CSS3 2D转换
1. 基础概念
- 转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
- 转换(transform)你可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
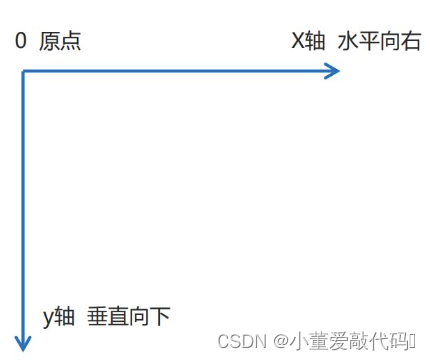
2. 二维坐标系
- 2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

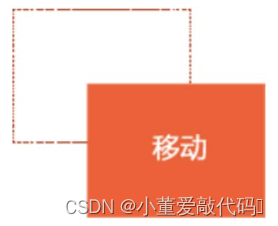
3. 2D转换之移动 translate
- 2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。

- 语法:
transform: translate(x,y); 或者分开写
transform: translateX(n);
transform: translateY(n);- 重点:
- 定义2D 转换中的移动,沿着X 和Y 轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate:(50%,50%);
- 对行内标签没有效果
- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 移动盒子的位置: 定位 盒子的外边距 2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: pink;
/* x就是x轴上移动位置 y 就是y轴上移动位置 中间用逗号分隔*/
/* transform: translate(x, y); */
/* transform: translate(100px, 100px); */
/* 1. 我们如果只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 2. 我们如果只移动y坐标 */
/* transform: translate(0, 100px); */
/* transform: translateY(100px); */
}
div:first-child {
transform: translate(30px, 30px);
}
div:last-child {
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>4. 2D转换之旋转 rotate
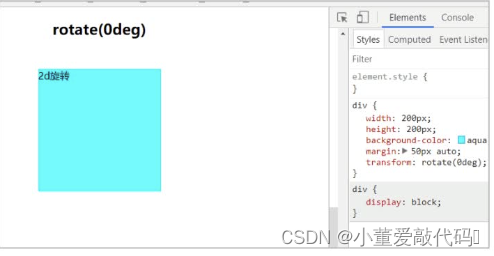
- 2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。

- 语法:
transform:rotate(度数)- 重点:
- rotate里面跟度数,单位是deg比如rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点

- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 150px;
/* 顺时针旋转45度 */
/* transform: rotate(45deg); */
border-radius: 50%;
border: 5px solid pink;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 0.3s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="media/pic.jpg" alt="">
</body>
</html>5. 2D转换之中心点 transform-origin
- 设置元素转换的中心点
- 语法:
transform-origin: x y;- 重点:
- 注意后面的参数x 和y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50%50%)
- 还可以给x y 设置像素或者方位名词(topbottom leftrightcenter)
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 1s;
/* 1.可以跟方位名词 */
/* transform-origin: left bottom; */
/* 2. 默认的是 50% 50% 等价于 center center */
/* 3. 可以是px 像素 */
transform-origin: 50px 50px;
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>6. 2D转换之缩放 scale
- 缩放,顾名思义,可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。

- 语法:
transform:scale(x,y);- ⚠️
- 注意其中的x和y用逗号分隔
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
- transform:scale(2,2) :宽和高都放大了2倍
- transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* transform-origin: left bottom; */
}
div:hover {
/* 1. 里面写的数字不跟单位 就是倍数的意思 1 就是1倍 2就是 2倍 */
/* transform: scale(x, y); */
/* transform: scale(2, 2); */
/* 2. 修改了宽度为原来的2倍 高度 不变 */
/* transform: scale(2, 1); */
/* 3. 等比例缩放 同时修改宽度和高度,我们有简单的写法 以下是 宽度修改了2倍,高度默认和第一个参数一样*/
/* transform: scale(2); */
/* 4. 我们可以进行缩小 小于1 就是缩放 */
/* transform: scale(0.5, 0.5); */
/* transform: scale(0.5); */
/* 5. scale 的优势之处: 不会影响其他的盒子 而且可以设置缩放的中心点*/
/* width: 300px;
height: 300px; */
transform: scale(2);
}
</style>
</head>
<body>
<div></div>
123123
</body>
</html>7. 2D转换综合写法
- ⚠️
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
transition: all .5s;
}
div:hover {
/* transform: rotate(180deg) translate(150px, 50px); */
/* 我们同时有位移和其他属性,我们需要把位移放到最前面 */
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>8. 2D转换总结
- 转换transform 我们简单理解就是变形有2D 和3D 之分
- 我们暂且学了三个分别是位移旋转和缩放
- 2D 移动translate(x, y)最大的优势是不影响其他盒子,里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如translateX(x)和translateY(y)
- 2D 旋转rotate(度数)可以实现旋转元素度数的单位是deg
- 2D 缩放sacle(x,y)里面参数是数字不跟单位可以是小数最大的优势不影响其他盒子
- 设置转换中心点transform-origin : x y;参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
CSS3 动画
1. 基础概念
- 动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
- 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。

