问题提出
当用户长时间对着电脑屏幕阅读网页的时候很容易产生眼睛干涩的情况,这是因为长时间面对着电脑的屏幕发出的白光再加上看的入神时眨眼次数变少就会对人的眼睛造成伤害,而在电脑中存在一种比较柔和的护眼色能够缓解电脑中的白光对人体眼睛造成的伤害,如果在计算机中统一进行设置的话可以调节窗口的背景颜色即可(色调:85。饱和度:123。亮度:205),但是这样做以后不仅调整麻烦,而且有些网站调成护眼色以后会严重影响网页美观。
当用户在晚上阅读网页的时候就算是护眼色还会发出强光,这时候用户就需要把整个电脑屏幕的背景变暗才行,为了操作方便与容易还原回去,今天给大家推荐几款可以保护用户眼睛的Chrome插件。
注意如果这个设置只适用与浏览器,只是针对我们所浏览的网页的修改,如果您想修改应用程序的背景设置,需要设置窗体的背景色,那么请自行Google/Baidu。。。。
一键傻瓜插件—-眼睛护航
下载地址 http://chromecj.com/accessibility/2014-11/292/download.html
简介
眼睛护航是一款可以帮助用户快速把Chrome的背景颜色调节成护眼色或者夜间模式的谷歌浏览器插件,这Chrome中安装了眼睛护航插件以后用户不再需要手动地在计算机的窗口设置中调节颜色了,用户只需要点击Chrome右上角的眼睛护航插件按钮就可以快速地把当前网页的背景颜色调节成对用户眼睛有益的颜色。
如果眼睛护航插件调节的护眼色或夜间模式的背景颜色影响到了用户的阅读,用户还可以通过调节当前网页显示的字体颜色来调节出更加合适的颜色方案。
这个插件适合没有html/css基础的人,或者懒货,因为他不需要进行多余的设置,安装即可试用,而且有绿色模式和夜间模式两种。
使用
1.在Chrome浏览器中安装眼睛护航插件,并在谷歌浏览器的扩展管理器中启动网页护眼色与夜间模式功能,
Chrome离线插件的安装方法可以参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
2.使用Chrome打开一个网页,并点击谷歌浏览器右上角的眼睛护航插件按钮启动一个弹出窗口,在该窗口中,用户可以选择使用护眼色、使用夜间模式和还原网站设置的功能,如图所示:
3.在使用眼睛护航插件调节网页的背景颜色以后,如果对现在的阅读造成影响还可以通过眼睛护航插件调节网页中的字体颜色来达到鲜明的对比度
高级设置插件–stylish
stylish 是一款用户样式管理器,可让您调整网页的样式。它可让您轻松地为 Google、Facebook、YouTube、Orkut 和其他许多网站安装主题背景和皮肤。

