如何使用 Dojo 显示表格数据,并应用筛选(filter) 功能?
步骤如下 :
1. 将数数组塞进符合 ItemFileWriteStore 定义的变量 data 中,
2. 根据 data 变量创建一个 ItemFileWriteStore 类型的 data store,
3. 将 data store 绑定到 grid 对象中,
4. 在 grid 中定义点击事件,当点击时触发 grid 的筛选功能。
具体可运行代码 :
<!DOCTYPE html>
<html >
<head>
<link rel="stylesheet" href="./dojo/dijit/themes/claro/claro.css">
<style type="text/css">
@import "./dojo/dojo/resources/dojo.css";
@import "./dojo/dijit/themes/claro/claro.css";
@import "./dojo/dojox/grid/enhanced/resources/claro/EnhancedGrid.css";
@import "./dojo/dojox/grid/enhanced/resources/EnhancedGrid_rtl.css";
/*Grid need a explicit width/height by default*/
#grid {
width: 45em;
height: 20em;
}
</style>
<script>dojoConfig = {parseOnLoad: true}</script>
<script src='./dojo/dojo/dojo.js'></script>
<script>
dojo.require("dojox.grid.EnhancedGrid");
dojo.require("dojo.data.ItemFileWriteStore");
dojo.ready(function(){
/*set up data store*/
var data = {
identifier: 'id',
items: []
};
var data_list = [
{ col1: "normal", col2: false, col3: 'But are ', id:1},
{ col1: "important", col2: false, col3: 'Because a', id:2},
{ col1: "important", col2: false, col3: 'Signs can ', id:3}
];
for(var i=0; i<data_list.length; i++){
data.items.push(data_list[i]);
}
var store = new dojo.data.ItemFileWriteStore({data: data});
/*set up layout*/
var layout = [[
{'name': 'Column 1', 'field': 'id'},
{'name': 'Column 2', 'field': 'col2'},
{'name': 'Column 3', 'field': 'col3', 'width': '230px'},
]];
/*create a new grid:*/
var grid = new dojox.grid.EnhancedGrid({
id: 'grid',
store: store,
structure: layout,
rowSelector: '20px'},
document.createElement('div'));
/*append the new grid to the div*/
dojo.byId("gridDiv").appendChild(grid.domNode);
require(['dojo/_base/lang', 'dojo/on', 'dojo/parser', 'dojox/grid/DataGrid', 'dojo/data/ItemFileWriteStore', 'dojo/dom', 'dojo/domReady!'],
function(lang, on, parser, DataGrid, ItemFileWriteStore, dom){
var button1 = dojo.byId("button1");
on(button1,'click',
function(e){
/* Filter the movies from the data store: */
grid.filter({col3: "*re*"});
});
var button2 = dojo.byId("button2");
/* attach an event handler */
on(button2,'click',
function(e){
/* reset the filter: */
grid.filter({col3: '*'});
}
);
});
/*Call startup() to render the grid*/
grid.startup();
});
</script>
</head>
<body class="claro">
<div id="gridDiv"></div>
<span id='button1'>Filter</span>
<span id='button2'>All</span>
</body>
</html>
更新1 :
上面例子中传入 filter 的 key 和 grid.store 的 key,以及和 grid.structure 同名。
经测试发现,实际上, filter 中传入的应该是 grid.store 中的 key ,而并不是 grid.structure 中的 field。
修改了 grid.store 的 key 和 grid.structure 的 field 的可运行代码 :
<!DOCTYPE html>
<html >
<head>
<link rel="stylesheet" href="./dojo/dijit/themes/claro/claro.css">
<style type="text/css">
@import "./dojo/dojo/resources/dojo.css";
@import "./dojo/dijit/themes/claro/claro.css";
@import "./dojo/dojox/grid/enhanced/resources/claro/EnhancedGrid.css";
@import "./dojo/dojox/grid/enhanced/resources/EnhancedGrid_rtl.css";
/*Grid need a explicit width/height by default*/
#grid {
width: 45em;
height: 20em;
}
</style>
<script>dojoConfig = {parseOnLoad: true}</script>
<script src='./dojo/dojo/dojo.js'></script>
<script>
dojo.require("dojox.grid.EnhancedGrid");
dojo.require("dojo.data.ItemFileWriteStore");
dojo.ready(function(){
/*set up data store*/
var data = {
identifier: 'id',
items: []
};
var data_list = [
{ col1: "normal", ccc: "asdafsd", col3: 'fff', id:1},
{ col1: "important", ccc: "aaaa", col3: 'asfb', id:2},
{ col1: "important", ccc: "bbb", col3: 'Signs can ', id:3}
];
for(var i=0; i<data_list.length; i++){
data.items.push(data_list[i]);
}
var store = new dojo.data.ItemFileWriteStore({data: data});
/*set up layout*/
var layout = [[
{'name': 'Column 1', 'field': 'id'},
{'name': 'Column 2', 'field': 'cccfffff'},
{'name': 'Column 3', 'field': 'col3'},
]];
/*create a new grid:*/
var grid = new dojox.grid.EnhancedGrid({
id: 'grid',
store: store,
structure: layout,
rowSelector: '20px'},
document.createElement('div'));
/*append the new grid to the div*/
dojo.byId("gridDiv").appendChild(grid.domNode);
var colName = "ccc";
console.log(colName);
console.log("ccc");
require(['dojo/_base/lang', 'dojo/on', 'dojo/parser', 'dojox/grid/DataGrid', 'dojo/data/ItemFileWriteStore', 'dojo/dom', 'dojo/domReady!'],
function(lang, on, parser, DataGrid, ItemFileWriteStore, dom){
var button1 = dojo.byId("button1");
on(button1,'click',
function(e){
/* Filter the movies from the data store: */
grid.filter({"ccc": "*f*"});
});
var button2 = dojo.byId("button2");
/* attach an event handler */
on(button2,'click',
function(e){
/* reset the filter: */
grid.filter({"ccc": '*'});
}
);
});
console.log(grid);
/*Call startup() to render the grid*/
grid.startup();
});
</script>
</head>
<body class="claro">
<div id="gridDiv"></div>
<span id='button1'>Filter</span>
<span id='button2'>All</span>
</body>
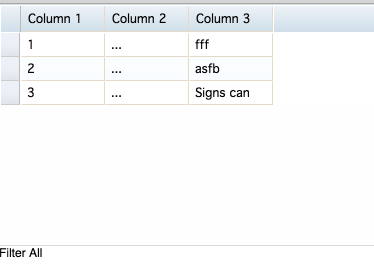
</html>修改后效果如下 :
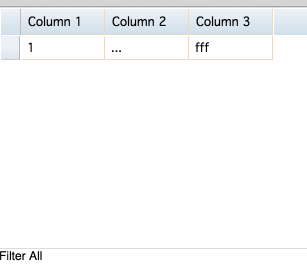
ccc 的数据没有显示出现,但是 filter 效果以及存在。可见 grid.filter() 实际上是根据 grid.store 里面的 key 来进行筛选的,无论这个 key 是否显示。而决定 这个 key 是否显示则有 grid.structure 部分决定。
筛选前 :
-------------------------------------------------------------------------
筛选后 :























 1025
1025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