2. 动画的基本使用
- 制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
- 用keyframes 定义动画(类似定义类选择器)
@keyframes 动画名称 {
0% {
width:100px;
}
100% {
width:200px;
}
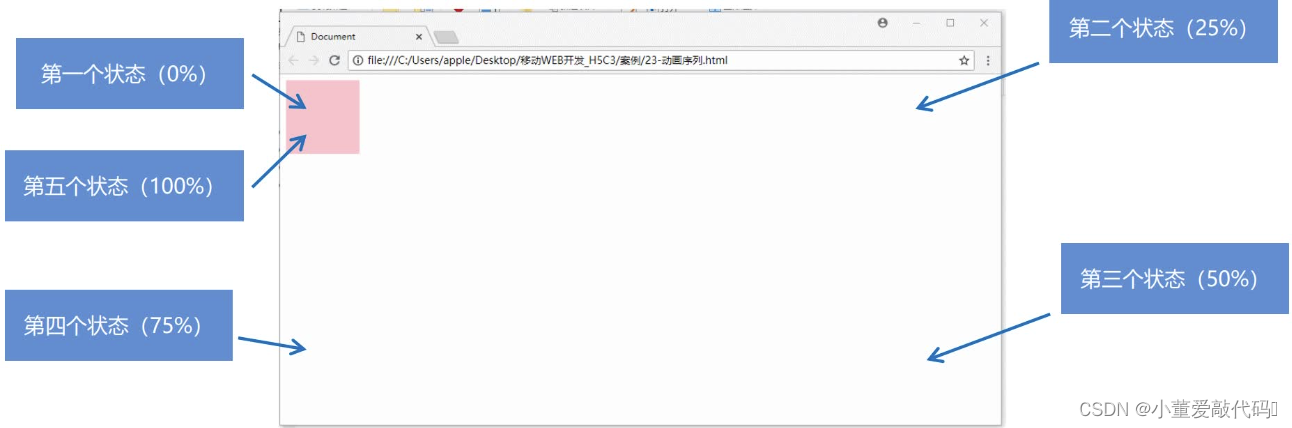
}- 动画序列
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在@keyframes中规定某项CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词"from" 和"to",等同于0%和100%。

- 元素使用动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 我们想页面一打开,一个盒子就从左边走到右边 */
/* 1. 定义动画 */
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2. 调用动画 */
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>3. 动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性 |
| animation-name | 规定@keyframes动画的名称(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是"ease" |
| animation-delay | 规定动画何时开始,默认是0 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是"normal",alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running"还有"paused" |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwa |
4. 动画简写属性
- animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;- 简写属性里面不包含animation-play-state
- 暂停动画:animation-play-state:puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来:animation-direction:alternate
- 盒子动画结束后,停在结束位置:animation-fill-mode:forwards
5. 速度曲线细节
- animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低俗开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| steps() | 指定了时间函数中的间隔数量(步长) |
- 速度曲线步长实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示 */
white-space: nowrap;
/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
</body>
</html>CSS3 3D转换
1. 基础概念
- 我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子。
- 特点:
- 近大远小。
- 物体后面遮挡不可见

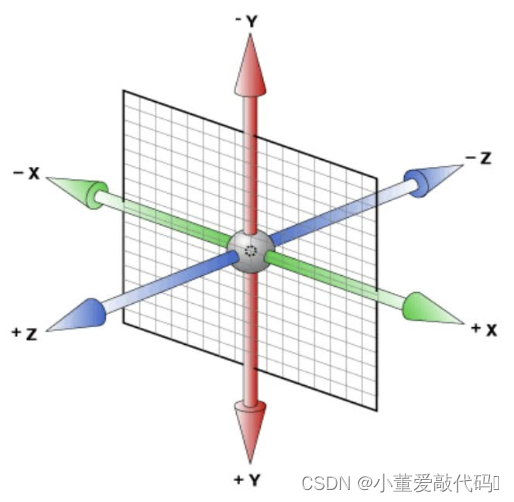
2. 三维坐标系
- 三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意:x 右边是正值,左边是负值
- y轴:垂直向下. 注意:y 下面是正值,上面是负值
- z轴:垂直屏幕 注意:往外面是正值,往里面是负值