然后我们写入新样式,保存为护眼设置即可
样式推荐
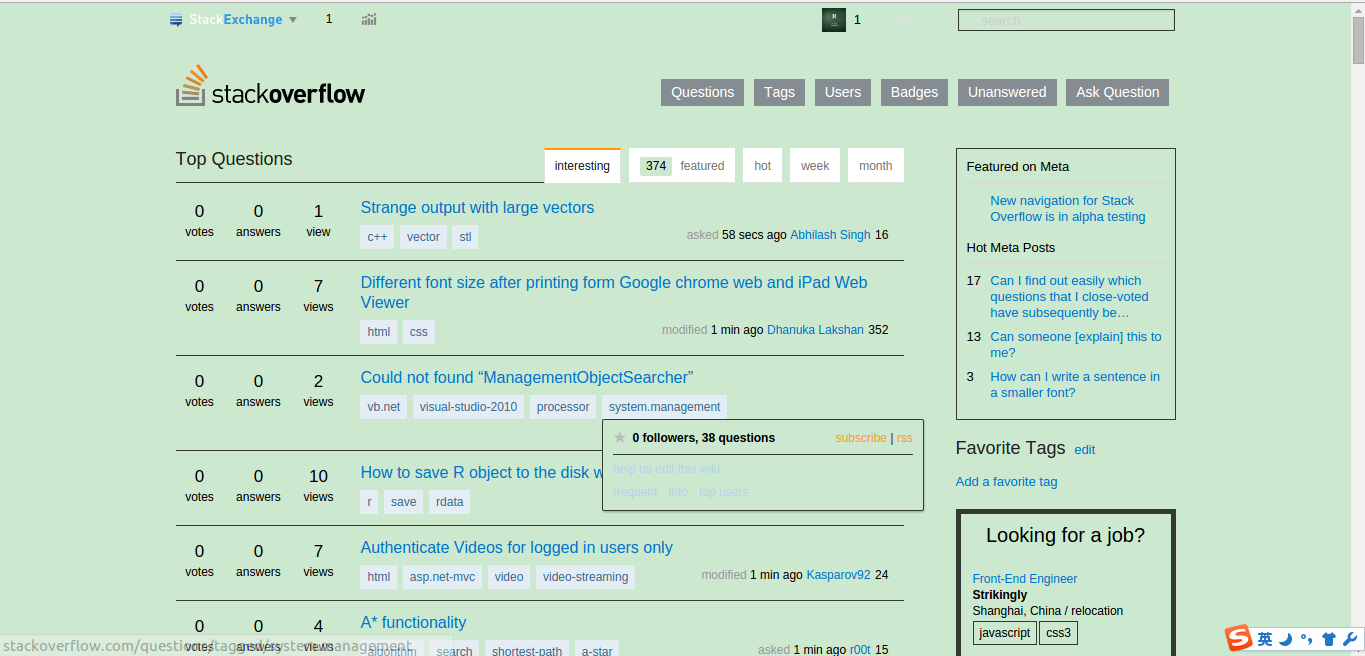
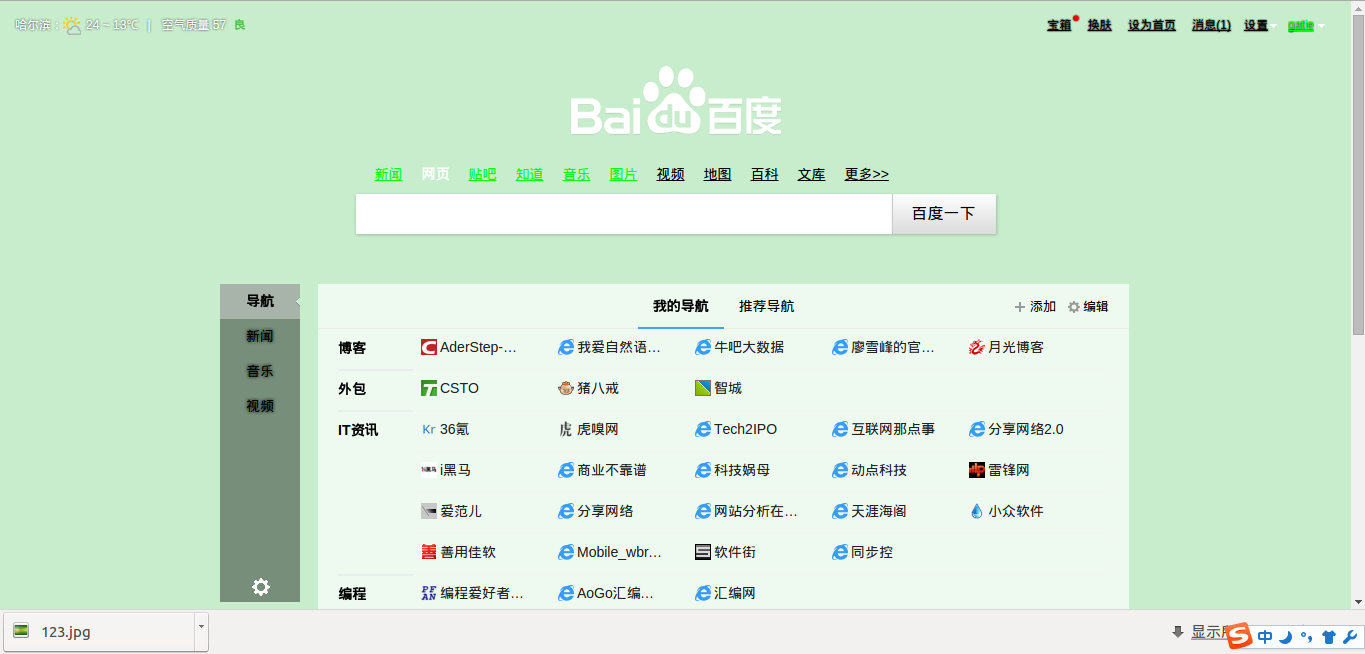
简单护眼样式
html {background-color:#C7EDCC !important;}
head {background-color:#C7EDCC !important;}
body {background-color:#C7EDCC !important;}
table {background-color:#C7EDCC !important;}
td {background-color:#C7EDCC !important;}
a:link {color:#000000!important;}
a:visited {color:#00FF00!important;}
a:hover {color:#0000FF!important;background:#00EE00!important;}
a:active {color:#FF0000!important;background:#00EE00!important;}高级护眼样式
body,
div,
td
{
background-color: #C7EDCC !important;
}
*{
color: black !important;
}
input, textarea, select
{
color: black !important;
background: #C7EDCC !important;
}
button,
input[type="file"],
input[type="submit"],
input[type="button"],
input[type="reset"]
{
color: black !important;
background: silver !important;
}
a[href]
{
text-decoration: underline !important;
}
a[href]:hover
{
color: black !important;
background: white !important;
}
a[href] img
{border: thin solid white !important;}
@media print
{
* {
color: black !important;
background: white !important;
}
}







 本文介绍了一款名为“眼睛护航”的Chrome插件,它能帮助用户快速将浏览器背景调节为护眼色或夜间模式,减少长时间使用电脑对眼睛的伤害。此外,还提供了一款更高级的插件——Stylish,用户可通过自定义CSS样式实现个性化的护眼效果。
本文介绍了一款名为“眼睛护航”的Chrome插件,它能帮助用户快速将浏览器背景调节为护眼色或夜间模式,减少长时间使用电脑对眼睛的伤害。此外,还提供了一款更高级的插件——Stylish,用户可通过自定义CSS样式实现个性化的护眼效果。



















 3268
3268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








