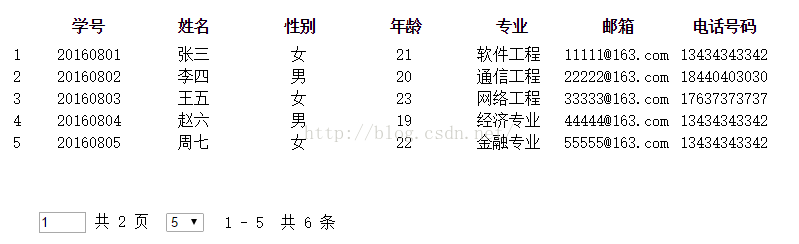
原效果展示:
关键代码
$(function () {
//当 datatype 为"local" 时需填写
var grid_data = [{
sno: "20160801",
sname: "张三",
ssex: "女",
age: "21",
profession: "软件工程",
mailbox: "11111@163.com",
phonenumber: "13434343342"
}, {
sno: "20160802",
sname: "李四",
ssex: "男",
age: "20",
profession: "通信工程",
mailbox: "22222@163.com",
phonenumber: "18440403030"
}, {
sno: "20160803",
sname: "王五",
ssex: "女",
age: "23",
profession: "网络工程",
mailbox: "33333@163.com",
phonenumber: "17637373737"
},{
sno: "20160804",
sname: "赵六",
ssex: "男",
age: "19",
profession: "经济专业",
mailbox: "44444@163.com",
phonenumber: "13434343342"
},{
sno: "20160805",
sname: "周七",
ssex: "女",
age: "22",
profession: "金融专业",
mailbox: "55555@163.com",
phonenumber: "13434343342"
},{
sno: "20160806",
sname: "刘八",
ssex: "女",
age: "22",
profession: "金融专业",
mailbox: "55555@163.com",
phonenumber: "13434343342"
}];
$("#gridtable").jqGrid({
datatype: "local",//数据来源,本地数据(local,json,jsonp,xml等)
data:grid_data,//当 datatype 为"local" 时需填写
colNames: ["学号", "姓名", "性别", "年龄", "专业", "邮箱", "电话号码"],
colModel: [
{name: 'sno', index: 'sno', align: 'center'},
{name: 'sname', index: 'sname', align: 'center'},
{name: 'ssex', index: 'ssex', align: 'center'},
{name: 'age', index: 'age', align: 'center'},
{name: 'profession', index: 'profession', align: 'center'},
{name: 'mailbox', index: 'mailbox', align: 'center'},
{name: 'phonenumber', index: 'phonenumber', align: 'center'}
],
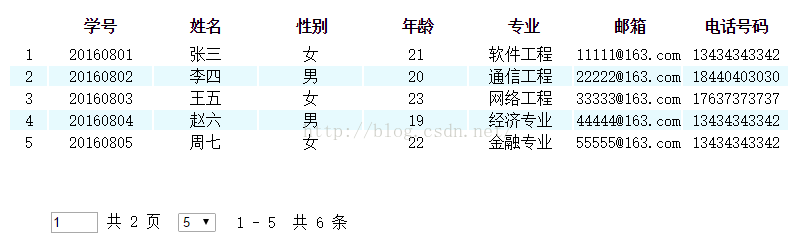
altRows: true,//单双行样式不同
altclass: 'differ',
viewrecords: true,//显示总记录数
rowNum: 5,//每页显示记录数
altRows: true,//分页选项,可以下拉选择每页显示记录数
rowList: [5, 10, 20],//用于改变显示行数的下拉列表框的元素数组
autowidth: true,//自动匹配宽度
loadonce: true,
gridview: true, //加速显示
rownumbers: true,//添加左侧行号
sortable: true, //可以排序
sortname: 'sno', //排序字段名
sortorder: "asc",//排序方式:正序,本例中设置默认按sno倒序排序
pagerpos: "center",
pager: '#pagelist'//表格数据关联的分页条,html元素
});
.differ {
background-color: #e7fafe;
}
























 6025
6025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








