Animate 中的组件是向 Animate 文档中添加特定功能的可重用打包模块。组件可以包括图形和代码,例如,组件可以是一个单选按钮、一个对话框或一个预加载栏。它还可以是一个完全没有图形的模块,例如定时器、服务器连接实用程序或自定义 XML 分析器。 如果对编写 ActionScript 还不够熟练,可以向文档中添加组件,并在属性检查器或组件检查器中设置其参数。使用“行为”面板处理其事件。例如,可以将“转到网页”行为附加到“按钮”组件。在单击按钮时,该按钮可以在 Web 浏览器中打开 URL,而无需编写任何 ActionScript 代码。 如果是编程人员,则可动态创建组件。使用 ActionScript 设置运行时属性和调用方法,并使用事件侦听器模型处理事件。
-
使用“组件”面板插入组件
首次向文档中添加组件时,Animate 会将其作为影片剪辑导入到“库”面板中。还可以将组件从“组件”面板直接拖到“库”面板中,然后将其实例添加到舞台上。在任何情况下,都必须将组件添加到库中,才能访问其类元素。
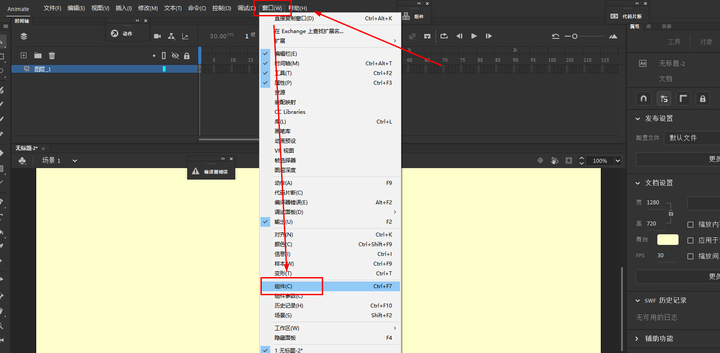
1.选择“窗口”>“组件”面板。

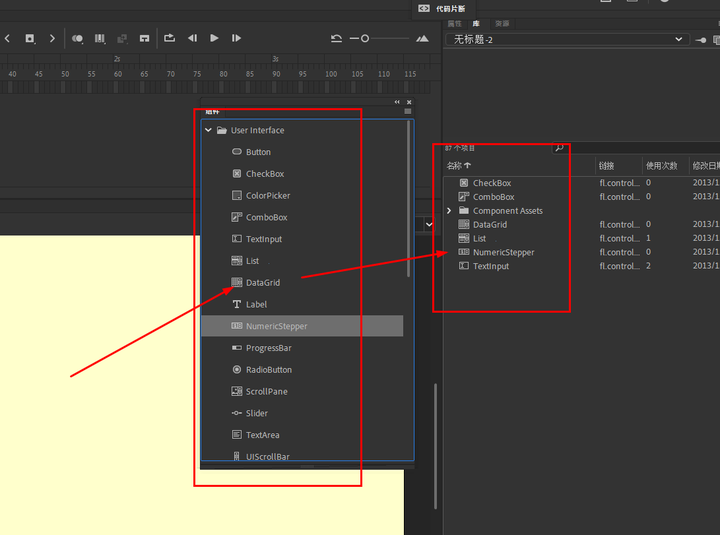
2.在“组件”面板中选择组件实例,然后将其拖动到舞台或“库”面板上。将组件添加到库中后,就可以将多个实例拖动到舞台上。

3.使用属性检查器或组件检查器,根据需要配置组件。有关组件所使用的参数的信息,请参考Animate 文档中使用的 ActionScript 版本的相应组件文档。

-
使用组件参数面板
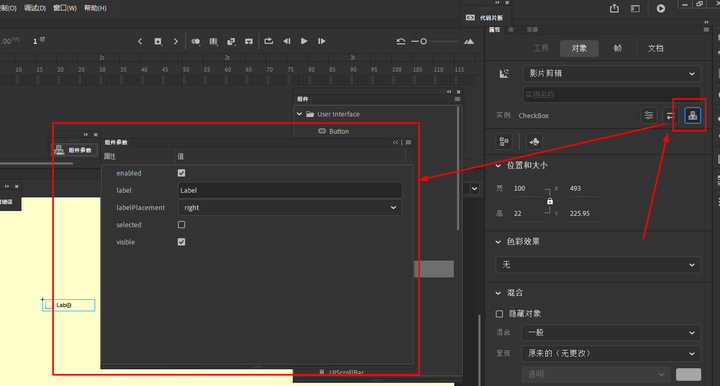
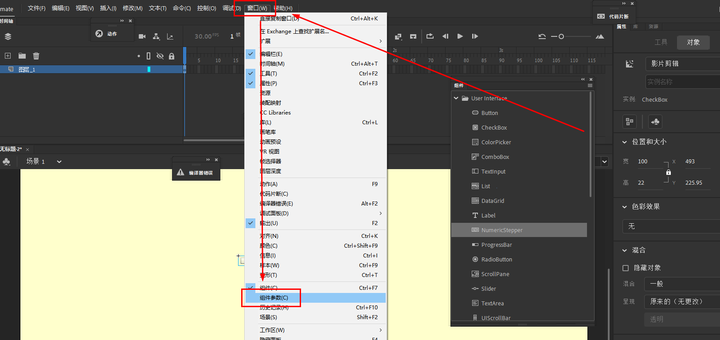
Animate 设计人员可以将其外部组件导入 Animate,并使用它们来构建自己的动画。为了使此工作流程更轻松,Animate 以面板形式提供了组件参数部分。此功能能够在 Animate 临时环境中调整该面板大小或移动该面板。还可以通过单击面板右上角的汉堡图标将面板锁定到位。从菜单中选择锁定选项。 可以通过使用属性检查器中的“显示参数”按钮或通过使用“窗口”>“组件参数”来打开此面板。可以在该对话框中添加参数的值。

以上截图出自Animate2022,所有内容仅供参考!可能不适用于所有版本的Animate软件!

























 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










