创建一个view 层 HTML 文件:vueapp.htm,以及 model 层文件:vueapp.js,然后通过 vue.js(使用v-model这个指令)完成中间的底层逻辑,实现绑定的效果。
(1)vueapp.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-双向数据绑定</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<p>修改输入框的值,查看效果:</p>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<!-- JavaScript 代码需要放在尾部(指定的HTML元素之后) -->
<script src="js/vueapp.js"></script>
</body>
</html>
(2)vueapp.js文件代码:
new Vue({
el: '#app',
data: {
message: 'Welcome to Wuhan!'
}
})
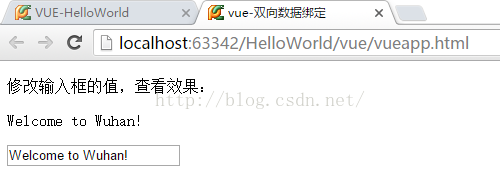
(3)页面展示:























 7519
7519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








