一下以电脑安装过node.js为基础,用vscode编辑器
1.安装环境
cnpm install -g typescript

安装后查看一下版本

以上就代表环境配好了,后续只需要创建ts文件再用
tsc 文件名.ts
就可将ts文件转换成js文件
但若不想每写一次代码就要编译一次,想要vscode自动保存,看下面
2.
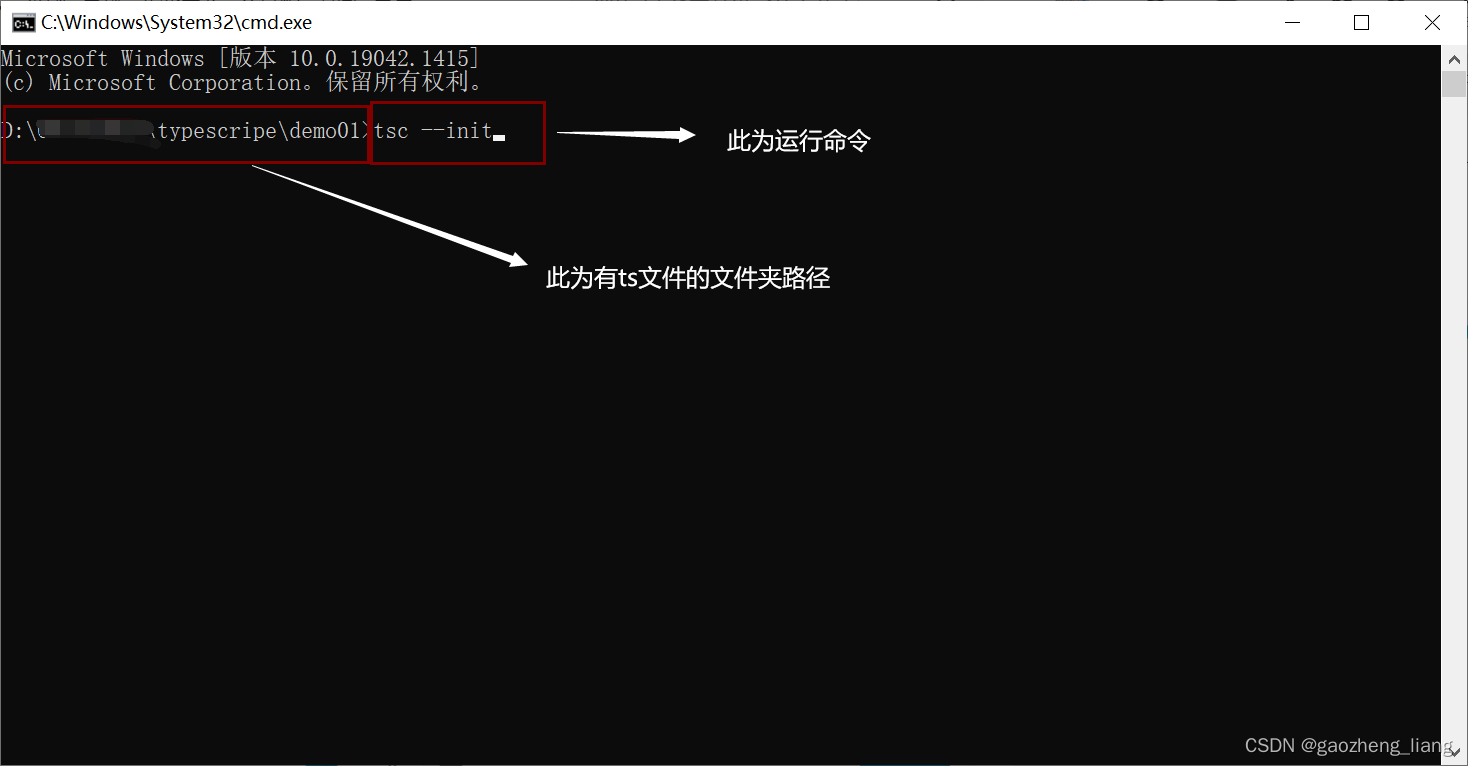
tsc --init //创建tsconfig.json文件

