盒子模型
1. 网页布局的本质
- 网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box 。
- 利用CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容。
- 网页布局的核心本质:就是利用CSS 摆盒子。
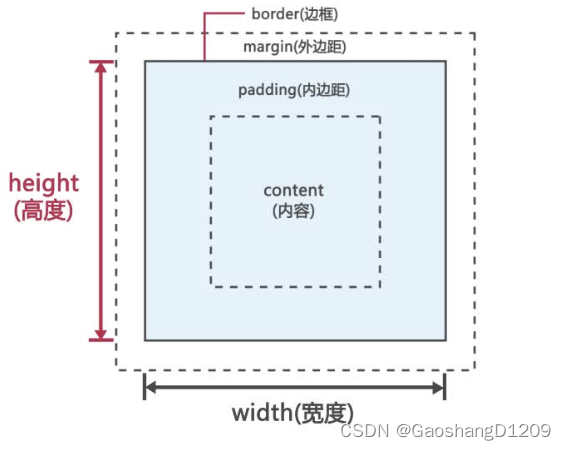
2. 盒子模型组成
- CSS 盒子模型本质上是一个盒子,封装周围的HTML 元素,它包括:边框border、外边距margin、内边距padding、和实际内容content

3. 边框 (border)
- border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
- 语法:
border : border-width || border-style || border-color| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- 边框样式border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
- 不同边框样式的代码实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型之边框</title>
<style>
#ha {
width: 100px;
height: 50px;
/* border-width 边框粗细 一般情况下都用 px*/
border-width: 5px;
border-style: solid;
display: inline-block;
}
#haha {
width: 100px;
height: 50px;
/* border-width 边框粗细 一般情况下都用 px*/
border-width: 5px;
border-style: dashed;
display: inline-block;
}
#hahaha {
width: 100px;
height: 50px;
/* border-width 边框粗细 一般情况下都用 px*/
border-width: 5px;
border-style: dotted;
display: inline-block;
}
</style>
</head>
<body>
<div id="ha"></div>
<div id="haha"></div>
<div id="hahaha"></div>
</body>
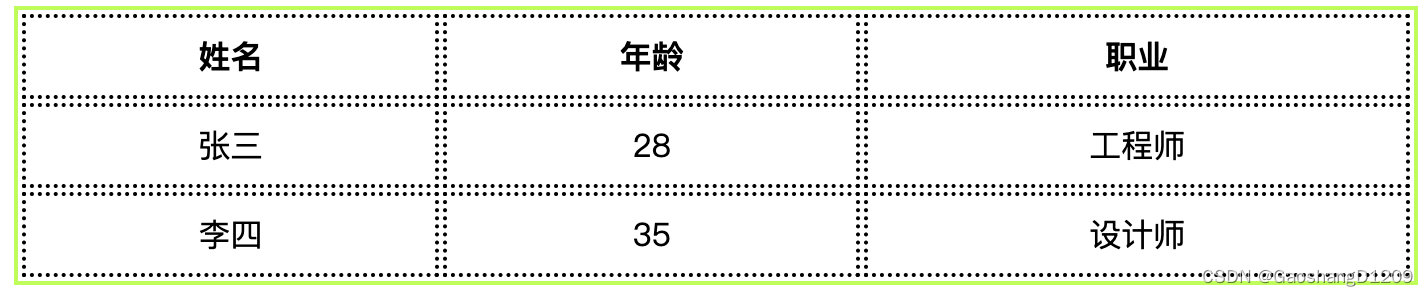
</html>4. 表格的细线边框
- border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
- 语法:
border-collapse:collapse;- collapse 单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起
- eg:第一张图是没有合并相邻边框,第二张图是合并相邻边框


