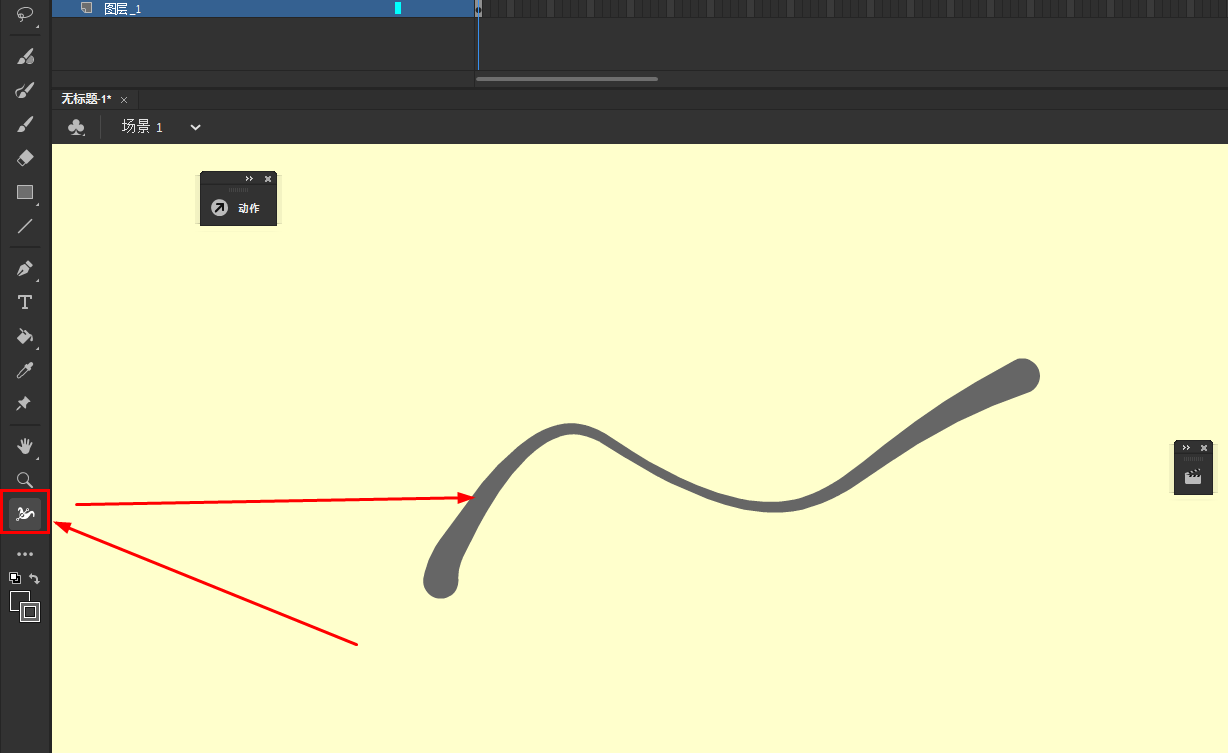
2.使用宽度工具对画好的线条进行变化:

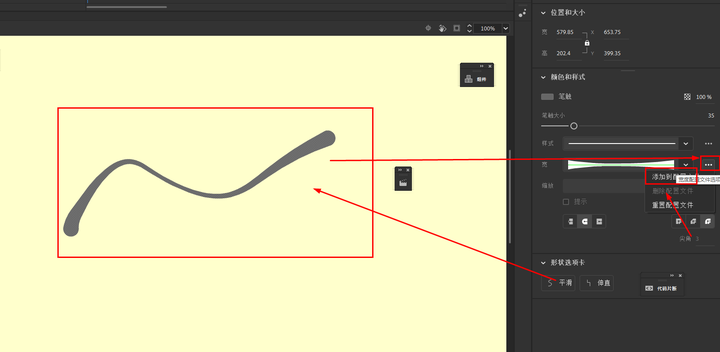
3.这时选择变化后的线条,在宽度样式中就可以选择添加到配置文件了:

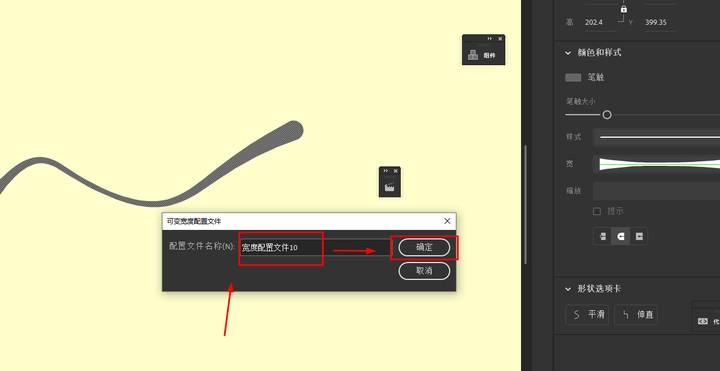
4.在弹出窗口中设置好名称,注意不要与预设重复:

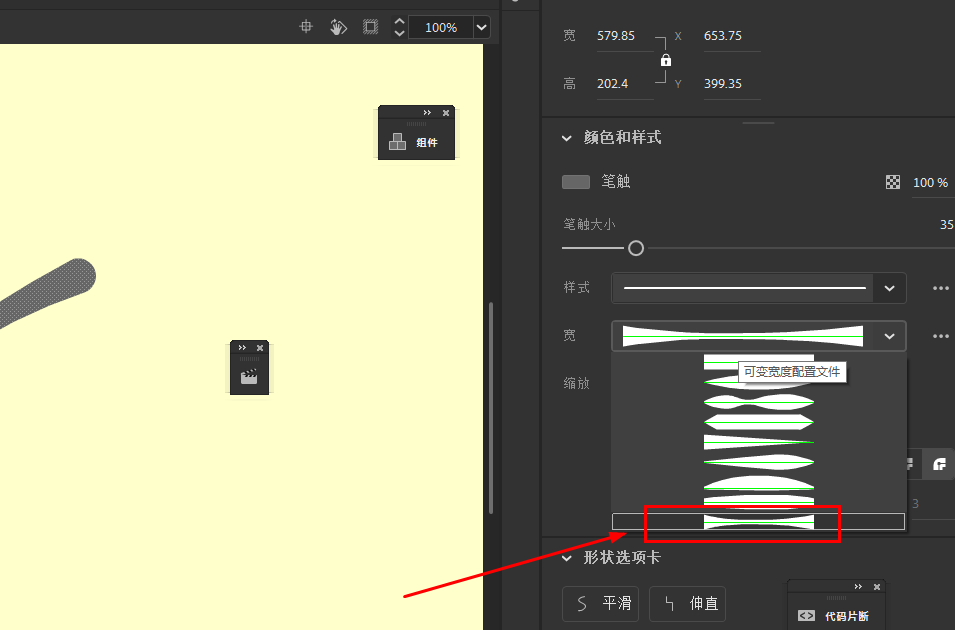
5.这时就可以看到宽度样式中有了自己添加的样式:

6.同样也可以删除自己添加的宽度样式:

注意:Animate2018开始有这个功能,只是在操作界面有不同。另外,到了高版本的Animate软件,像宽度工具需要自己在工具库中拖到工具栏中。还有一点,宽度样式只能在画笔工具中使用。
以上仅供参考!
以上截图出自Animate2022,所有内容仅供参考!适用于所有版本的Animate软件!























 997
997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