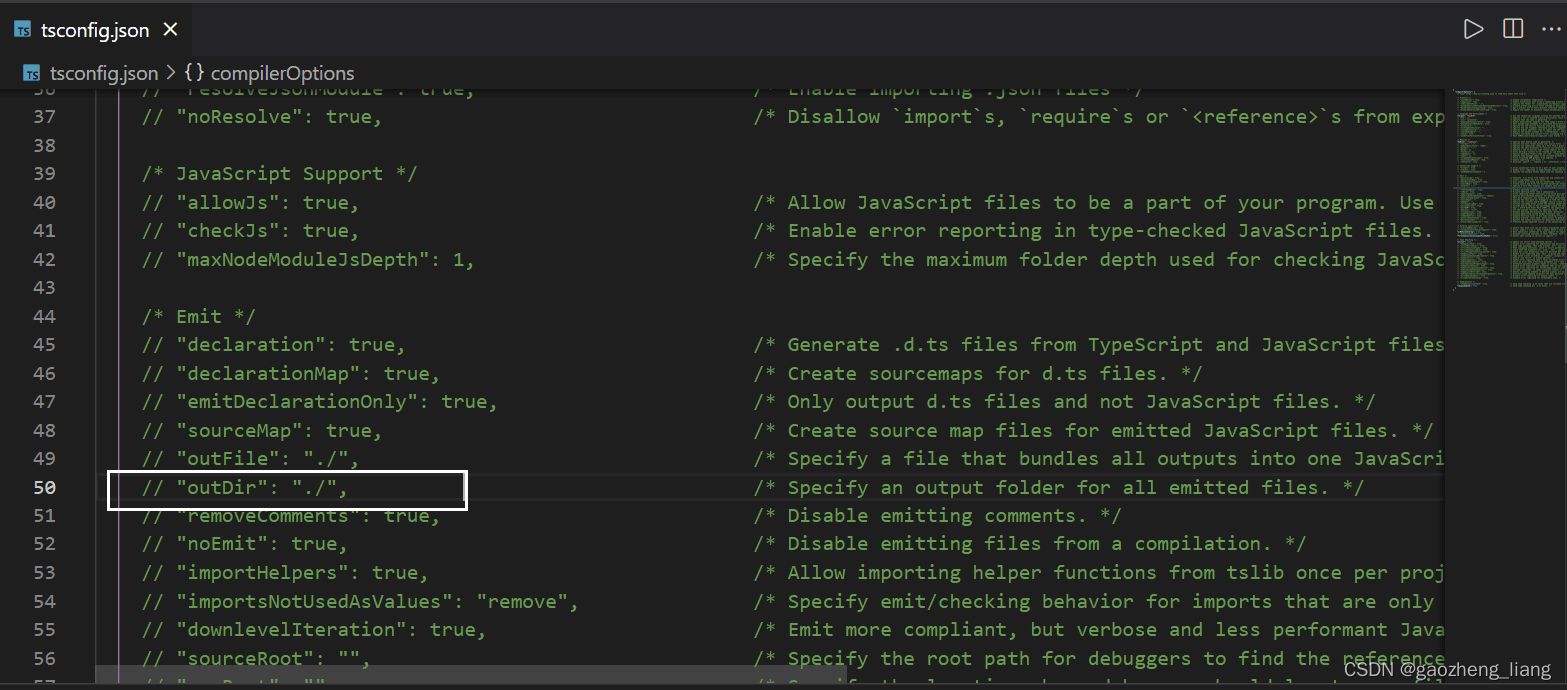
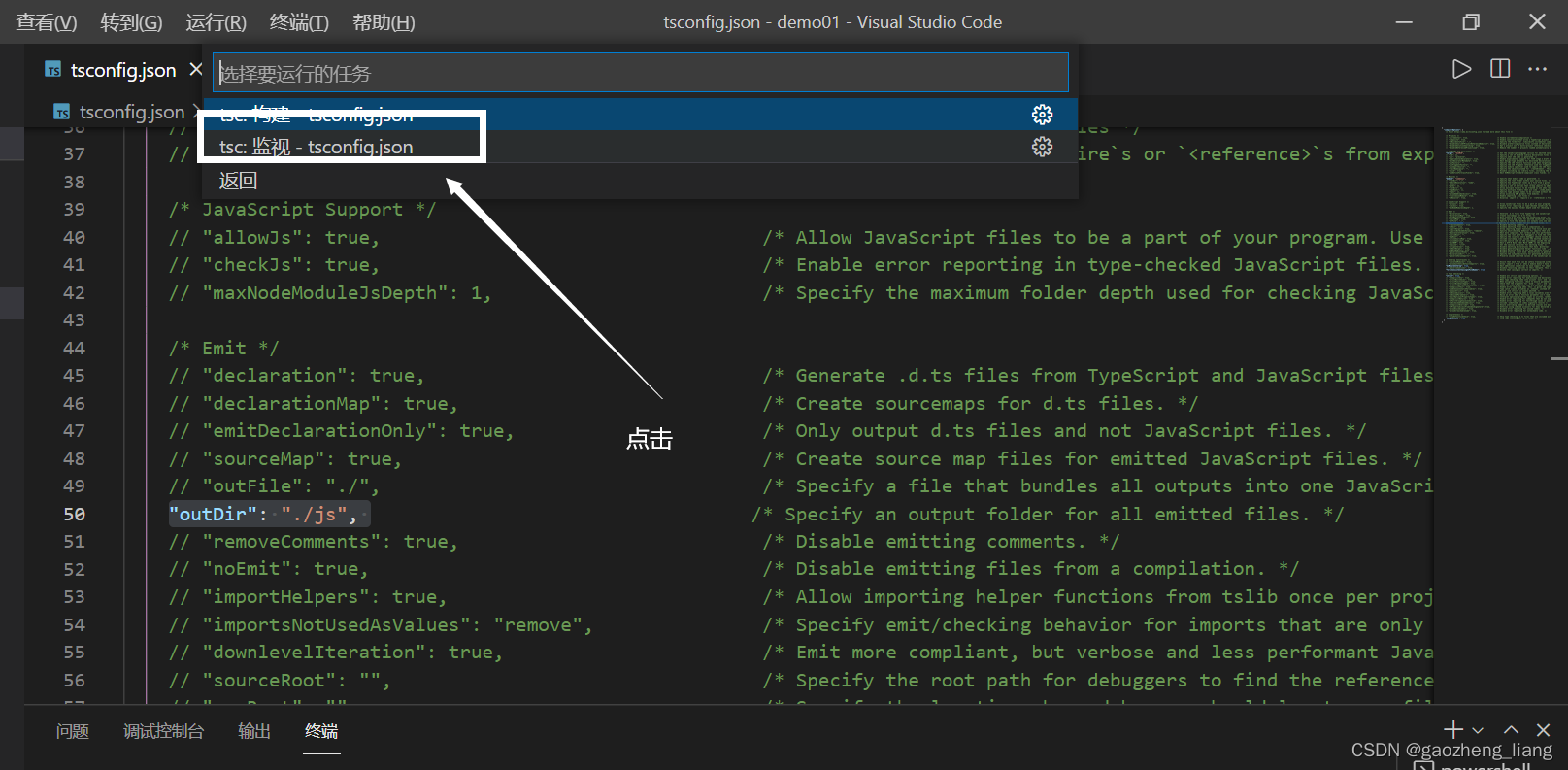
用vscode打开文件,将下图标的位子换成
"outDir": "./js",