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型之细线边框</title>
<style>
table.collapse {
width: 100%;
text-align: center;
border: 2px solid greenyellow;
}
table.collapse td,
table.collapse tr,
table.collapse th {
border: 2px dotted black;
padding: 8px;
text-align: center;
border-collapse: collapse;
}
</style>
</head>
<body>
<table class="collapse">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td>张三</td>
<td>28</td>
<td>工程师</td>
</tr>
<tr>
<td>李四</td>
<td>35</td>
<td>设计师</td>
</tr>
</table>
</body>
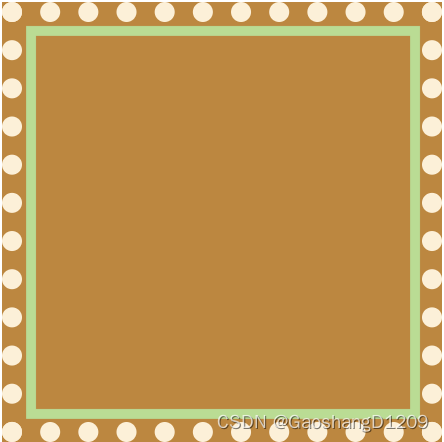
</html>5. 边框会影响盒子实际大小
- 边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要width/height 减去边框宽度。
- eg:盒子大小就是绿色部分内容

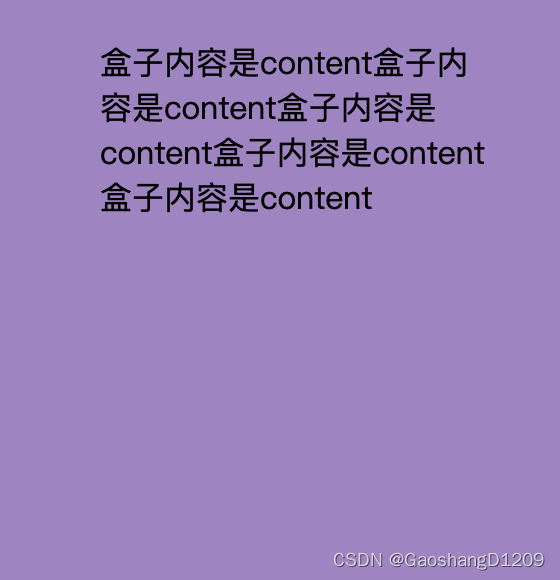
6. 内边距 (padding)
- padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 1个值,代表上下左右都有5像素内边距 |
| padding:5px 10px; | 2个值,代表上下内边距是5像素 左右内边距是10像素 |
| padding:5px 10px 20px; | 3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素 |
| padding:5px 10px 20px 30px; | 4个值,代表上内边距5像素 右内边距10像素 下内边距20像素 左内边距30像素(顺时针) |
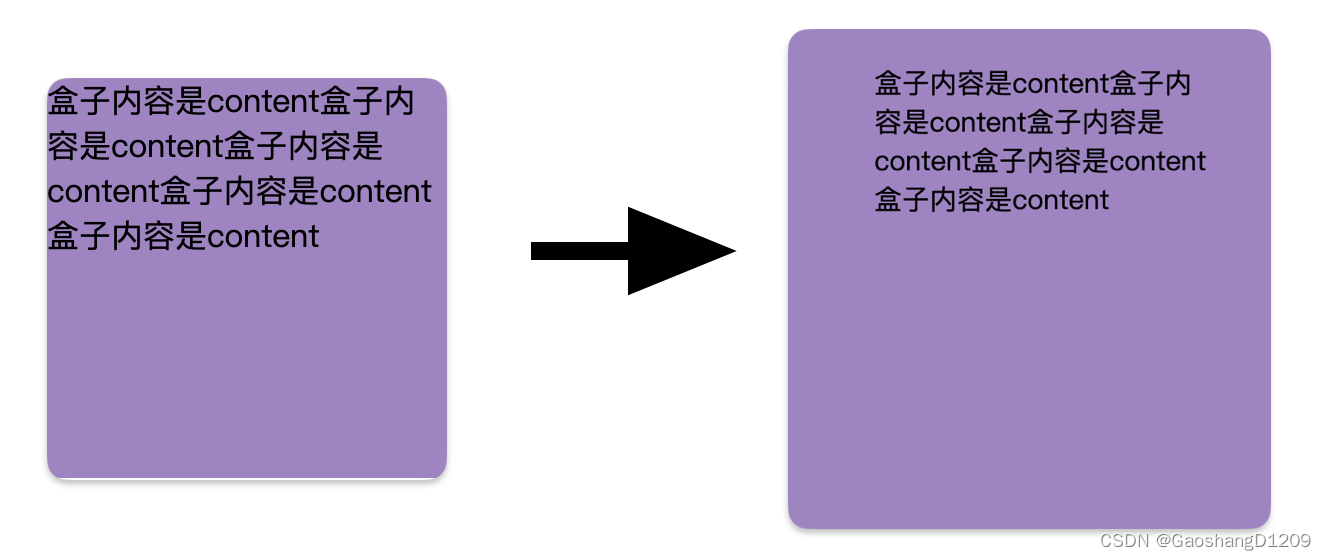
- eg:两种写法做同样padding的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型之内边距</title>
<style>
div {
height: 200px;
width: 200px;
background-color: rgb(163, 130, 197);
/* padding-left: 50px;
padding-top: 20px;
padding-right: 30px;
padding-bottom: 70px; */
padding: 20px 30px 70px 50px;
}
</style>
</head>
<body>
<div>盒子内容是content盒子内容是content盒子内容是content盒子内容是content盒子内容是content</div>
</body>
</html>
- 当我们给盒子指定padding值之后,发生了2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
- eg:同样的height,width。在指定内边距后会撑大盒子
- 解决方案:如果保证盒子跟效果图大小保持一致,则让width/height 减去多出来的内边距大小即可。