3. 3D移动 translated3d
- 3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z):其中x、y、z 分别指要移动的轴的方向的距离
- 因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
/* 透视写到被观察元素的父盒子上面 */
perspective: 200px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px) translateZ(100px); */
/* 1. translateZ 沿着Z轴移动 */
/* 2. translateZ 后面的单位我们一般跟px */
/* 3. translateZ(100px) 向外移动100px (向我们的眼睛来移动的) */
/* 4. 3D移动有简写的方法 */
/* transform: translate3d(x,y,z); */
/* transform: translate3d(100px, 100px, 100px); */
/* 5. xyz是不能省略的,如果没有就写0 */
transform: translate3d(400px, 100px, 100px);
}
</style>
</head>
<body>
<div></div>
</body>
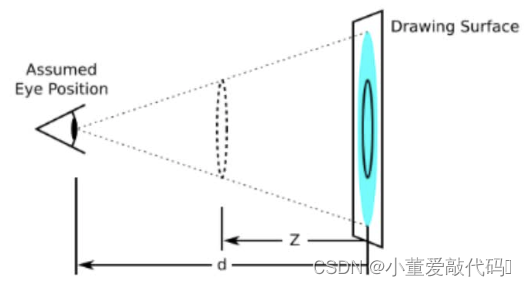
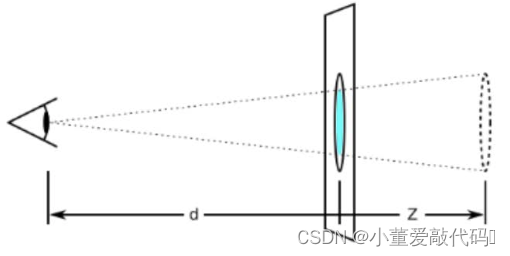
</html>4. 透视 perspective
- 在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素

- 透视写在被观察元素的父盒子上面的
- d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
- z:就是z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大。

5. translateZ
- translform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ引起的变化了
- translateZ:近大远小
- translateZ:往外是正值
- translateZ:往里是负值

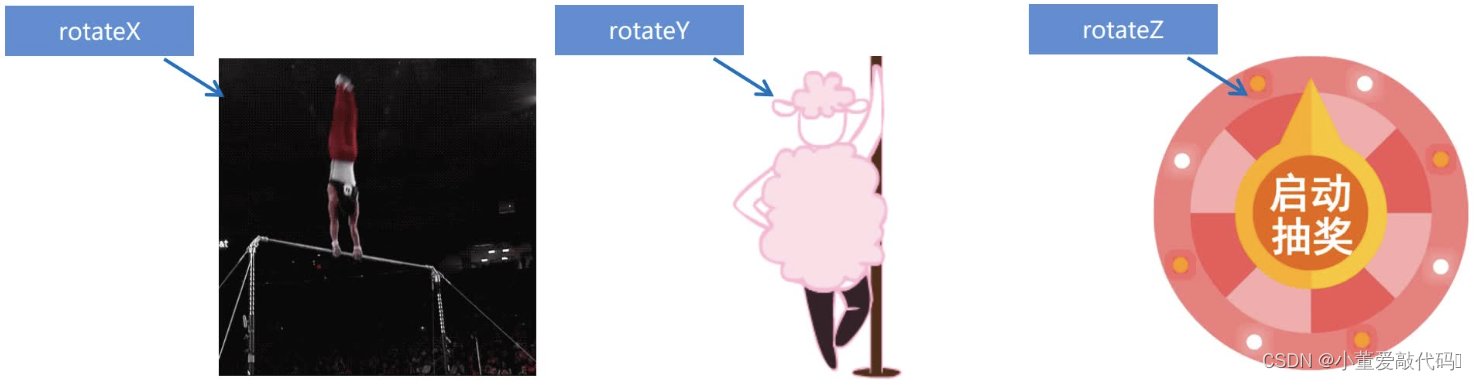
6. 3D旋转 rotate3d
- 3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
- 语法:
- transform:rotateX(45deg):沿着x轴正方向旋转45度
- transform:rotateY(45deg) :沿着y轴正方向旋转45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转45deg
- transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)