再点击 终端–》运行任务–》typescript --》tsc:监视

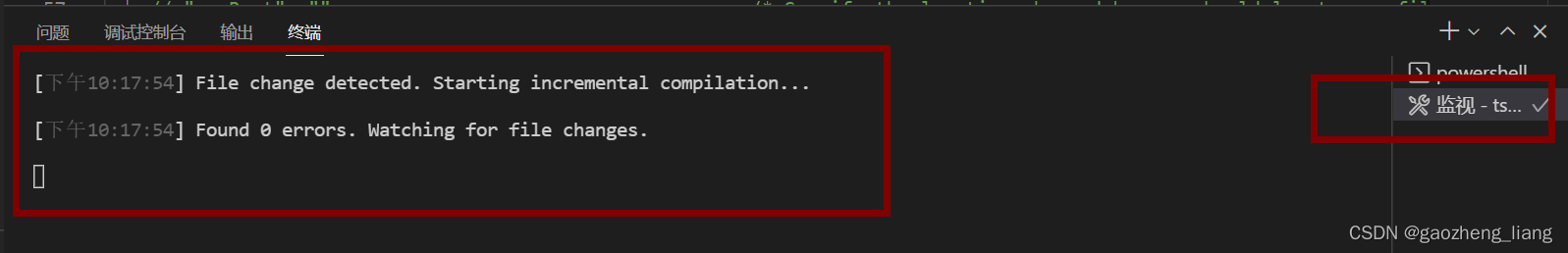
如此,创建一个ts文件后看下面控制台

这样就成功了





















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