- 新浪导航案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪导航案例-padding影响盒子好处</title>
<style>
div {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
color: #4c4c4c;
line-height: 41px;
}
a {
display: inline-block;
height: 41px;
padding: 0 20px;
color: #4c4c4c;
text-decoration: none;
text-align: center;
}
a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div>
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>7. 外边距 (margin)
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
- 外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
.header {width:960px; margin:0 auto;}- 常见的三种写法:
- margin-left: auto;margin-right: auto;
- margin: auto;
- margin: 0 auto;
- ⚠️:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center 即可。
- eg:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型之外边距</title>
<style>
div {
width: 200px;
height: 200px;
background-color: rgb(220, 173, 220);
}
.nav {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="nav">1</div>
<div>2</div>
</body>
</html>
8. 外边距合并
- 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
- 主要有两种情况:
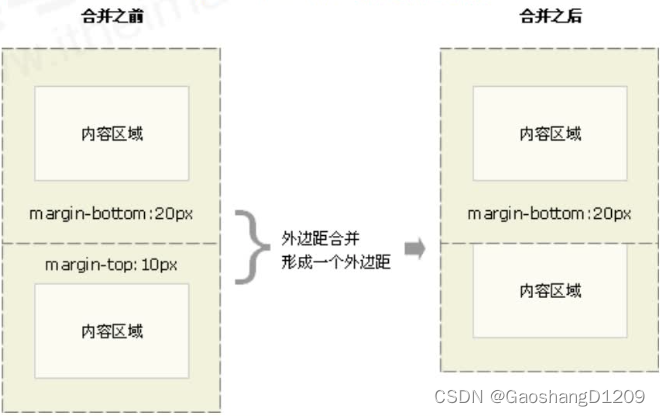
- 相邻块元素垂直外边距的合并:当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom 与margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
- 解决方案:尽量只给一个盒子添加margin 值。
- 相邻块元素垂直外边距的合并:当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom 与margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

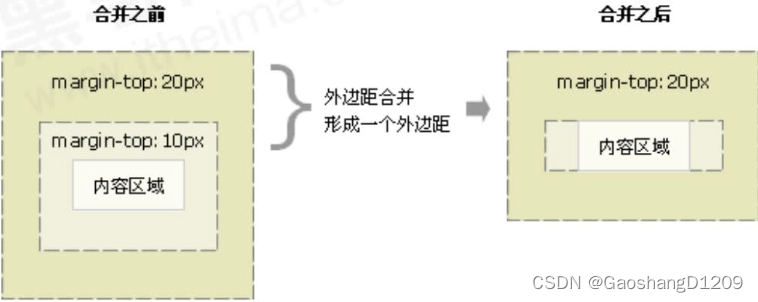
- 嵌套块元素垂直外边距的塌陷:对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
- 解决方案:①可以为父元素定义上边框。②可以为父元素定义上内边距。③可以为父元素添加overflow:hidden。