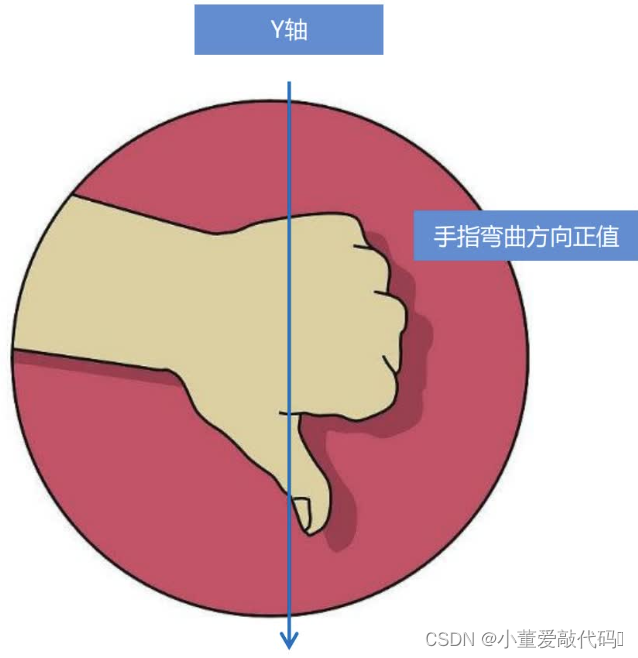
- 左手准则:
- 左手的手拇指指向x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向
- 左手的手拇指指向y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)

- transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
- transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转45deg
- transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转45deg
- rotateX代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
</html>- rotateY代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
</html>- rotateZ代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
/* transform: rotateZ(180deg); */
/* transform: rotate3d(x,y,z,deg); */
/* transform: rotate3d(1, 0, 0, 45deg); */
/* transform: rotate3d(0, 1, 0, 45deg); */
transform: rotate3d(1, 1, 0, 45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
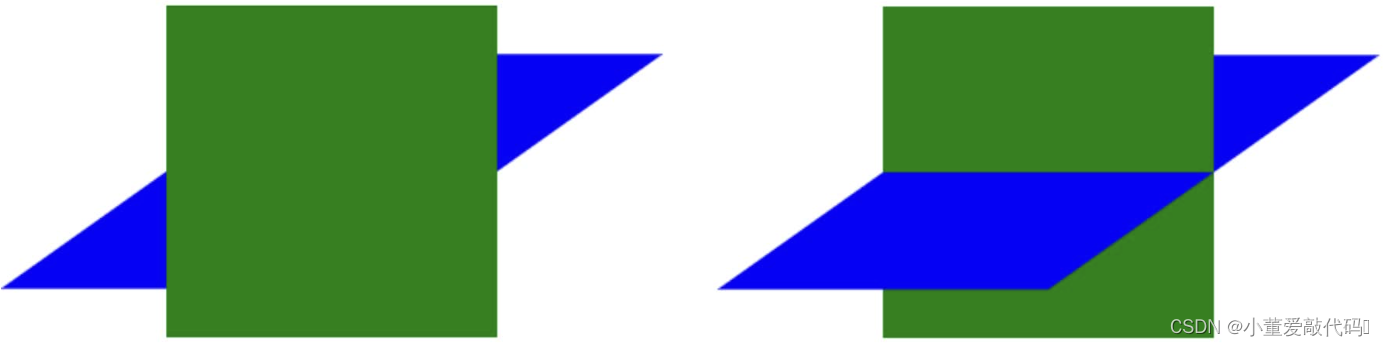
</html>7. 3D呈现 transform-style
- 控制子元素是否开启三维立体环境。。
- transform-style: flat 子元素不开启3d立体空间默认的
- transform-style: preserve-3d; 子元素开启立体空间代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用

- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>浏览器私有前缀
1. 私有前缀
- -moz-:代表firefox 浏览器私有属性
- -ms-:代表ie 浏览器私有属性
- -webkit-:代表safari、chrome 私有属性
- -o-:代表Opera 私有属性
2. 提倡写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;






















 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