9. 清除内外边距
- 网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}- ⚠️:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
- eg:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除内外边距</title>
<style>
/* 这是我们CSS的第一行代码 */
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
123
<ul>
<li>abcd</li>
</ul>
</body>
</html>PS基本操作
1. PS基本操作
- 网页美工大部分效果图都是利用PS(Photoshop)来做的
- 文件 -> 打开:可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者视图 -> 标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图,Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D可以取消选区,或者在旁边空白处点击一下也可以取消选区
- PS免费全版本下载链接🔗
- 百度网盘链接:百度网盘 请输入提取码
- 提取码:dpmn
圆角边框
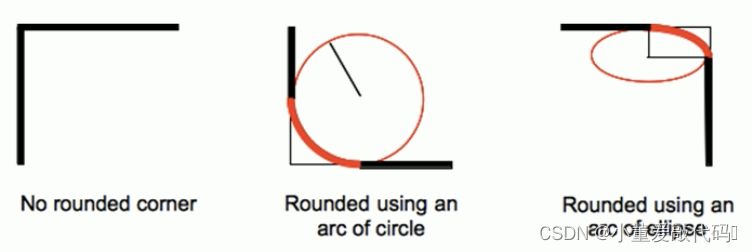
- 在CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
- border-radius 属性用于设置元素的外边框圆角。
- radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果

- 语法:
border-radius:length;- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
- 兼容性ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
- eg:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角边框</title>
<style>
div {
width: 100px;
height: 50px;
background-color: darkseagreen;
line-height: 50px;
text-align: center;
border-radius: 30%;
}
</style>
</head>
<body>
<div>圆角边框</div>
</body>
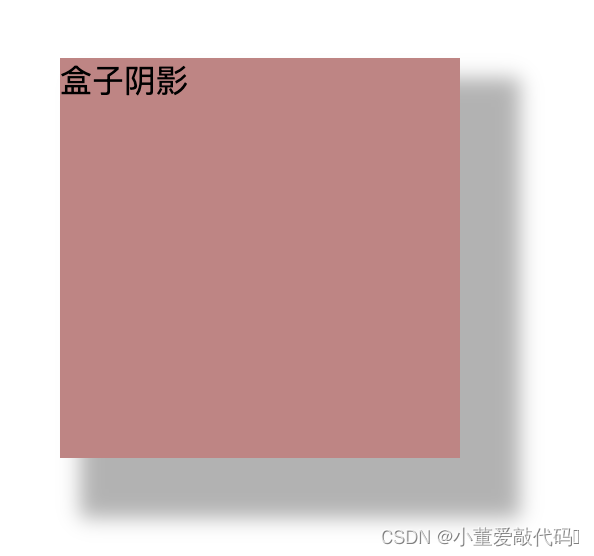
</html>盒子阴影
- CSS3 中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
- 语法:
box-shadow: h-shadow v-shadow blur spread color inset;| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
- ⚠️:默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效;盒子阴影不占用空间,不会影响其他盒子排列。
- eg:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子阴影</title>
<style>
div {
width: 200px;
height: 200px;
background-color: rgb(200, 130, 130);
margin: 100px auto;
box-shadow: 20px 20px 10px 10px rgba(0, 0, 0, 0.3);
}
</style>
</head>
<body>
<div>盒子阴影</div>
</body>
</html>- eg:经过盒子时产生阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子阴影</title>
<style>
div {
width: 200px;
height: 200px;
background-color: rgb(200, 130, 130);
margin: 100px auto;
}
div:hover {
box-shadow: 10px 10px 10px 10px rgba(0, 0, 0, 0.3);
}
</style>
</head>
<body>
<div>经过盒子时产生阴影</div>
</body>
</html>文字阴影
- 在CSS3 中,我们可以使用text-shadow 属性将阴影应用于文本。
- 语法:
text-shadow: h-shadow v-shadow blur color;| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
- eg:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字阴影</title>
<style>
div {
font-size: 30px;
color: darkslateblue;
font-weight: 700;
text-shadow: 70px 20px 6px rgba(0, 0, 0, 0.3);
}
</style>
</head>
<body>
<div>今天认真敲代码了咩~</div>
</body>
</html>综合案例
- 产品模块

- 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-产品模块</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color: #fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
.box img {
/* 图片的宽度和父亲一样宽 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为这个段落没有 width属性 所有 padding不会撑开盒子的宽度 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="/Users/apple/前端/CSS/产品模块/img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
</body>
</html>






















 2203
2203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








